Tài liệu hướng dẫn
Các bài viết
Bắt đầu làm quen
Đăng nhập và tạo tài khoản
- Truy cập website Định Danh và nhấp vào nút “Đăng nhập”.
- Nhập địa chỉ email và mật khẩu để đăng nhập.
- Nếu bạn chưa có tài khoản, hãy nhấp vào nút “Đăng ký” và làm theo hướng dẫn để tạo tài khoản mới.
Giao diện người dùng
Sau khi đăng nhập, bạn sẽ được chuyển đến trang quản trị website.
Giao diện người dùng được chia thành hai phần chính:
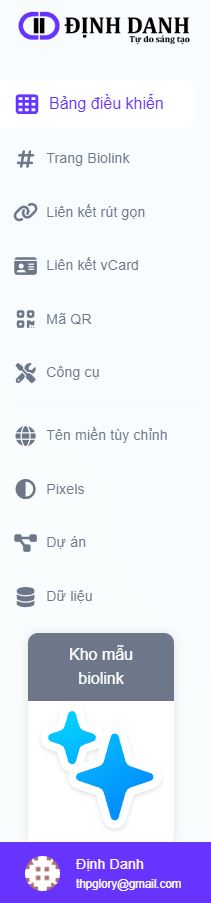
Thanh bên trái
Chứa các menu chính để điều hướng website là Bảng điều khiển Định Danh

- Trang Biolink: Quản lý và tùy chỉnh trang biolink của bạn để giới thiệu bản thân hoặc thương hiệu của bạn một cách chuyên nghiệp.
- Liên kết rút gọn: Tạo liên kết rút gọn để chia sẻ đường dẫn dễ nhớ và dễ chia sẻ.
- Liên kết vCard: Tạo liên kết vCard để chia sẻ thông tin liên lạc của bạn một cách tiện lợi.
- Mã QR: Tạo mã QR để dễ dàng quét và truy cập vào thông tin của bạn.
- Công cụ: Các công cụ hữu ích để tối ưu hóa và quản lý trang biolink của bạn.
- Tên miền tùy chỉnh: Đăng ký và quản lý tên miền tùy chỉnh cho trang biolink của bạn.
- Pixels: Theo dõi và phân tích dữ liệu với pixels theo dõi để hiểu rõ hơn về lượt truy cập và tương tác của người dùng.
- Dự án: Quản lý các dự án và trang biolink tương ứng của bạn một cách dễ dàng.
- Dữ liệu: Quản lý dữ liệu và thông tin của bạn để tạo ra trang biolink tốt nhất có thể.
- Kho mẫu biolink: Khám phá và sử dụng các mẫu biolink đã được thiết kế sẵn để tạo ra trang biolink độc đáo và chuyên nghiệp.
- Nâng cấp gói: Nâng cấp gói dịch vụ của bạn để trải nghiệm các tính năng và ưu đãi độc quyền.
- Hỗ trợ: Liên hệ với đội ngũ hỗ trợ của chúng tôi nếu bạn cần sự trợ giúp hoặc có bất kỳ câu hỏi nào.
Khu vực làm việc chính
Nơi bạn tạo và chỉnh sửa nội dung website.

Trợ giúp
- Bạn có thể tham khảo tài liệu hướng dẫn sử dụng chi tiết tại đây.
- Nếu bạn gặp bất kỳ vấn đề gì, hãy liên hệ với bộ phận hỗ trợ khách hàng của Định Danh qua email: [email protected]
Không yêu cầu viết code
Bạn muốn tạo một trang bio link để giới thiệu bản thân, sản phẩm hoặc dịch vụ của mình một cách chuyên nghiệp và thu hút? Đừng lo lắng về việc phải viết code phức tạp nữa! Với nền tảng của chúng tôi, việc tạo bio link trở nên đơn giản và tiện lợi hơn bao giờ hết, mà không yêu cầu bạn phải có kiến thức về lập trình.
Với Định Danh, bạn có thể dễ dàng tạo bio link chuyên nghiệp chỉ với vài cú nhấp chuột, hoàn toàn không cần viết code. Giao diện trực quan, thao tác đơn giản.
Không yêu cầu viết code khi tạo bio link
Một trong những ưu điểm lớn khi sử dụng dịch vụ của chúng tôi là bạn không cần phải viết code. Thay vào đó, bạn chỉ cần chọn một trong các mẫu bio link đã được thiết kế sẵn mà chúng tôi cung cấp. Các mẫu này đã được tối ưu hóa để đảm bảo trang bio link của bạn có giao diện đẹp mắt và chuyên nghiệp, mà không cần phải mất thời gian và công sức vào việc viết code từ đầu.
Tạo bio link chỉ với một vài click chuột
Việc tạo bio link trở nên dễ dàng hơn bao giờ hết với nền tảng của chúng tôi. Chỉ cần một vài click chuột, bạn có thể chọn mẫu bio link yêu thích của mình và điều chỉnh nội dung theo ý muốn. Không cần phải lo lắng về việc viết code hay hiểu biết về lập trình, bạn có thể tạo ra một trang bio link chuyên nghiệp trong vài phút.
- Dễ dàng sử dụng: Không cần am hiểu kỹ thuật, chỉ cần vài phút để tạo bio link hoàn chỉnh.
- Tiết kiệm thời gian: Thay vì viết code phức tạp, bạn có thể tập trung vào việc sáng tạo nội dung và quảng bá thương hiệu.
- Chuyên nghiệp: Bio link được thiết kế đẹp mắt, thu hút sự chú ý và tạo ấn tượng tốt với người dùng.
- Đa tính năng: Cung cấp đầy đủ các tính năng cần thiết để tối ưu hóa hiệu quả bio link.
- Miễn phí: Bạn có thể bắt đầu tạo bio link miễn phí ngay hôm nay!
Tùy chỉnh theo ý muốn, không giới hạn sáng tạo
Mặc dù không cần phải viết code, nhưng bạn vẫn có thể tùy chỉnh trang bio link của mình theo ý muốn. Từ việc thay đổi màu sắc, font chữ đến thêm hình ảnh và video, bạn có hoàn toàn quyền kiểm soát nội dung và giao diện của trang bio link của mình. Không giới hạn sáng tạo, bạn có thể tạo ra một trang bio link độc đáo và phản ánh đúng bản thân hoặc thương hiệu của mình.
- Tạo bio link cá nhân hóa: Thêm tên, ảnh đại diện, mô tả và các liên kết đến trang web, mạng xã hội, blog,…
- Thiết kế giao diện bắt mắt: Lựa chọn từ nhiều mẫu theme đa dạng, tùy chỉnh màu sắc, phông chữ và bố cục theo ý thích.
- Thêm các tính năng hữu ích: Tích hợp nút kêu gọi hành động, hiển thị lượt xem, thêm biểu tượng cảm xúc,…
- Theo dõi hiệu quả: Xem số lượt truy cập, phân tích hành vi người dùng để tối ưu hóa bio link của bạn.
Tạo bio link ngay hôm nay!
Hãy bắt đầu tạo trang bio link của bạn ngay hôm nay mà không cần phải lo lắng về việc viết code. Trải nghiệm sự tiện lợi và nhanh chóng của việc sử dụng các mẫu bio link đã được thiết kế sẵn và tùy chỉnh theo ý muốn của bạn. Không chỉ tiết kiệm thời gian và công sức, mà còn đảm bảo bạn có một trang bio link đẹp mắt và chuyên nghiệp!
Hãy thử trải nghiệm Định Danh và cảm nhận sự khác biệt!
Với Định Danh, bạn có thể dễ dàng tạo bio link chuyên nghiệp, thu hút sự chú ý và nâng tầm thương hiệu của bạn trên mạng xã hội. Đăng ký ngay hôm nay để bắt đầu!
Tạo trang bio link như thế nào?
Cách 1: Tạo trang bio link tại trang chính bảng điều khiển
- Bước 1: Truy cập vào trang chính của bảng điều khiển.
- Bước 2: Tại góc phải của trang, nhấp vào tùy chọn “Tạo liên kết”.
- Bước 3: Một danh sách popup sẽ hiện ra, từ đó bạn chọn “Trang Bio Link”.
- Bước 4: Tiếp theo, bạn sẽ được dẫn đến trang tạo trang bio link để tùy chỉnh nội dung.
Cách 2: Tạo trang bio link tại side bar
- Bước 1: Truy cập vào bảng điều khiển của bạn.
- Bước 2: Trên thanh bên trái, tìm và nhấp vào tùy chọn “Trang Bio Link”.
- Bước 3: Bên phải của trang, bạn sẽ thấy tùy chọn “Tạo trang bio link”. Nhấp vào đó.
- Bước 4: Tiếp theo, bạn sẽ được dẫn đến trang tạo trang bio link để tùy chỉnh nội dung.
Cách 3: Tạo trang bio link từ mẫu bio link
Tạo trang bio link với mẫu yêu thích?
Để tạo trang bio link với mẫu yêu thích, bạn có thể thực hiện các bước sau:
- Truy cập vào trang mẫu bio link mà bạn muốn sử dụng.
- Trên mỗi trang mẫu bio link, bạn kéo xuống dưới cùng bạn sẽ thấy một nút chức năng có tiêu đề “Áp dụng mẫu này”. Nhấp vào nút này.
- Một điều hướng sang địa chỉ đăng nhập sẽ yêu cầu bạn đăng nhập nếu bạn chưa đăng nhập vào tài khoản của mình.
- Sau khi đăng nhập, một cửa sổ popup khác sẽ hiện ra, cho phép bạn tạo trang bio link với mẫu mà bạn đã chọn.
- Trong cửa sổ popup, bạn có thể tùy chỉnh và điền thông tin cần thiết cho trang bio link của mình.
- Khi bạn hoàn thành việc tạo trang bio link, bạn sẽ được điều hướng đến trang cài đặt chi tiết và bạn có thể bắt đầu thêm liên kết của mình.
Như vậy, sau khi nhấp vào nút “Áp dụng mẫu”, bạn sẽ được dẫn đến trang đăng nhập (nếu cần), sau đó một cửa sổ popup sẽ hiện ra cho phép bạn tạo trang bio link với mẫu mà bạn đã chọn.
Bio link Định Danh widget cho website
Tính năng Tạo Widget Website cho Bio Link của Định Danh là một công cụ mạnh mẽ cho phép bạn nhúng trực tiếp trang bio link vào trang web của mình một cách dễ dàng và linh hoạt.
Tính năng trả phí cao cấp đang trong giai đoạn thử nghiệm
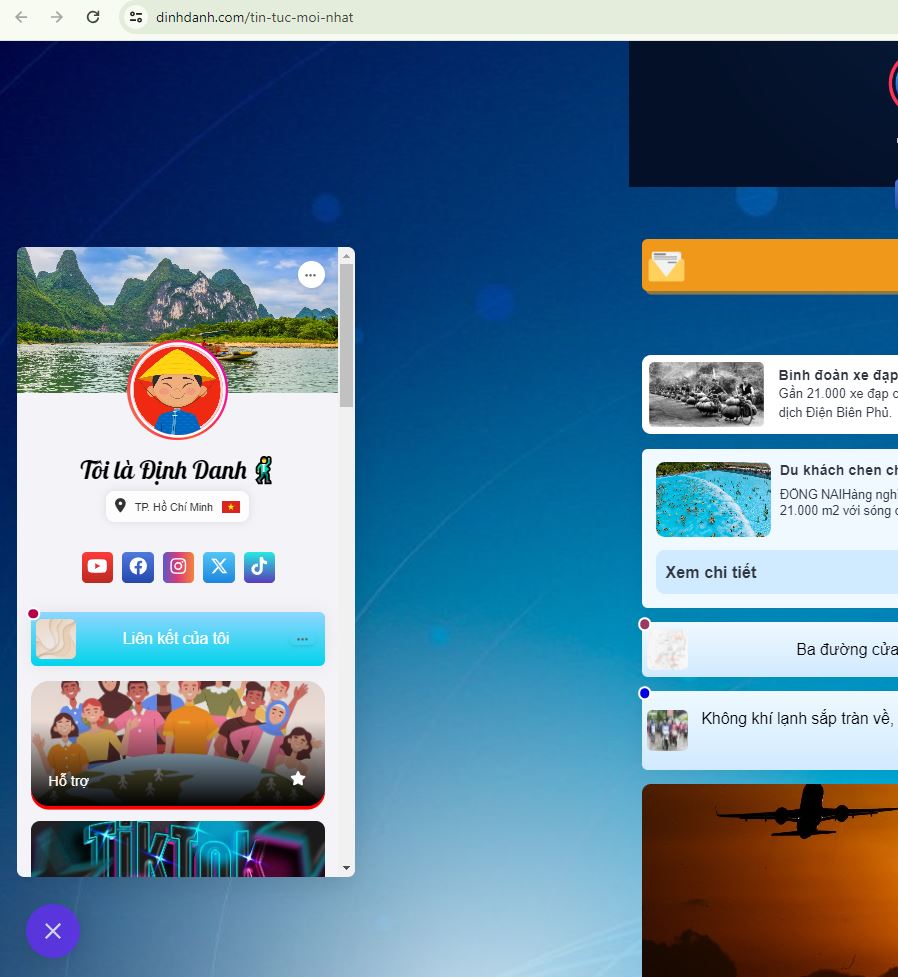
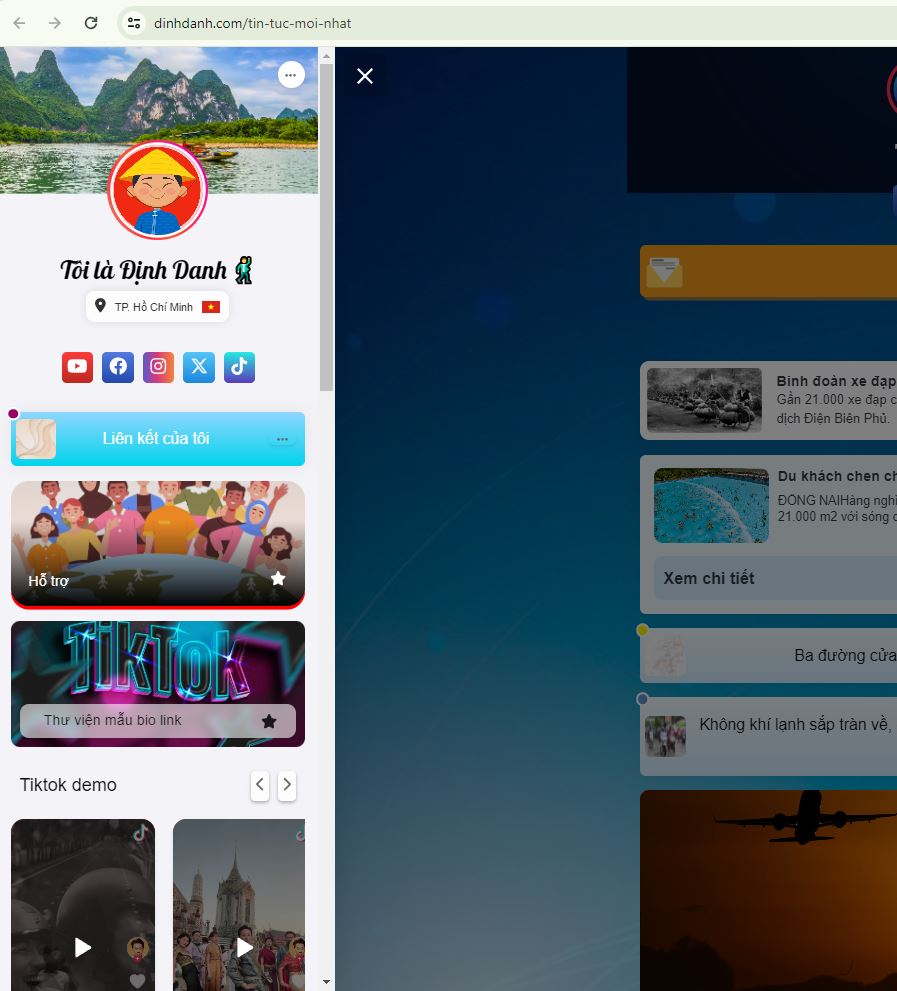
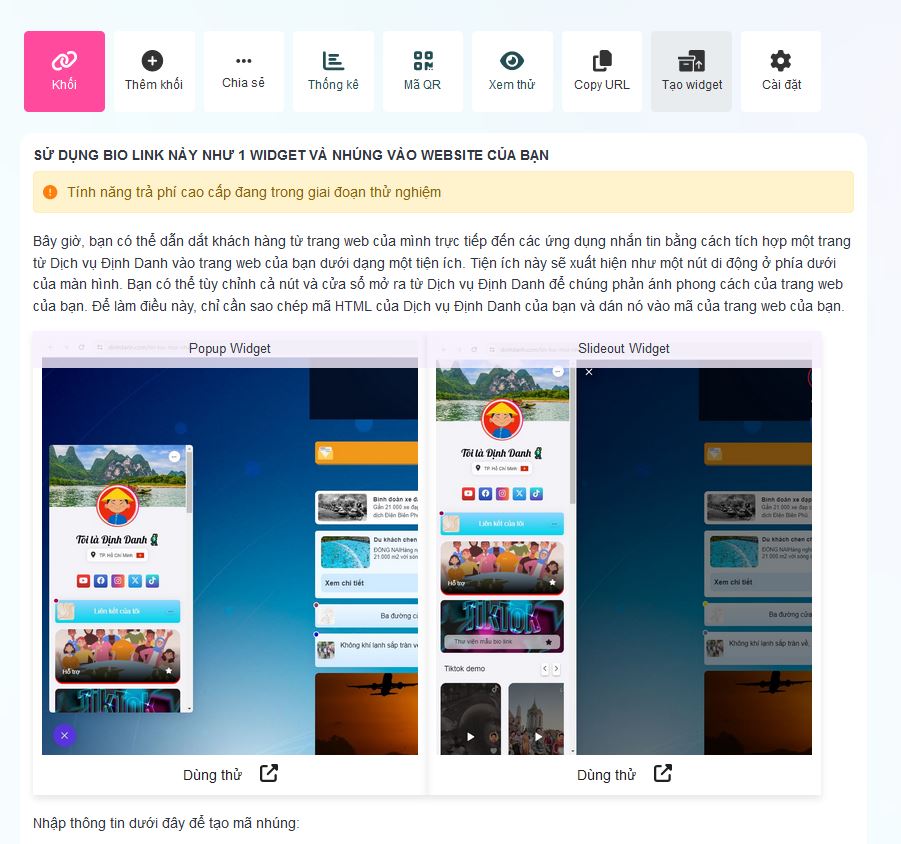
Bây giờ, bạn có thể dẫn dắt khách hàng từ trang web của mình trực tiếp đến các ứng dụng nhắn tin bằng cách tích hợp một trang từ Dịch vụ Định Danh vào trang web của bạn dưới dạng một tiện ích. Tiện ích này sẽ xuất hiện như một nút di động ở phía dưới của màn hình. Bạn có thể tùy chỉnh cả nút và cửa sổ mở ra từ Dịch vụ Định Danh để chúng phản ánh phong cách của trang web của bạn. Để làm điều này, chỉ cần sao chép mã HTML của Dịch vụ Định Danh của bạn và dán nó vào mã của trang web của bạn.



- Nhúng trực tiếp trang Bio Link: Tính năng này cho phép bạn nhúng trang bio link của mình vào trang web hiện tại mà không cần chuyển hướng người dùng đến một trang khác. Điều này tạo ra một trải nghiệm mượt mà và liền mạch cho người dùng khi họ duyệt trang web của bạn.
- Linh hoạt với nhiều tùy chọn: Bạn có thể tùy chỉnh vị trí hiển thị của bio link trên trang web của mình, có thể là bên trái hoặc bên phải. Bạn cũng có thể chọn giữa hai chế độ xem khác nhau: Slideout (trượt từ cạnh) hoặc Popup (cửa sổ nổi).
- Tùy chỉnh màu sắc: Bạn có thể chọn một màu sắc phù hợp với trang web của mình để bio link hòa nhập hài hòa và thân thiện với thiết kế tổng thể.
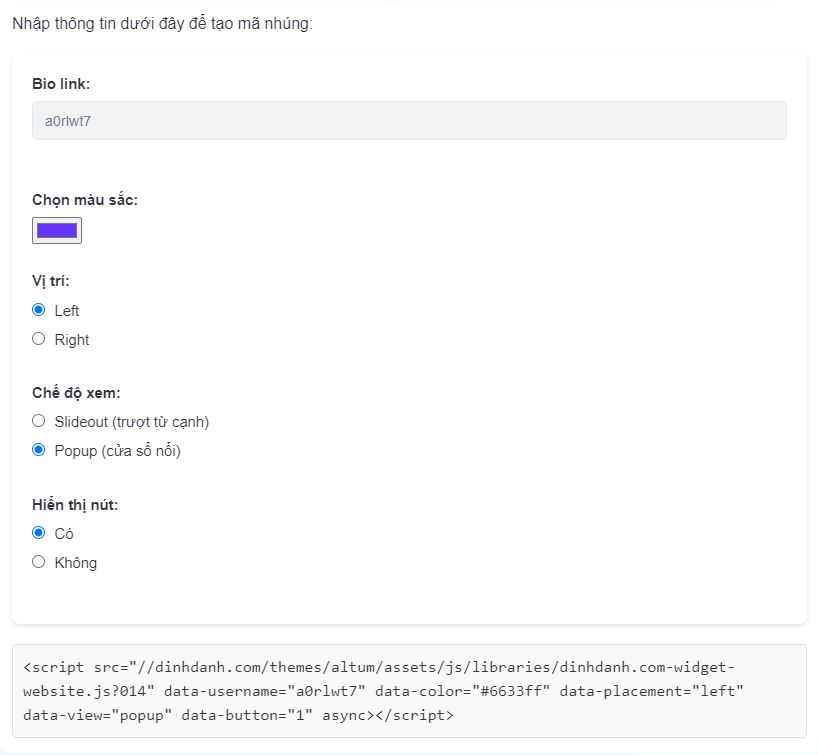
Ví dụ:
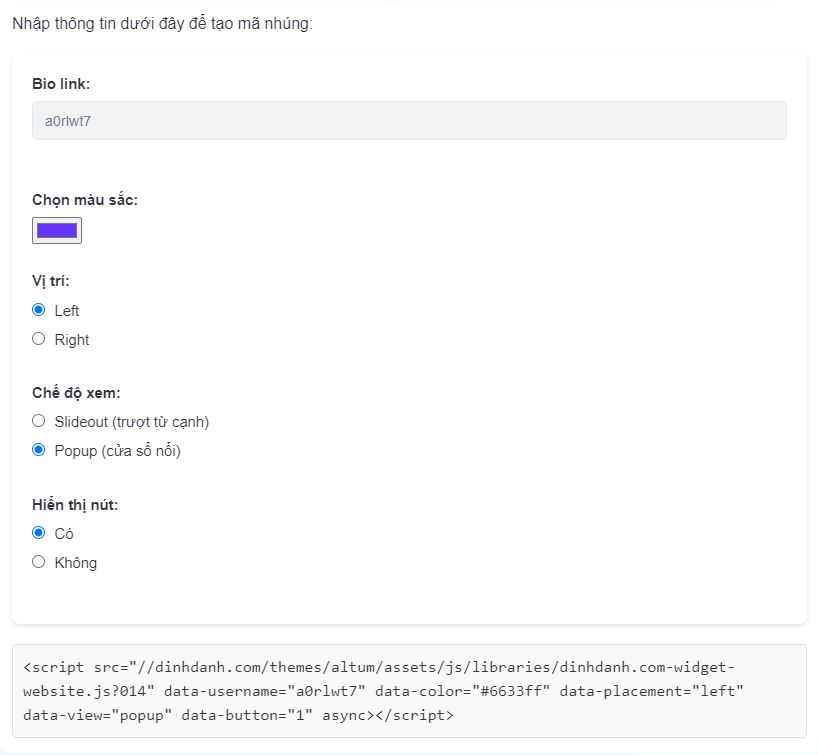
- Bio link: a0rlwt7
- Chọn màu sắc: #6633ff (Màu tím)
- Vị trí: Left (Bên trái)
- Chế độ xem: Popup (Cửa sổ nổi)
- Hiển thị nút: Có
Sau khi bạn nhập thông tin này vào, mã nhúng sẽ được tạo ra như sau:
<script src="//dinhdanh.com/themes/altum/assets/js/libraries/dinhdanh.com-widget-website.js?014" data-username="a0rlwt7" data-color="#6633ff" data-placement="left" data-view="popup" data-button="1" async></script>Tiện ích chat Zalo nhúng website widget
Định Danh hân hạnh ra mắt tính năng mới giúp bạn kết nối với khách hàng và bạn bè dễ dàng hơn bao giờ hết qua Zalo!
Kết nối dễ dàng hơn với Zalo!
Định Danh, dịch vụ bio link dành cho người Việt Nam, hân hạnh ra mắt những tính năng mới giúp bạn kết nối với khách hàng và bạn bè dễ dàng hơn bao giờ hết qua Zalo. Với những cải tiến này, Định Danh không chỉ giúp bạn mở rộng mạng lưới quan hệ mà còn nâng cao trải nghiệm người dùng, tạo nên sự tiện lợi và chuyên nghiệp trong mọi tương tác trực tuyến.

1. Thêm Zalo vào Bio Link
- Hiển thị liên kết đến hồ sơ Zalo: Giờ đây, bạn có thể thêm liên kết đến hồ sơ Zalo của mình ngay trên Bio Link. Điều này giúp mọi người dễ dàng liên hệ với bạn chỉ với một cú nhấp chuột, tăng cường tương tác và thu hút thêm khách hàng tiềm năng từ Zalo.
- Liên kết mở ứng dụng Zalo: Thêm liên kết mở ứng dụng Zalo vào Bio Link của bạn, giúp người dùng di động dễ dàng truy cập hồ sơ Zalo của bạn ngay lập tức, tăng khả năng kết nối và tương tác.
2. Widget Chat Zalo
- Nhúng tiện ích chat: Bạn có thể nhúng tiện ích chat Zalo trực tiếp vào website của mình. Khách hàng có thể trò chuyện với bạn ngay lập tức mà không cần rời khỏi trang web, giúp tăng tỷ lệ chuyển đổi và cải thiện trải nghiệm khách hàng.
- Hỗ trợ trực tuyến: Tính năng này giúp cải thiện sự tiện lợi và hiệu quả trong việc hỗ trợ khách hàng, đảm bảo rằng họ luôn có thể liên hệ với bạn bất cứ khi nào cần.
3. Mã QR Zalo
- Tạo mã QR: Tạo mã QR Zalo để chia sẻ trên danh thiếp, tài liệu quảng cáo hoặc bất kỳ phương tiện nào khác. Khách hàng có thể dễ dàng quét mã QR để lưu thông tin liên hệ Zalo của bạn và bắt đầu trò chuyện ngay lập tức.
- Tiện lợi và nhanh chóng: Việc chia sẻ thông tin liên hệ chưa bao giờ dễ dàng hơn với mã QR, giúp tiết kiệm thời gian và công sức trong việc kết nối với khách hàng.
4. Liên kết mở ứng dụng Zalo
- Tích hợp liền mạch: Thêm liên kết mở ứng dụng Zalo vào Bio Link của bạn, cho phép người dùng truy cập hồ sơ Zalo của bạn ngay lập tức. Điều này không chỉ giúp tăng khả năng tương tác mà còn mở rộng mạng lưới quan hệ của bạn một cách hiệu quả.
Lợi ích khi sử dụng các tính năng mới của Zalo từ Định Danh:
- Tiết kiệm thời gian và công sức: Chia sẻ thông tin liên hệ Zalo nhanh chóng và dễ dàng.
- Tăng cường kết nối: Nâng cao khả năng tương tác và kết nối với khách hàng và bạn bè.
- Cải thiện trải nghiệm khách hàng: Tạo sự tiện lợi và hiệu quả trong việc hỗ trợ khách hàng trên website.
- Mở rộng mạng lưới: Thúc đẩy kinh doanh và mở rộng mối quan hệ.
Hãy bắt đầu sử dụng các tính năng Zalo mới của Định Danh ngay hôm nay để tận hưởng những lợi ích vượt trội!
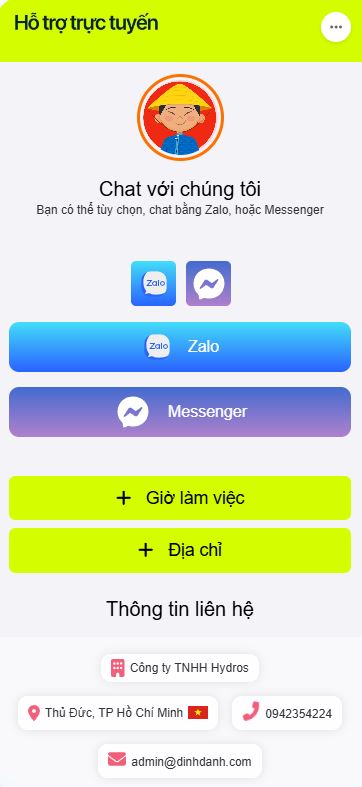
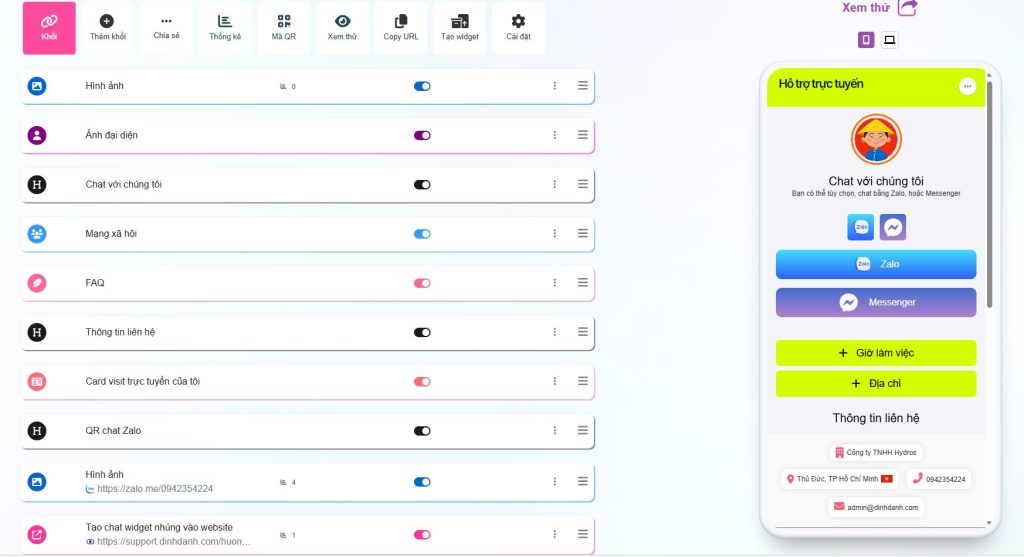
5. Mẫu widget chat Zalo
Liên kết trang mẫu: https://dinhdanh.com/chat-zalo


Xem chi tiết tại: Mẫu widget chat Zalo nhúng website
Thông báo chính thức: Thêm mới: Zalo và tiện ích chat zalo widget nhúng website
Hướng dẫn tạo một tiện ích chat Zalo widget nhúng website
Bước 1: Tạo trang bio link hoặc truy cập Liên kết trang mẫu: https://dinhdanh.com/chat-zalo, sau đó nhấp nút Áp dụng mẫu này.

Bước 2: Chỉnh sửa thông tin của bạn, thêm bớt hoặc xóa thông tin. Bạn cũng có thể thêm văn bản, các khối link bio khác theo yêu cầu của mình.

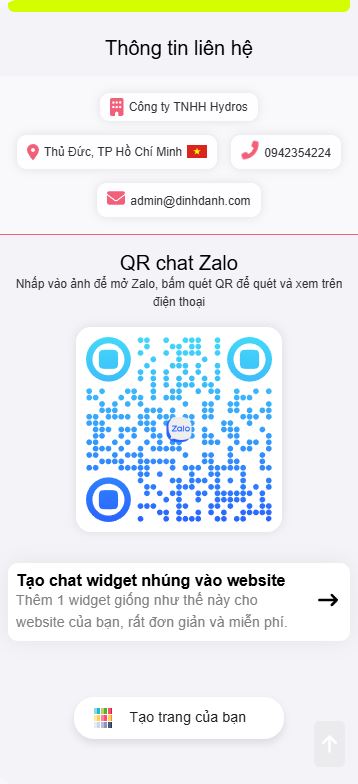
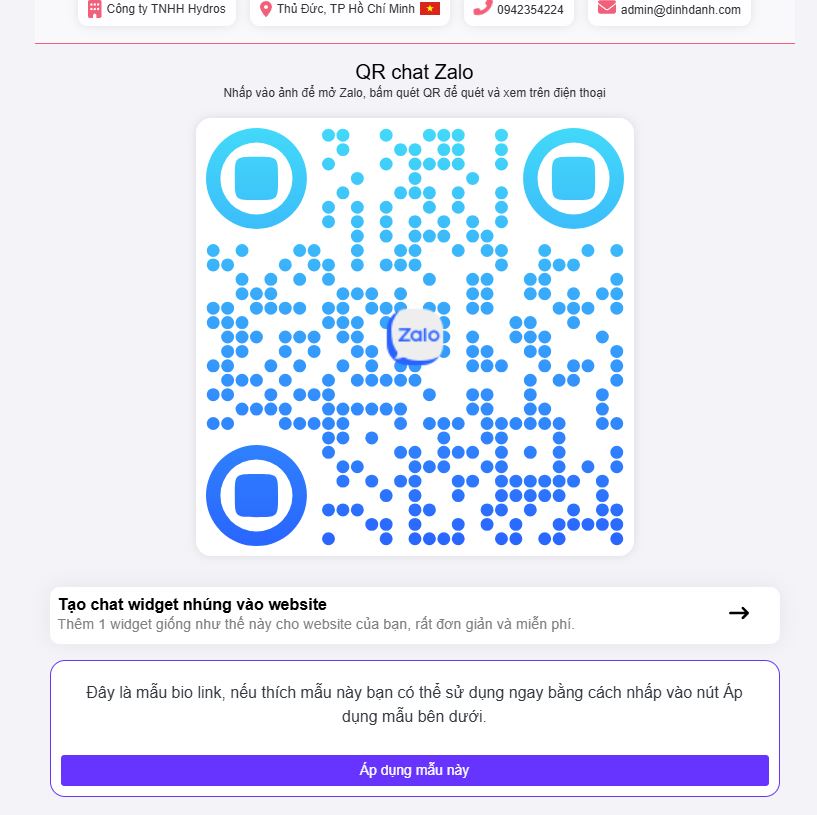
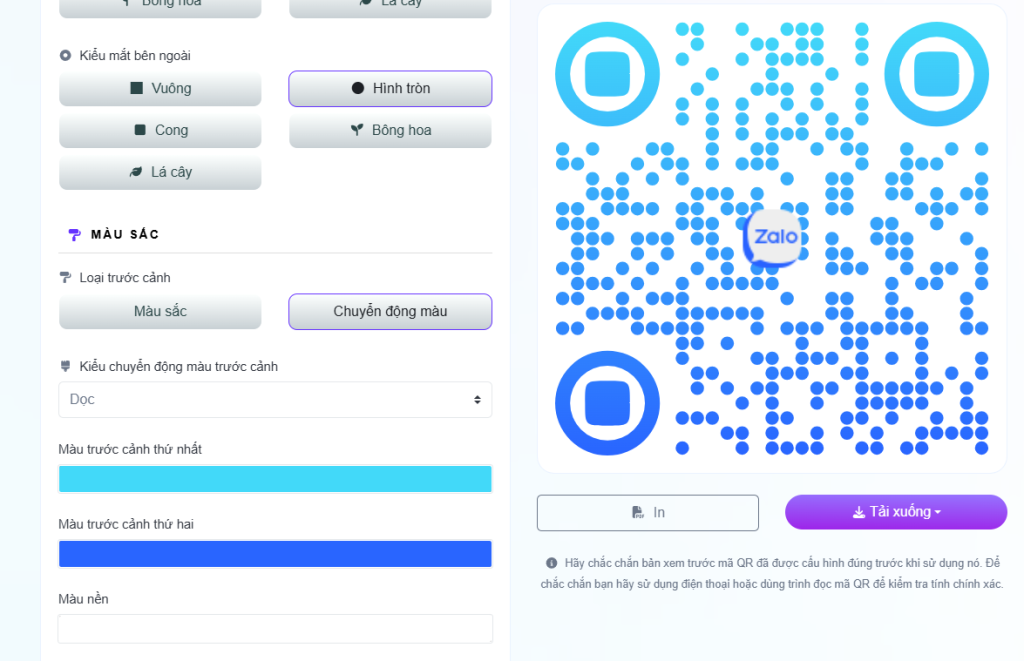
Bước 3: Truy cập Mã QR – Dịch vụ Bio Link – Mini website (dinhdanh.com) Để tạo mã QR
Kiểu QR là URL, bạn dán liên kết theo mẫu https://zalo.me/so-dien-thoai_cua-ban, sau đó tạo QR.
Tùy biến QR theo ý thích.
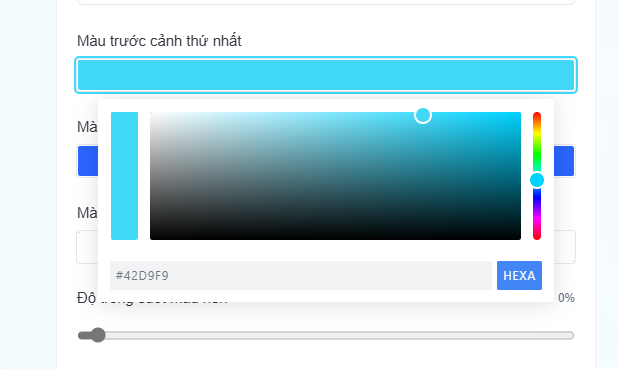
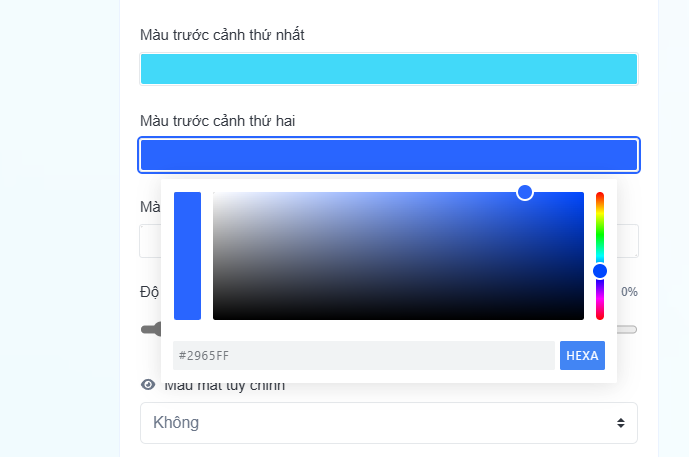
Chọn màu là Chuyển động màu, sau đó tùy chỉnh màu thứ 1 là #42D9F9, màu thứ 2 là #2965FF



Sau đó tải ảnh xuống.
Vào trang thiết lập bio link, tải lên hình ảnh QR.
Bước 4: Vào thẻ tạo widget, sao chép mã script

Đi đến các tùy chọn cài đặt, chọn cho mình 1 màu sắc, và mã sẽ tự động tạo ra, bạn chỉ cần sao chép mã và dán vào website của mình
Dưới đây là mã ví dụ mà bạn có thể thử:
<script src="//dinhdanh.com/themes/altum/assets/js/libraries/dinhdanh.com-widget-website.js?014" data-username="chat-zalo" data-color="#6633ff" data-placement="left" data-view="popup" data-button="1" async></script>Bạn có thể dán mã vào đâu?
Tốt nhất bạn nên dán nó vào cuối cùng của các khối HTML, gần cuối thẻ body

Định Danh – Nâng tầm bản thân, khẳng định đẳng cấp!
Cài đặt giao diện
NỀN TỦY CHỈNH
Người dùng có thể tùy chỉnh màu nền bằng một màu đơn, dãy màu gradient hoặc tải lên hình ảnh tùy thích để làm ảnh nền.
Yêu cầu:
- Loại tệp cho phép: .jpg, .jpeg, .png, .svg, .gif, .webp, .mp4.
- Dung lượng tối đa: 2 MB.
BIỂU TƯỢNG TRANG WEB
Người dùng có thể tải lên favicon để đại diện cho trang web của họ. Favicon là một biểu tượng nhỏ, thường có kích thước tối đa 512×512 pixel, hiển thị trong thanh địa chỉ trình duyệt, tab, bookmark và lịch sử duyệt.
Yêu cầu:
- Loại tệp cho phép: .jpg, .jpeg, .png, .ico, .svg, .gif, .webp.
- Dung lượng tối đa: 2 MB.
FONT CHỮ
Định Danh: đã tạo sẵn một số font chữ toàn cầu cho người dùng lựa chọn và sử dụng ngay lập tức.
Các font chữ bao gồm:
- Default
- Arial
- Verdana
- Helvetica
- Times New Roman
- Inter
- Lato
- Open Sans
- Montserrat
- Karla
- Inconsolata
- Roboto
- Noto Sans
- Varela Round
- Pacifico
- Quicksand
- Source Sans Pro
- Roboto Slab
- Roboto Condensed
- Playfair Display
- Montserrat Alternates
- Crimson Pro
- Lora
- Oswald
- Roboto Mono
- Rubik
- Vollkorn
- Titillium Web
- Poppins
- Libre Baskerville
- Nunito Sans
- Great Vibes
- Playball
- Dosis
- Comfortaa
- Sarabun
- Arima
- Sansita Swashed
- Baloo Thambi 2
- IBM Plex Sans Condensed
- EB Garamond
- Noto Serif
- Sedgwick Ave
- Merriweather
- Amatic SC
- Source Serif 4
- IBM Plex Sans
- Dancing Script
- Patrick Hand
- Raleway
- Srisakdi
- Mali
- Be Vietnam Pro
- Lobster
CỠ CHỮ
Khuyến nghị kích cỡ chữ toàn cầu từ 14px đến 16px.
Các khối bio link
Tiêu chuẩn
- Liên kết: Thêm một đường dẫn đến trang web, hồ sơ mạng xã hội hoặc bất kỳ URL nào khác.
- Tiêu đề: Hiển thị tiêu đề cho khối của bạn.
- Đoạn văn: Thêm một đoạn văn bản ngắn để mô tả khối của bạn hoặc cung cấp thông tin bổ sung.
- Ảnh đại diện: Hiển thị một hình ảnh nhỏ đại diện cho khối của bạn.
- Hình ảnh: Hiển thị một hình ảnh lớn hơn.
- Mạng xã hội: Hiển thị các liên kết đến các trang mạng xã hội của bạn.
- Lưới hình ảnh: Hiển thị nhiều hình ảnh trong một lưới.
- Dấu chia cách: Thêm dòng chia cách giữa các khối.
- Danh sách: Hiển thị một danh sách các mục.
- Liên kết lớn: Hiển thị một nút lớn với liên kết.
- Âm thanh: Phát tệp âm thanh.
- Video: Phát video.
- Tệp tin: Cho phép người dùng tải xuống tệp.
- Lời kêu gọi hành động: Thêm nút kêu gọi người dùng thực hiện hành động, chẳng hạn như truy cập trang web của bạn hoặc đăng ký nhận bản tin.
- Tài liệu PDF: Hiển thị liên kết đến tệp PDF.
Nâng cao
- Bộ thu thập Email: Thu thập địa chỉ email của người dùng.
- Bộ thu thập Số điện thoại: Thu thập số điện thoại của người dùng.
- Nguồn RSS: Hiển thị nguồn tin RSS.
- HTML Tùy chỉnh: Thêm mã HTML tùy chỉnh để tạo nội dung độc đáo.
- VCard: Hiển thị thông tin liên hệ của bạn dưới dạng VCard.
- Cảnh báo: Hiển thị thông báo cho người dùng.
- FAQ: Thêm phần Hỏi đáp.
- Đếm ngược: Hiển thị bộ đếm ngược đến một sự kiện.
- Mục ngoại vi: Hiển thị nội dung từ trang web khác.
- Chia sẻ: Cho phép người dùng chia sẻ trang của bạn trên mạng xã hội.
- Danh sách video YouTube: Hiển thị danh sách video YouTube.
- Dòng thời gian: Hiển thị dòng thời gian các sự kiện hoặc bài đăng.
- Đánh giá: Hiển thị đánh giá cho sản phẩm hoặc dịch vụ của bạn.
- Slider hình ảnh/video: Hiển thị hình ảnh hoặc video dạng slideshow.
- Markdown: Thêm nội dung định dạng Markdown.
Thanh toán
- PayPal: Cho phép người dùng thanh toán bằng PayPal.
Nhúng
- SoundCloud: Nhúng bản nhạc SoundCloud.
- Spotify: Nhúng bài hát Spotify.
- YouTube: Nhúng video YouTube.
- Twitch: Nhúng luồng Twitch.
- Vimeo: Nhúng video Vimeo.
- Video TikTok: Nhúng video TikTok.
- Apple Music: Nhúng bài hát Apple Music.
- Tidal: Nhúng bài hát Tidal.
- Anchor FM: Nhúng tập podcast Anchor FM.
- Hồ sơ Twitter: Hiển thị hồ sơ Twitter của bạn.
- Tweet Twitter: Hiển thị một tweet cụ thể.
- Hồ sơ Pinterest: Hiển thị hồ sơ Pinterest của bạn.
- Nội dung Instagram: Hiển thị bài đăng Instagram.
- Hồ sơ TikTok: Hiển thị hồ sơ TikTok của bạn.
- Typeform: Nhúng biểu mẫu Typeform.
- Máy chủ Discord: Tham gia máy chủ Discord của bạn.
- Bài đăng Facebook: Hiển thị bài đăng Facebook.
- Bài đăng Reddit: Hiển thị bài đăng Reddit.
Hướng dẫn sử dụng khối File Block
Giới thiệu
Khối File Block là một công cụ mạnh mẽ cho phép bạn chia sẻ tập tin với người xem thông qua biolink của bạn. Với 3 kiểu hiển thị khác nhau và nhiều tùy chỉnh, bạn có thể tạo ra trải nghiệm tải xuống hấp dẫn và chuyên nghiệp.
Các kiểu hiển thị
Khối File Block cung cấp ba kiểu hiển thị khác nhau, mỗi kiểu có đặc điểm và trải nghiệm người dùng riêng:
- Modern (Mặc định) – Hiển thị đầy đủ thông tin với hình ảnh thu nhỏ, chi tiết tệp, và nút tải xuống rõ ràng.
- Simple (Đơn giản) – Thiết kế tối giản với nút tải và thông tin cơ bản.
- Elegant (Thanh lịch) – Thiết kế sang trọng với hình ảnh lớn, hiệu ứng gradient và thanh tiến trình.
Cài đặt cơ bản
Bước 1: Tạo khối File Block
- Truy cập trang quản lý Biolink của bạn
- Nhấp vào nút “Thêm khối” (Add block)
- Chọn “File Block” từ danh sách các khối có sẵn
- Nhấp “Thêm” để tạo khối
Bước 2: Tải lên tệp
- Trong phần “Cài đặt chung”, nhấp vào nút “Chọn tệp”
- Chọn tệp từ máy tính của bạn (lưu ý các định dạng tệp được hỗ trợ)
- Đặt tên cho tệp trong trường “Tên”
- Tùy chọn: Tải lên hình ảnh thu nhỏ hoặc thêm biểu tượng
Bước 3: Chọn kiểu hiển thị
- Trong phần “Kiểu dáng”, chọn một trong ba kiểu hiển thị:
- Modern (Mặc định)
- Simple (Đơn giản)
- Elegant (Thanh lịch)
- Xem trước các kiểu hiển thị trong phần xem trước để chọn kiểu phù hợp nhất
Tùy chỉnh giao diện
Màu sắc và hình ảnh
Bạn có thể tùy chỉnh nhiều khía cạnh về màu sắc của khối:
- Màu nền khung tệp – Màu nền cho toàn bộ khối
- Màu chữ – Màu của văn bản trong khối
- Màu nền nút – Màu nền của nút tải xuống
- Hình ảnh thu nhỏ – Tải lên hình ảnh tùy chỉnh để đại diện cho tệp
Tùy chỉnh đường viền
Bạn có thể tùy chỉnh đường viền cho khối file với nhiều thuộc tính:
- Độ rộng đường viền – Điều chỉnh độ dày của đường viền (0-5px)
- Màu đường viền – Chọn màu cho đường viền
- Kiểu đường viền – Chọn từ các kiểu: solid, dashed, double, outset, inset
- Bo góc đường viền – Lựa chọn giữa: thẳng (straight), tròn (round), bo góc (rounded)
Hiệu ứng bóng đổ
Tạo hiệu ứng nâng cao với các tùy chọn bóng đổ:
- Vị trí bóng đổ X/Y – Điều chỉnh vị trí bóng đổ theo chiều ngang và dọc
- Độ mờ bóng đổ – Điều chỉnh độ mờ của bóng đổ
- Độ lan bóng đổ – Điều chỉnh kích thước của bóng đổ
- Màu bóng đổ – Chọn màu sắc cho bóng đổ
Cài đặt hiển thị chi tiết
Cấu hình thông tin tệp
- Bật/tắt tùy chọn “Hiển thị thông tin chi tiết của tệp” để hiện/ẩn:
- Kích thước tệp
- Định dạng tệp
- Ngày tạo/sửa đổi tệp
- Điều chỉnh căn chỉnh văn bản:
- Căn giữa
- Căn trái
- Căn phải
- Căn đều
Hoạt ảnh và hiệu ứng động
Thêm hiệu ứng chuyển động cho khối file:
- Chọn hiệu ứng từ danh sách (bounce, flash, pulse, rubberBand, shakeX, v.v.)
- Điều chỉnh số lần lặp lại hiệu ứng (1, 2, 3 hoặc vô hạn)
Tùy chỉnh nâng cao
Cài đặt hiển thị có điều kiện
Điều khiển khi nào khối file xuất hiện với các tùy chọn hiển thị nâng cao:
- Lên lịch – Đặt ngày và giờ bắt đầu/kết thúc hiển thị khối
- Điều kiện quốc gia – Hiển thị chỉ cho người dùng từ quốc gia cụ thể
- Điều kiện thiết bị – Hiển thị tùy theo thiết bị (desktop, tablet, mobile)
- Điều kiện ngôn ngữ – Hiển thị dựa trên ngôn ngữ trình duyệt của người dùng
- Điều kiện hệ điều hành – Hiển thị dựa trên hệ điều hành của người dùng
Tích hợp với các khối khác
Bạn có thể kết hợp khối file với các khối khác để tạo trải nghiệm hoàn chỉnh:
- Thêm khối text phía trên để mô tả nội dung tệp
- Kết hợp với khối countdown nếu tệp chỉ có sẵn trong thời gian giới hạn
- Sử dụng khối form để thu thập thông tin trước khi cho phép tải xuống
Kỹ thuật tối ưu hóa
Tối ưu hóa tệp
- Nén tệp – Giảm kích thước tệp PDF với các công cụ trực tuyến
- Tối ưu hình ảnh – Sử dụng định dạng WebP thay vì JPG/PNG cho hình ảnh thu nhỏ
- Đặt tên file – Đặt tên ngắn gọn và mô tả rõ nội dung
Theo dõi hiệu suất
Tận dụng các công cụ phân tích để theo dõi hiệu suất của khối file:
- Theo dõi số lượt tải xuống
- Xem quốc gia và thiết bị của người dùng
- Phân tích thời gian và ngày người dùng tải xuống tệp
Đặt tên tệp rõ ràng và mang tính miêu tả sẽ giúp người dùng hiểu rõ nội dung tệp và cải thiện tỷ lệ tải xuống:
- Đặt tên rõ ràng: Chứa từ khóa chính và mô tả nội dung
- Giữ tên ngắn gọn: Dễ đọc trên mọi thiết bị
- Đánh số phiên bản: Thêm số phiên bản hoặc ngày tháng nếu cần
Hình ảnh thu nhỏ có ảnh hưởng lớn đến sự hấp dẫn và tỷ lệ tải xuống của tệp:
- Chất lượng cao: Sử dụng hình ảnh có độ phân giải tốt
- Tỷ lệ khung hình: Nên sử dụng tỷ lệ 1:1 cho kiểu Modern, 16:9 cho kiểu Elegant
- Kích thước tệp: Nén hình ảnh để giảm thời gian tải
- Chọn hình ảnh phù hợp: Minh họa nội dung của tệp
Lưu ý: Nếu không tải lên hình ảnh thu nhỏ, hệ thống sẽ sử dụng hình ảnh mặc định. Để có trải nghiệm tốt nhất, hãy tải lên hình ảnh tùy chỉnh phù hợp với nội dung tệp.
chất lượng cao
Theo dõi hiệu suất của khối tệp giúp bạn hiểu rõ hơn về hành vi người dùng và cải thiện tỷ lệ tải xuống:
- Lượt tải xuống: Theo dõi số lượt tải xuống để đánh giá hiệu quả
- Dữ liệu địa lý: Xem quốc gia nào có nhiều lượt tải nhất
- Thiết bị: Phân tích người dùng tải xuống trên thiết bị nào
- Thời gian: Xác định thời điểm có nhiều lượt tải xuống nhất
Dựa vào dữ liệu này, bạn có thể điều chỉnh:
- Vị trí của khối tệp trên trang
- Tối ưu giao diện cho thiết bị phổ biến
- Tùy chỉnh cài đặt hiển thị có điều kiện
Các trường hợp sử dụng
Khối File Block có thể được sử dụng trong nhiều trường hợp khác nhau:
Tài liệu doanh nghiệp
- Báo cáo thường niên
- Tài liệu sản phẩm
- Hồ sơ công ty
- Danh mục dịch vụ
Nội dung giáo dục
- Sách điện tử
- Tài liệu khóa học
- Bài tập thực hành
- Bảng điểm và chứng chỉ
Thiết kế và sáng tạo
- Bộ sưu tập hình ảnh
- Danh mục thiết kế
- Mẫu font chữ
- Gói icon và đồ họa
Công nghệ và phần mềm
- Tài liệu API
- Hướng dẫn sử dụng
- Tệp cài đặt
- Plugin và tiện ích mở rộng
Lưu ý và mẹo
Cải thiện tải xuống
- Tối ưu hóa kích thước tệp – Nén tệp để giảm thời gian tải
- Sử dụng hình ảnh thu nhỏ hấp dẫn – Hình ảnh thu nhỏ tốt tăng tỷ lệ tải xuống
- Tên tệp rõ ràng – Mô tả chính xác nội dung tệp
Khắc phục sự cố thường gặp
- Tệp không tải lên được – Kiểm tra định dạng và kích thước tệp
- Tệp không hiển thị – Đảm bảo tệp đã được tải lên thành công
- Hình ảnh thu nhỏ không hiển thị – Kiểm tra định dạng và kích thước hình ảnh
Kết luận
Khối File Block là một công cụ mạnh mẽ để chia sẻ tệp với người xem biolink của bạn. Với ba kiểu hiển thị khác nhau và nhiều tùy chọn tùy chỉnh, bạn có thể tạo ra trải nghiệm tải xuống hấp dẫn và chuyên nghiệp. Hãy thử nghiệm với các kiểu khác nhau và các tùy chọn tùy chỉnh để tìm ra cấu hình phù hợp nhất với nhu cầu và thương hiệu của bạn.
Bắt đầu sử dụng File Block ngay hôm nay để nâng cao trải nghiệm biolink của bạn và cung cấp giá trị hơn cho người xem!
Hướng dẫn đầy đủ sử dụng ID Card cho trang Biolink
Giới thiệu về khối ID Card
Khối ID Card là một tính năng mạnh mẽ cho phép bạn hiển thị thông tin liên hệ và thông tin cá nhân của mình dưới dạng một danh thiếp điện tử đẹp mắt trên trang Biolink. Đây là cách hoàn hảo để chia sẻ chi tiết liên hệ của bạn với người khác thông qua một liên kết duy nhất, thay vì phải sử dụng danh thiếp giấy truyền thống.
Với khối ID Card, người xem có thể:
- Lưu thông tin liên hệ của bạn vào danh bạ điện thoại
- Quét mã QR để truy cập trang của bạn
- Gọi điện hoặc gửi email trực tiếp
- Xem thông tin chi tiết về công việc, học vấn và thông tin cá nhân khác của bạn
Thiết lập cơ bản cho ID Card
Chọn kiểu ID Card
Bước đầu tiên khi thiết lập ID Card là chọn kiểu hiển thị phù hợp với nhu cầu của bạn:
- Nhấp vào nút “Cài đặt chung” để mở rộng phần thiết lập cơ bản
- Tại mục “Kiểu”, chọn một trong các kiểu ID Card:
- Kiểu 1: Hiển thị thông tin dưới dạng các khối riêng biệt, có thể mở rộng/thu gọn
- Kiểu 2: Hiển thị thông tin dưới dạng các nút và khối thông tin chi tiết
- Kiểu 3: Kiểu hiển thị bổ sung khác (nếu có)
- Nhập họ tên đầy đủ của bạn vào ô “Họ tên đầy đủ”
Tùy chọn hiển thị
Bạn có thể điều chỉnh cách hiển thị ID Card bằng các tùy chọn:
- Chỉ hiển thị thanh trên cùng: Khi bật, chỉ hiển thị thanh công cụ với các nút lưu danh bạ, chia sẻ, QR code và gọi điện thoại
- Bật mô tả thông minh: Tự động tạo mô tả ngắn gọn về nghề nghiệp và nơi làm việc
- Hiển thị nút QR Code: Hiển thị hoặc ẩn nút tạo mã QR trong thanh công cụ
- Chỉ hiển thị thông tin: Ẩn thanh công cụ, chỉ hiển thị các khối thông tin
- Sử dụng nút bật/tắt thông tin: Hiển thị nút cho phép người dùng bật/tắt các khối thông tin
- Hiển thị chữ kèm icon: Hiển thị cả chữ và biểu tượng trên các nút hành động
Lưu ý quan trọng
Khi bật tùy chọn “Chỉ hiển thị thanh trên cùng”, các tùy chọn “Chỉ hiển thị thông tin” và “Sử dụng nút bật/tắt thông tin” sẽ bị tắt và ẩn đi. Tương tự, khi bật “Chỉ hiển thị thông tin”, tùy chọn “Sử dụng nút bật/tắt thông tin” sẽ bị vô hiệu hóa.
Cấu hình thông tin giới thiệu
Để thêm thông tin về nghề nghiệp và nơi làm việc:
- Nhấp vào nút “Giới thiệu” để mở rộng phần cấu hình
- Điền các thông tin sau:
- Nghề nghiệp: Ví dụ “Trưởng phòng nhân sự”
- Vị trí địa điểm: Ví dụ “Hà Nội” hoặc “Hồ Chí Minh”
- Công ty của bạn: Ví dụ “Công ty TNHH ABC”
- Địa chỉ công ty: Nhập địa chỉ đầy đủ của công ty
- Mã số thuế: Mã số thuế cá nhân hoặc công ty
- Website: Địa chỉ website của bạn hoặc công ty
Cấu hình thông tin cá nhân
Để thêm thông tin cá nhân chi tiết:
- Nhấp vào nút “Thông tin cá nhân” để mở rộng phần cấu hình
- Điền các thông tin sau:
- Ngày sinh: Định dạng ngày/tháng/năm
- Quê quán: Địa điểm quê quán của bạn
- Tình trạng hôn nhân: Ví dụ “Độc thân” hoặc “Đã kết hôn”
- Trường học: Tên trường phổ thông bạn đã học
- Đại học: Tên trường đại học bạn đã học
- Giới tính: Ví dụ “Nam” hoặc “Nữ”
Những thông tin này giúp người xem hiểu rõ hơn về bạn. Bạn có thể bỏ trống các trường không muốn hiển thị.
Cấu hình thông tin liên hệ
Phần thông tin liên hệ là phần quan trọng nhất của ID Card:
- Nhấp vào nút “Thông tin liên hệ” để mở rộng phần cấu hình
- Điền các thông tin sau:
- Số điện thoại: Ví dụ “0912345678”
- Email: Địa chỉ email liên hệ
- Số tài khoản ngân hàng: Ví dụ “123456789 – VietcomBank”
Mẹo hay
Nếu bạn điền số điện thoại, nút gọi trực tiếp sẽ tự động xuất hiện trong thanh công cụ, cho phép người xem gọi cho bạn chỉ với một cú nhấp.
Thêm câu trích dẫn yêu thích
Để thêm câu trích dẫn yêu thích:
- Nhấp vào nút “Câu nói yêu thích” để mở rộng phần cấu hình
- Nhập câu trích dẫn của bạn vào ô văn bản
Câu trích dẫn sẽ được hiển thị với định dạng đặc biệt và dấu ngoặc kép lớn, tạo điểm nhấn thú vị cho ID Card của bạn.
Tùy chỉnh thiết kế
Màu sắc và phong cách
Để tùy chỉnh giao diện ID Card:
- Nhấp vào nút “Thiết kế” để mở rộng phần cấu hình
- Điều chỉnh các tùy chọn màu sắc:
- Màu chữ: Màu của tất cả văn bản hiển thị
- Màu icon: Màu của các biểu tượng (phone, email, v.v.)
- Màu nền icon: Màu nền cho các biểu tượng trong thanh công cụ
- Màu nền: Màu nền chung cho tất cả các khối thông tin
- Màu viền thẻ: Màu viền của các khối thông tin
Kiểu dáng biểu tượng
Bạn có thể tùy chỉnh biểu tượng với các tùy chọn:
- Kiểu biểu tượng:
- Bo góc tròn: Biểu tượng với góc bo tròn nhẹ
- Hình tròn: Biểu tượng nằm trong hình tròn
- Hình vuông: Biểu tượng nằm trong hình vuông
- Kích thước biểu tượng:
- Nhỏ: 32px
- Vừa: 40px (mặc định)
- Lớn: 48px
Bo góc khối thông tin
Bạn có thể điều chỉnh độ bo góc của các khối thông tin bằng thanh trượt:
- Giá trị 0: Các khối thông tin có góc vuông
- Giá trị 30: Các khối thông tin có góc bo tròn nhiều
Tính năng nâng cao
Sử dụng mã QR
ID Card tích hợp tính năng tạo mã QR:
- Khi người dùng nhấp vào nút QR Code, một cửa sổ pop-up sẽ hiển thị
- Mã QR chứa URL của trang Biolink của bạn
- Người dùng có thể quét mã QR để truy cập trang của bạn trên thiết bị di động
<div style=”background-color: #eef6e8; padding: 15px; border-radius: 5px; margin: 20px 0; border-left: 4px solid #1cc88a;”> <h4 style=”margin-top: 0; color: #1cc88a;”>Ứng dụng thực tế</h4> <p>Tính năng mã QR rất hữu ích khi bạn cần chia sẻ thông tin liên hệ tại các sự kiện networking, hội thảo hoặc cuộc họp. Người khác chỉ cần quét mã QR từ màn hình điện thoại của bạn để lưu thông tin liên hệ.</p> </div>
Lưu danh bạ
Tính năng “Lưu danh bạ” tạo file vCard (.vcf) chứa thông tin liên hệ của bạn:
- Khi người dùng nhấp vào nút “Lưu danh bạ”, file vCard sẽ được tự động tải xuống
- Người dùng có thể nhập file này vào danh bạ điện thoại hoặc ứng dụng quản lý liên hệ
- File vCard chứa tên, số điện thoại, email và các thông tin liên hệ khác bạn đã cung cấp
Chế độ danh thiếp hình ảnh
Đối với Kiểu 1 (id_card1), còn có tính năng danh thiếp hình ảnh:
- Khi người dùng nhấp vào nút “credit_card” (biểu tượng thẻ) trong thanh công cụ
- Một danh thiếp hình ảnh sẽ hiển thị với tên, chức danh và mã QR
- Người dùng có thể tải về danh thiếp này dưới dạng hình ảnh PNG bằng cách nhấp vào nút “Tải về danh thiếp”
Đây là cách tuyệt vời để tạo một danh thiếp điện tử có thể chia sẻ qua các ứng dụng nhắn tin.
Tính năng mô tả thông minh
Khi bạn bật tùy chọn “Bật mô tả thông minh”, ID Card sẽ tự động tạo một câu mô tả ngắn gọn từ thông tin nghề nghiệp và công ty của bạn. Ví dụ:
- Nếu bạn nhập nghề nghiệp là “Trưởng phòng nhân sự” và công ty là “Công ty TNHH ABC”, mô tả sẽ là: “Trưởng phòng nhân sự tại Công ty TNHH ABC.”
- Nếu bạn chỉ nhập công ty mà không nhập nghề nghiệp, mô tả sẽ là: “Làm việc tại Công ty TNHH ABC.”
Các kỹ thuật tối ưu hiển thị
Tối ưu cho thiết bị di động
ID Card tự động điều chỉnh hiển thị trên thiết bị di động:
- Trên màn hình nhỏ, văn bản đi kèm biểu tượng sẽ tự động ẩn đi
- Khoảng cách giữa các nút được giảm xuống để tiết kiệm không gian
- Độ rộng của các khối thông tin được điều chỉnh để vừa với màn hình
Sử dụng chế độ thu gọn
Để tạo trải nghiệm người dùng tốt hơn:
- Bật tùy chọn “Sử dụng nút bật/tắt thông tin”
- Khi người dùng truy cập trang của bạn, họ sẽ thấy nút “Thông tin liên hệ” với mũi tên
- Nhấp vào nút này sẽ hiển thị hoặc ẩn tất cả các khối thông tin
- Điều này giúp trang gọn gàng hơn khi tải lần đầu và cho phép người dùng kiểm soát nội dung hiển thị
Lưu ý khi sử dụng
Tùy chọn “Sử dụng nút bật/tắt thông tin” và “Chỉ hiển thị thông tin” không thể sử dụng cùng nhau. Khi bạn bật một tùy chọn, tùy chọn còn lại sẽ bị vô hiệu hóa.
Hướng dẫn nâng cao cho từng kiểu ID Card
Kiểu 1 (id_card1)
Kiểu 1 tổ chức thông tin thành các khối riêng biệt:
- Giới thiệu: Hiển thị thông tin về công việc, công ty, địa điểm
- Thông tin cá nhân: Hiển thị ngày sinh, giới tính, học vấn, v.v.
- Thông tin liên hệ: Hiển thị số điện thoại, email, tài khoản ngân hàng
- Câu nói yêu thích: Hiển thị câu trích dẫn
Mỗi khối có tiêu đề riêng và nút thu gọn/mở rộng, giúp người dùng dễ dàng điều hướng qua các thông tin.
Ngoài ra, Kiểu 1 còn có tính năng đặc biệt là chế độ xem danh thiếp hình ảnh, cho phép người dùng tải về danh thiếp dưới dạng hình ảnh.
Kiểu 2 (id_card2)
Kiểu 2 hiển thị thông tin theo cách trực quan hơn:
- Thông tin nghề nghiệp, công ty và vị trí được hiển thị dưới dạng các nút nhỏ ở phần trên
- Thông tin liên hệ như điện thoại và email được hiển thị với biểu tượng và có thể nhấp để gọi/gửi email
- Thông tin chi tiết được hiển thị trong các khối có icon và tiêu đề rõ ràng
Kiểu này phù hợp với những người muốn hiển thị thông tin theo cách hiện đại và dễ tiếp cận.
Giải thích thuật ngữ
- Biolink: Trang web đơn giản chứa nhiều liên kết và thông tin cá nhân, thường được sử dụng trong tiểu sử của các nền tảng mạng xã hội.
- ID Card/Danh thiếp điện tử: Khối hiển thị thông tin liên hệ và thông tin cá nhân, tương tự như một danh thiếp vật lý nhưng ở dạng kỹ thuật số.
- vCard: Định dạng file (.vcf) để trao đổi dữ liệu cá nhân, được hỗ trợ bởi hầu hết các ứng dụng danh bạ và email.
- QR Code: Mã ma trận (hay mã vạch 2D) có thể được quét bằng camera điện thoại để nhanh chóng truy cập URL hoặc thông tin.
- Responsive Design: Thiết kế tự động điều chỉnh hiển thị để phù hợp với kích thước màn hình của thiết bị.
Kết luận
ID Card là một cách hiệu quả để hiển thị thông tin liên hệ và thông tin cá nhân của bạn trong một giao diện đẹp mắt và dễ sử dụng. Với nhiều tùy chọn cấu hình và thiết kế, bạn có thể tạo ra một danh thiếp điện tử hoàn toàn phù hợp với phong cách và nhu cầu của mình.
Bằng cách cung cấp các tính năng như lưu danh bạ, chia sẻ qua mã QR và gọi điện trực tiếp, ID Card không chỉ hiển thị thông tin mà còn tạo điều kiện cho người xem tương tác với bạn một cách dễ dàng nhất.
Hướng dẫn đầy đủ sử dụng khối Big Link cho trang Biolink
Giới thiệu về khối Big Link
Khối Big Link là một trong những thành phần quan trọng nhất trong trang Biolink, cho phép bạn tạo ra các liên kết lớn, nổi bật với nhiều kiểu dáng đa dạng. Không chỉ đơn thuần là một nút liên kết, Big Link còn cung cấp khả năng hiển thị hình ảnh, biểu tượng, tiêu đề và mô tả, giúp thu hút sự chú ý của người xem và truyền tải thông tin hiệu quả hơn.
Khối này đặc biệt phù hợp cho:
- Liên kết đến trang sản phẩm hoặc dịch vụ quan trọng
- Hiển thị thông tin nổi bật cần người dùng chú ý
- Tạo các nút CTA (Call-to-Action) hấp dẫn
- Thiết kế các phần tử tương tác đặc biệt như accordion
Tính năng nổi bật
- Hơn 15 kiểu dáng thiết kế đa dạng
- Tùy biến đầy đủ về màu sắc, phông chữ, viền và bóng đổ
- Tích hợp hiệu ứng chuyển động
- Hỗ trợ chức năng accordion để hiển thị/ẩn nội dung
- Tùy chọn hiển thị có điều kiện theo quốc gia, thiết bị, ngôn ngữ
Các kiểu dáng của Big Link
Big Link cung cấp nhiều kiểu dáng đa dạng, từ đơn giản đến phức tạp, giúp bạn tạo nên một trang Biolink độc đáo và phù hợp với phong cách cá nhân.
Kiểu dáng cơ bản
- Mặc định (Normal): Kiểu cơ bản với hình ảnh bên trái, tiêu đề và mô tả ở giữa, biểu tượng mũi tên bên phải.
- Icon bên trái (Icon Left): Biểu tượng hoặc hình ảnh được đặt ở bên trái với nền màu riêng biệt.
- Icon trái – Căn giữa (Centered Icon Left): Tương tự kiểu Icon bên trái, nhưng nội dung được căn giữa, phù hợp cho các nút hành động.
Kiểu dáng CTA (Call-to-Action)
- CTA – Hình ảnh trái: Thiết kế tập trung vào hành động, với hình ảnh ở bên trái, tiêu đề, mô tả, giá và nút hành động.
- CTA – Hình ảnh phải: Tương tự như trên nhưng hình ảnh được đặt ở bên phải.
- CTA dài: Thiết kế với hình ảnh nhỏ ở trên, thông tin sản phẩm và nút CTA rộng ở dưới.
Kiểu dáng hiện đại
- Glassmorphism: Thiết kế với hiệu ứng kính mờ hiện đại, tạo cảm giác trong suốt, tinh tế.
- Neumorphism: Thiết kế nổi khối với hiệu ứng đổ bóng, tạo cảm giác nút nổi từ nền.
- Outline Button: Thiết kế với nút viền nổi bật ở dưới.
- Minimal Icon: Thiết kế tối giản với biểu tượng lớn ở trên và văn bản căn giữa.
- Split Container: Thiết kế chia đôi màn hình với màu nền khác nhau.
- Float Icon: Thiết kế với biểu tượng nổi ở góc.
- Chat Message: Thiết kế giống tin nhắn chat, tạo cảm giác tương tác.
- Accordion Style: Thiết kế có thể mở rộng/thu gọn để hiển thị thêm thông tin.
- Progress Bar: Thiết kế với thanh tiến trình, phù hợp cho các mục tiêu hoặc thành tựu.
Lưu ý quan trọng
Một số kiểu dáng chỉ khả dụng cho tài khoản PRO. Nếu bạn đang sử dụng tài khoản miễn phí, bạn chỉ có thể sử dụng kiểu dáng Mặc định (Normal).
Thiết lập cơ bản
Chọn kiểu dáng
- Nhấp vào nút “Kiểu dáng” để mở rộng phần cài đặt kiểu dáng
- Duyệt qua các tùy chọn kiểu dáng khả dụng
- Nhấp vào kiểu dáng bạn muốn sử dụng để chọn
- Nếu bạn chọn kiểu dáng PRO nhưng không có tài khoản PRO, một biểu tượng khóa sẽ hiển thị
Cấu hình thông tin cơ bản
- Nhấp vào nút “Cài đặt” để mở rộng phần cài đặt chung
- Nhập URL đích trong trường “Location URL”
- Nhập tiêu đề cho liên kết trong trường “Tiêu đề”
- Thêm mô tả ngắn gọn trong trường “Mô tả”
- Tùy chọn bật “Mở trong tab mới” nếu muốn liên kết mở ra trong tab mới
Thêm hình ảnh hoặc biểu tượng
- Trong phần cài đặt chung, cuộn xuống phần “Hình ảnh”
- Nhấp vào “Tải lên tệp” để chọn hình ảnh từ máy tính của bạn
- Hình ảnh được khuyến nghị có kích thước vuông và tối thiểu 100×100 pixel
- Nếu không muốn sử dụng hình ảnh, bạn có thể thêm biểu tượng bằng cách nhập mã biểu tượng Font Awesome vào trường “Icon”
Mẹo về biểu tượng
Bạn có thể sử dụng bất kỳ biểu tượng nào từ bộ Font Awesome bằng cách nhập mã class của chúng. Ví dụ:
fas fa-shopping-cart– giỏ hàngfas fa-phone– điện thoạifas fa-envelope– emailfab fa-facebook– biểu tượng Facebook
Cài đặt màu sắc
- Cài đặt màu nền cho liên kết bằng cách nhấp vào thanh chọn màu “Màu nền”
- Tùy chỉnh màu tiêu đề bằng thanh chọn màu “Màu tiêu đề”
- Điều chỉnh màu mô tả bằng thanh chọn màu “Màu mô tả”
- Chọn căn chỉnh văn bản (trái, giữa, phải hoặc justify)
Thiết lập theo kiểu dáng cụ thể
Tùy vào kiểu dáng bạn chọn, các tùy chọn cài đặt bổ sung sẽ xuất hiện:
Cài đặt cho Icon trái
Khi bạn chọn kiểu “Icon trái” hoặc “Icon trái – Căn giữa”:
- Điều chỉnh “Padding Icon” bằng thanh trượt để tăng hoặc giảm khoảng cách xung quanh biểu tượng
- Tùy chỉnh “Màu nền Icon” để thay đổi màu nền của phần biểu tượng
Cài đặt cho các kiểu CTA
Khi bạn chọn bất kỳ kiểu CTA nào:
- Nhập “Giá sản phẩm/mô tả khác” trong trường tương ứng
- Thêm “Văn bản nút gọi hành động” (ví dụ: “Mua ngay”, “Xem thêm”)
- Tùy chỉnh “Màu văn bản giá sản phẩm” để làm nổi bật giá
- Điều chỉnh “Màu nền nút gọi hành động”, “Màu văn bản nút gọi hành động” và “Màu đường viền nút gọi hành động”
Cài đặt cho Glassmorphism
- Điều chỉnh “Độ mờ” bằng thanh trượt (giá trị từ 1-20px)
- Tùy chỉnh “Độ trong suốt” để thay đổi mức độ nhìn xuyên qua của hiệu ứng kính (giá trị từ 10-90%)
Cài đặt cho Neumorphism
- Điều chỉnh “Khoảng cách bóng đổ” để thay đổi hiệu ứng nổi (giá trị từ 5-30px)
- Tùy chỉnh “Cường độ bóng đổ” để thay đổi độ tương phản của hiệu ứng (giá trị từ 1-10)
Cài đặt cho Split Container
- Chọn “Màu nền phần bên trái” để thay đổi màu của phần bên trái
- Chọn “Tỷ lệ chia” từ các tùy chọn có sẵn (30-70%, 40-60%, 50-50%, 60-40%, 70-30%)
Cài đặt cho Float Icon
- Chọn “Màu icon nổi” để thay đổi màu của biểu tượng nổi
- Chọn “Vị trí icon” từ các tùy chọn: Trên phải, Trên trái, Dưới phải, Dưới trái
Cài đặt cho Progress Bar
- Điều chỉnh “Phần trăm hoàn thành” bằng thanh trượt (giá trị từ 0-100%)
- Chọn “Màu thanh tiến trình” để thay đổi màu của thanh tiến trình
- Nhập “Văn bản tiến trình” để mô tả thanh tiến trình (ví dụ: “Đã đạt được”, “Hoàn thành”)
Tùy chọn nâng cao
Hiệu ứng chuyển động
- Nhấp vào nút “Hiệu ứng” để mở rộng phần cài đặt hiệu ứng
- Chọn một hiệu ứng từ danh sách (ví dụ: fade, bounce, pulse, …)
- Chọn số lần chạy hiệu ứng (1, 2, 3 hoặc vô hạn)
Cài đặt viền
- Nhấp vào nút “Border” để mở rộng phần cài đặt viền
- Điều chỉnh độ rộng viền bằng thanh trượt
- Chọn màu viền
- Chọn kiểu bo góc (vuông, tròn hoặc bo góc)
- Chọn kiểu viền (solid, dashed, double, outset, inset)
Cài đặt bóng đổ
- Nhấp vào nút “Border Shadow” để mở rộng phần cài đặt bóng đổ
- Điều chỉnh các thông số bóng đổ (độ lệch X, độ lệch Y, độ mờ, độ lan rộng)
- Chọn màu bóng đổ
Sử dụng làm accordion control
Accordion control là một tính năng nâng cao cho phép bạn tạo liên kết điều khiển để hiển thị/ẩn các khối khác:
- Trong phần cài đặt chung, bật tùy chọn “Sử dụng như accordion control”
- Nhập ID của khối biolink mà bạn muốn điều khiển vào trường “ID khối được điều khiển”
- Khi người dùng nhấp vào liên kết này, khối được chỉ định sẽ hiển thị hoặc ẩn đi
Lưu ý về ID khối
Bạn cần biết ID của khối mà bạn muốn điều khiển. ID khối thường là một số nguyên và có thể tìm thấy trong URL khi bạn chỉnh sửa khối đó hoặc trong mã HTML của trang.
Hiển thị có điều kiện
- Nhấp vào nút “Display Settings” để mở rộng phần cài đặt hiển thị
- Cài đặt lịch hiển thị bằng cách bật “Schedule” và chọn ngày bắt đầu/kết thúc
- Chọn quốc gia cụ thể để hiển thị liên kết chỉ cho người dùng từ các quốc gia đó
- Chọn thiết bị cụ thể (desktop, tablet, mobile) để hiển thị liên kết chỉ trên các thiết bị đó
- Chọn ngôn ngữ cụ thể để hiển thị liên kết chỉ cho người dùng sử dụng các ngôn ngữ đó
- Chọn hệ điều hành cụ thể để hiển thị liên kết chỉ trên các thiết bị chạy hệ điều hành đó
Các ứng dụng thực tế
Tạo nút CTA nổi bật cho sản phẩm
Sử dụng kiểu “CTA – Hình ảnh trái” với hình ảnh sản phẩm, tiêu đề hấp dẫn, giá và nút “Mua ngay”:
- Chọn kiểu “CTA – Hình ảnh trái”
- Tải lên hình ảnh sản phẩm chất lượng cao
- Nhập tiêu đề sản phẩm rõ ràng
- Thêm mô tả ngắn gọn về lợi ích chính
- Nhập giá trong trường “Giá sản phẩm/mô tả khác”
- Sử dụng văn bản nút hành động “Mua ngay” hoặc “Đặt hàng ngay”
- Chọn màu nổi bật cho nút CTA (đỏ, cam hoặc xanh lá cây thường hiệu quả)
Tạo nhóm nội dung có thể mở rộng
Sử dụng tính năng accordion để tạo nội dung có thể mở rộng/thu gọn:
- Tạo một Big Link với kiểu “Accordion Style” hoặc bất kỳ kiểu nào khác
- Bật tùy chọn “Sử dụng như accordion control”
- Tạo các khối nội dung khác (văn bản, hình ảnh, v.v.) mà bạn muốn hiển thị/ẩn
- Nhập ID của các khối nội dung vào trường “ID khối được điều khiển”
- Khi người dùng nhấp vào Big Link, các khối nội dung sẽ hiển thị hoặc ẩn đi
Tạo nút hiện đại với hiệu ứng glassmorphism
- Chọn kiểu “Glassmorphism”
- Điều chỉnh “Độ mờ” khoảng 5-10px cho hiệu ứng tốt nhất
- Cài đặt “Độ trong suốt” khoảng 70-80%
- Chọn màu nền với gradient nhẹ nhàng
- Thêm biểu tượng phù hợp với nội dung liên kết
- Sử dụng hiệu ứng chuyển động nhẹ như “fade” hoặc “pulse”
Lưu ý quan trọng khi sử dụng
Tương thích với thiết bị di động
Tất cả các kiểu dáng của Big Link đều được thiết kế để hiển thị tốt trên cả desktop và thiết bị di động. Tuy nhiên, một số lưu ý:
- Kiểu “CTA dài” có thể chiếm nhiều không gian trên màn hình nhỏ
- Các kiểu có nhiều chi tiết như “Progress Bar” nên được kiểm tra kỹ trên thiết bị di động
- Đảm bảo văn bản đủ lớn để đọc được trên màn hình nhỏ
Tối ưu hóa hiệu suất
- Hình ảnh nên được tối ưu hóa kích thước trước khi tải lên
- Không nên sử dụng quá nhiều hiệu ứng chuyển động trên cùng một trang
- Với các trang có nhiều Big Link, nên cân nhắc sử dụng hiển thị có điều kiện để giảm số lượng liên kết hiển thị cùng một lúc
Tương thích với các khối khác
Big Link có thể được sử dụng kết hợp với các khối khác trong Biolink:
- Sử dụng làm tiêu đề phần cho các nhóm liên kết thông thường
- Kết hợp với khối hình ảnh hoặc video để tạo nội dung phong phú
- Sử dụng làm accordion control để tổ chức nội dung theo các phần có thể mở rộng
Giải thích thuật ngữ
- Biolink: Trang web đơn giản chứa nhiều liên kết và thông tin cá nhân, thường được sử dụng trong tiểu sử của các nền tảng mạng xã hội.
- CTA (Call-to-Action): Phần tử thiết kế nhằm khuyến khích người dùng thực hiện một hành động cụ thể (ví dụ: “Mua ngay”, “Đăng ký”).
- Glassmorphism: Xu hướng thiết kế sử dụng hiệu ứng kính mờ, tạo cảm giác trong suốt và ánh sáng.
- Neumorphism: Xu hướng thiết kế sử dụng hiệu ứng nổi khối mềm mại, tạo cảm giác các phần tử nổi lên từ nền.
- Accordion: Cơ chế hiển thị nội dung có thể mở rộng/thu gọn để tiết kiệm không gian màn hình.
- Responsive Design: Thiết kế tự động điều chỉnh hiển thị để phù hợp với kích thước màn hình của thiết bị.
Kết luận
Khối Big Link là một công cụ mạnh mẽ giúp bạn tạo ra các liên kết nổi bật và hấp dẫn trên trang Biolink. Với nhiều kiểu dáng đa dạng và khả năng tùy chỉnh cao, bạn có thể tạo ra các liên kết phù hợp với phong cách và mục đích cụ thể của mình.
Bằng cách kết hợp các kiểu dáng khác nhau, thiết lập màu sắc phù hợp và sử dụng các tính năng nâng cao, bạn có thể tạo ra một trang Biolink độc đáo và hiệu quả, thu hút sự chú ý của người xem và tăng tỷ lệ nhấp chuột vào các liên kết quan trọng.
Hướng dẫn đầy đủ sử dụng khối Bất động sản cho trang Biolink
Giới thiệu về khối Bất động sản
Khối Bất động sản là một công cụ mạnh mẽ giúp bạn hiển thị danh sách các bất động sản trên trang Biolink của mình theo cách chuyên nghiệp và hấp dẫn. Đây là giải pháp lý tưởng cho các môi giới, đại lý, chủ dự án hoặc công ty bất động sản muốn trưng bày các sản phẩm của mình một cách trực quan.
Khối này cho phép bạn:
- Hiển thị nhiều bất động sản cùng lúc với hình ảnh, giá cả và thông tin cơ bản
- Cung cấp thông tin chi tiết về từng bất động sản thông qua cửa sổ popup
- Hiển thị thư viện ảnh của mỗi bất động sản
- Thêm thông tin liên hệ chung cho tất cả bất động sản
- Tùy chỉnh màu sắc, viền và giao diện để phù hợp với thương hiệu của bạn
Lợi ích chính
- Tiết kiệm không gian trên trang Biolink với thiết kế danh sách gọn gàng
- Cung cấp trải nghiệm xem chi tiết bất động sản mà không cần rời khỏi trang
- Tích hợp thông tin liên hệ nhanh để tối ưu hóa chuyển đổi
- Tùy chỉnh hiển thị theo thiết bị, quốc gia, ngôn ngữ và thời gian
Thiết lập cơ bản
Cài đặt chung
Bước đầu tiên khi sử dụng khối Bất động sản là thiết lập các thông số cơ bản:
- Nhấp vào nút “Cài đặt chung” để mở rộng phần thiết lập
- Nhập tiêu đề cho khối Bất động sản của bạn trong trường “Tiêu đề”
- Ví dụ: “Dự án nổi bật”, “Bất động sản đang bán”, “Căn hộ cho thuê”
- Tiêu đề này sẽ hiển thị ở phần đầu của khối, giúp người xem hiểu ngay nội dung của danh sách
Thiết kế giao diện
Phần thiết kế cho phép bạn tùy chỉnh giao diện của khối để phù hợp với phong cách và thương hiệu của bạn:
- Nhấp vào nút “Thiết kế” để mở rộng phần cài đặt thiết kế
- Điều chỉnh màu sắc chung:
- Màu văn bản chung: Màu chữ cho tiêu đề khối và các phần văn bản chung
- Màu nền chung: Màu nền cho toàn bộ khối
- Điều chỉnh màu sắc của từng mục bất động sản:
- Màu văn bản mục: Màu chữ cho tiêu đề, mô tả và giá của mỗi bất động sản
- Màu nền mục: Màu nền cho mỗi mục bất động sản trong danh sách
- Tùy chỉnh màu sắc nút bấm:
- Màu chữ nút: Màu chữ cho các nút “Chi tiết” và “Liên hệ”
- Màu nền nút: Màu nền cho nút chính (thường là nút “Chi tiết”)
- Tùy chỉnh màu sắc nhãn:
- Màu chữ nhãn: Màu chữ cho nhãn (ví dụ: “Bán”, “Cho thuê”, “Mới”)
- Màu nền nhãn: Màu nền cho nhãn hiển thị trên hình ảnh bất động sản
- Cài đặt đường viền và đổ bóng:
- Đường viền: Điều chỉnh độ rộng, màu sắc, kiểu dáng và bo góc
- Đổ bóng: Điều chỉnh độ lệch, độ mờ, độ lan rộng và màu sắc của bóng đổ
Mẹo thiết kế
Sử dụng màu sắc nhất quán với thương hiệu của bạn. Ví dụ, nếu logo công ty bạn có màu xanh lá, hãy sử dụng màu xanh lá làm màu nút hoặc màu nhãn để tạo sự nhất quán. Đường viền và bóng đổ nhẹ có thể làm nổi bật khối và tạo cảm giác chuyên nghiệp hơn.
Thêm và quản lý bất động sản
Thêm bất động sản mới
- Nhấp vào nút “Bất động sản” để mở rộng phần cài đặt
- Tại khu vực tabs, nhấp vào nút “Thêm bất động sản mới”
- Một tab mới sẽ được tạo và form cài đặt chi tiết sẽ xuất hiện
Cài đặt thông tin cơ bản
Mỗi bất động sản cần được thiết lập với các thông tin cơ bản:
- Hình ảnh chính: Đây là hình ảnh chính hiển thị trong danh sách
- Nhấp vào “Tải lên ảnh chính” để chọn hình ảnh từ máy tính
- Khuyến nghị sử dụng hình ảnh chất lượng cao, tỷ lệ 16:9 hoặc 4:3
- Thư viện ảnh: Tối đa 5 ảnh bổ sung cho từng bất động sản
- Nhấp vào các ô “Tải lên” trong phần Thư viện ảnh để thêm hình ảnh
- Những hình ảnh này sẽ hiển thị trong popup chi tiết và có thể điều hướng qua lại
- Thông tin cơ bản:
- Tiêu đề: Tên của bất động sản (ví dụ: “Căn hộ 2 phòng ngủ view biển”)
- Địa chỉ: Vị trí của bất động sản
- Đường dẫn Google Maps: Liên kết đến vị trí trên Google Maps (tùy chọn)
- Giá: Giá bán hoặc cho thuê (ví dụ: “2.5 tỷ đồng”, “15 triệu/tháng”)
- Nhãn: Nhãn hiển thị trên hình ảnh (ví dụ: “Bán”, “Cho thuê”, “Mới”, “Hot”)
- Mô tả: Thông tin chi tiết về bất động sản
Cài đặt thông tin chi tiết và tiện ích
- Thông tin về bất động sản: Điền các thông số kỹ thuật
- Phòng ngủ: Số lượng phòng ngủ
- Phòng tắm: Số lượng phòng tắm
- Diện tích: Diện tích sử dụng (m²)
- Số tầng: Số tầng của bất động sản
- Chỗ để xe: Số lượng chỗ đậu xe
- Năm xây dựng: Năm hoàn thành xây dựng
- Loại BĐS: Loại hình bất động sản (ví dụ: căn hộ, nhà phố, biệt thự)
- Trạng thái: Trạng thái của bất động sản (ví dụ: đang xây, đã hoàn thiện)
- Tiện ích: Thêm các tiện ích của bất động sản
- Nhấp vào nút “Thêm tiện ích” để thêm từng tiện ích
- Nhập tên tiện ích (ví dụ: “Hồ bơi”, “Phòng gym”, “Bảo vệ 24/7”)
- Có thể thêm nhiều tiện ích theo nhu cầu
- Để xóa tiện ích, nhấp vào biểu tượng “x” bên cạnh tiện ích đó
Lưu ý quan trọng
Nên điền đầy đủ thông tin chi tiết và tiện ích để cung cấp cái nhìn toàn diện về bất động sản. Các thông tin này sẽ hiển thị trong popup chi tiết khi người dùng nhấp vào nút “Chi tiết”. Thông tin càng đầy đủ và chính xác, khả năng chuyển đổi càng cao.
Quản lý nhiều bất động sản
- Mỗi bất động sản sẽ hiển thị dưới dạng một tab riêng biệt
- Nhấp vào tab tương ứng để chỉnh sửa thông tin của bất động sản đó
- Có thể thêm nhiều bất động sản bằng cách nhấp vào nút “Thêm bất động sản mới”
- Để xóa một bất động sản, nhấp vào nút “Xóa bất động sản” ở cuối form
Thiết lập thông tin liên hệ
Bạn có thể thiết lập thông tin liên hệ chung cho tất cả bất động sản:
- Nhấp vào tab “Thông tin liên hệ” trong khu vực tabs
- Điền các thông tin:
- Hình ảnh đại diện: Avatar của người liên hệ
- Tên liên hệ: Tên của người môi giới hoặc đại diện
- Mô tả: Mô tả ngắn về người liên hệ (ví dụ: chức vụ, kinh nghiệm)
- Số điện thoại: Số điện thoại liên hệ
- Email: Địa chỉ email liên hệ
Thông tin này sẽ hiển thị trong popup chi tiết của mỗi bất động sản, giúp người xem dễ dàng liên hệ với bạn.
Tùy chọn hiển thị nâng cao
Khối Bất động sản cung cấp các tùy chọn hiển thị nâng cao để kiểm soát chính xác khi nào và cho ai hiển thị nội dung:
- Nhấp vào nút “Display Settings” để mở rộng phần cài đặt hiển thị
- Lịch hiển thị:
- Bật tùy chọn “Schedule” để thiết lập thời gian hiển thị
- Chọn ngày bắt đầu và ngày kết thúc hiển thị khối
- Hữu ích khi bạn muốn hiển thị các bất động sản trong một khoảng thời gian cụ thể (ví dụ: thời gian diễn ra sự kiện mở bán)
- Hiển thị theo quốc gia:
- Chọn các quốc gia cụ thể để hiển thị khối
- Khối sẽ chỉ hiển thị cho người dùng từ các quốc gia được chọn
- Hữu ích khi bạn muốn nhắm mục tiêu thị trường cụ thể
- Hiển thị theo thiết bị:
- Chọn loại thiết bị (desktop, tablet, mobile) để hiển thị khối
- Khối sẽ chỉ hiển thị trên các thiết bị được chọn
- Hữu ích khi bạn muốn tối ưu hóa hiển thị cho từng loại thiết bị
- Hiển thị theo ngôn ngữ:
- Chọn các ngôn ngữ cụ thể để hiển thị khối
- Khối sẽ chỉ hiển thị cho người dùng sử dụng các ngôn ngữ được chọn
- Hữu ích khi bạn có nội dung theo ngôn ngữ cụ thể
- Hiển thị theo hệ điều hành:
- Chọn các hệ điều hành cụ thể để hiển thị khối
- Khối sẽ chỉ hiển thị trên các thiết bị chạy hệ điều hành được chọn
Chiến lược hiển thị
Sử dụng tùy chọn hiển thị theo quốc gia để nhắm mục tiêu các nhà đầu tư nước ngoài quan tâm đến bất động sản Việt Nam. Ví dụ, bạn có thể hiển thị các bất động sản nghỉ dưỡng đặc biệt cho người dùng từ Hàn Quốc, Nhật Bản hoặc Singapore – những thị trường có nhiều nhà đầu tư quan tâm đến bất động sản Việt Nam.
Các kỹ thuật tối ưu
Tối ưu hình ảnh
- Kích thước và chất lượng:
- Sử dụng hình ảnh có kích thước cân đối, tỷ lệ khung hình 16:9 hoặc 4:3
- Tối ưu hóa kích thước file để trang tải nhanh hơn (khoảng 300KB-1MB cho mỗi ảnh)
- Nén hình ảnh mà không làm giảm chất lượng hiển thị
- Thư viện ảnh:
- Chọn hình ảnh đa dạng cho thư viện, hiển thị nhiều góc nhìn của bất động sản
- Sắp xếp theo thứ tự hợp lý: tổng quan, phòng khách, phòng ngủ, bếp, phòng tắm, tiện ích
Mô tả hiệu quả
- Tiêu đề hấp dẫn:
- Bao gồm đặc điểm nổi bật (số phòng ngủ, view, vị trí)
- Ngắn gọn nhưng đầy đủ thông tin
- Mô tả chi tiết:
- Sử dụng ngôn ngữ chuyên nghiệp nhưng dễ hiểu
- Nêu bật những ưu điểm và tính năng độc đáo
- Đề cập đến khoảng cách đến các tiện ích công cộng (trường học, bệnh viện, siêu thị)
Sắp xếp bất động sản
- Ưu tiên thứ tự hiển thị:
- Đặt các bất động sản hot, mới hoặc cần đẩy mạnh lên đầu danh sách
- Cân nhắc sắp xếp theo giá, từ thấp đến cao hoặc ngược lại tùy theo đối tượng khách hàng
- Phân loại rõ ràng:
- Sử dụng nhãn để phân loại: “Bán”, “Cho thuê”, “Mới”, “Hot”, “Giảm giá”
- Điều này giúp người xem nhanh chóng tìm kiếm theo nhu cầu
Ứng dụng thực tế
Cho môi giới bất động sản
Nếu bạn là môi giới bất động sản cá nhân:
- Tạo danh sách các bất động sản bạn đang phụ trách
- Tập trung vào thông tin liên hệ với hình ảnh chuyên nghiệp
- Thêm chứng chỉ, kinh nghiệm, và thành tích trong phần mô tả liên hệ
- Sử dụng nút “Liên hệ Zalo” để tạo điều kiện liên lạc nhanh chóng
Cho công ty bất động sản
Nếu bạn đại diện cho công ty bất động sản:
- Phân loại bất động sản theo dự án hoặc khu vực
- Sử dụng ảnh đại diện là logo công ty
- Bổ sung thông tin về chính sách bán hàng, ưu đãi
- Tạo nhiều khối bất động sản cho các loại hình khác nhau (căn hộ, nhà phố, đất nền)
Cho chủ đầu tư dự án
Nếu bạn là chủ đầu tư:
- Tập trung vào hình ảnh phối cảnh chất lượng cao
- Thêm thông tin về tiện ích, tiến độ dự án
- Nhấn mạnh các ưu đãi đặc biệt, chính sách thanh toán
- Hiển thị thông tin chi tiết về pháp lý, quy hoạch
Giải thích thuật ngữ
- Biolink: Trang web đơn giản chứa nhiều liên kết và thông tin cá nhân, thường được sử dụng trong tiểu sử của các nền tảng mạng xã hội hoặc các trang thông tin cá nhân.
- Badge/Nhãn: Nhãn hiển thị trên hình ảnh bất động sản để đánh dấu trạng thái như “Bán”, “Cho thuê”, “Mới”, “Hot”.
- Popup/Modal: Cửa sổ hiển thị chi tiết bất động sản khi người dùng nhấp vào nút “Chi tiết”, không cần chuyển hướng sang trang khác.
- Responsive Design: Thiết kế tự động điều chỉnh hiển thị để phù hợp với kích thước màn hình của thiết bị người dùng.
- CTA (Call-to-Action): Phần tử kêu gọi hành động, trong trường hợp này là các nút “Chi tiết”, “Liên hệ” hoặc “Liên hệ Zalo”.
Kết luận
Khối Bất động sản là công cụ mạnh mẽ giúp bạn trưng bày các sản phẩm bất động sản một cách chuyên nghiệp và hiệu quả trên trang Biolink. Với khả năng hiển thị thông tin chi tiết, hình ảnh đẹp mắt và tích hợp thông tin liên hệ, khối này là giải pháp lý tưởng cho các cá nhân và doanh nghiệp trong lĩnh vực bất động sản.
Bằng cách tận dụng các tính năng tùy chỉnh và tuân theo các kỹ thuật tối ưu được đề cập trong hướng dẫn này, bạn có thể tạo ra một danh sách bất động sản không chỉ hấp dẫn về mặt thị giác mà còn hiệu quả trong việc chuyển đổi người xem thành khách hàng tiềm năng.
Hãy nhớ rằng, thông tin càng đầy đủ, hình ảnh càng chất lượng và cách trình bày càng chuyên nghiệp, khả năng thu hút và chuyển đổi của bạn càng cao. Khối Bất động sản không chỉ là một công cụ hiển thị thông tin mà còn là một kênh tiếp thị hiệu quả cho danh mục bất động sản của bạn.
Hướng dẫn sử dụng khối Liên kết trong Bio Link
Khối Liên kết là thành phần cơ bản và quan trọng nhất trong Bio Link, giúp bạn kết nối người xem với các trang web, mạng xã hội, hoặc bất kỳ URL nào khác. Bài viết này sẽ hướng dẫn bạn cách tùy chỉnh khối Liên kết một cách toàn diện để tạo ra trải nghiệm tốt nhất cho người dùng.
Thiết lập cơ bản
Để bắt đầu với khối Liên kết, bạn cần thiết lập các thông tin cơ bản sau:
URL đích
- Nhấp vào nút “Cài đặt chung” để hiển thị menu tùy chọn
- Nhập URL đích vào trường “Liên kết đích”
- URL này có thể là trang web, trang mạng xã hội hoặc bất kỳ liên kết nào bạn muốn chia sẻ
Tiêu đề liên kết
Tiêu đề liên kết là văn bản hiển thị trên nút. Hãy đặt tên ngắn gọn, rõ ràng để người dùng biết nút này dẫn đến đâu.
Mở trong tab mới
Tùy chọn “Mở trong tab mới” quyết định cách liên kết mở khi được nhấp vào:
- Khi bật: Liên kết sẽ mở trong tab mới, giữ nguyên trang Bio Link
- Khi tắt: Liên kết sẽ mở ở tab hiện tại, thay thế trang Bio Link
Sử dụng kiểu dáng mẫu
Kiểu dáng mẫu (Preset) giúp bạn áp dụng nhanh chóng các thiết kế đẹp mắt mà không cần thiết lập thủ công.
Để áp dụng kiểu dáng mẫu:
- Nhấp vào nút “Kiểu dáng mẫu”
- Duyệt qua các mẫu có sẵn
- Chọn mẫu phù hợp với nội dung và thương hiệu của bạn
- Nhấp vào mẫu để áp dụng ngay lập tức
Tùy chỉnh hình ảnh và icon
Thêm hình ảnh
Hình ảnh có thể làm cho liên kết của bạn nổi bật và thu hút hơn:
- Nhấp vào nút “Hình ảnh/icon”
- Chọn “Tải lên tệp” để tải lên hình ảnh từ máy tính
- Hoặc sử dụng chức năng “Dùng ảnh động GIF” để thêm GIF có sẵn
Sử dụng icon
Nếu không sử dụng hình ảnh, bạn có thể thêm icon:
- Trong trường “Icon”, nhập mã Font Awesome (ví dụ:
fas fa-link) - Bạn có thể bật “Màu icon tự động” để hệ thống tự động chọn màu phù hợp với URL
Một số icon phổ biến:
fas fa-link: Icon liên kếtfab fa-facebook: Icon Facebookfab fa-instagram: Icon Instagramfab fa-youtube: Icon YouTubefas fa-shopping-cart: Icon giỏ hàng
Tùy chỉnh thiết kế
Màu sắc và căn chỉnh
- Nhấp vào nút “Thiết kế” để mở rộng tùy chọn
- Chọn “Màu văn bản” để thay đổi màu chữ
- Chọn căn chỉnh văn bản (giữa, trái, phải, justify)
- Tùy chỉnh “Màu nền” cho liên kết của bạn
Tạo nền Gradient
Để tạo nền gradient cho liên kết:
- Nhập “Màu Gradient thứ 1” (màu bắt đầu)
- Nhập “Màu Gradient thứ 2” (màu kết thúc)
- Xem trước hiệu ứng trong hộp gradient
<div style=”height: 40px; border-radius: 8px; background: linear-gradient(0deg, #2193b0 0%, #6dd5ed 100%); margin: 10px 0;”></div>
Hiệu ứng động
Hiệu ứng chấm tròn
Bio Link cung cấp hiệu ứng chấm tròn đặc biệt để thu hút sự chú ý:
- Nhấp vào nút “Hiệu ứng động”
- Chọn kiểu hiệu ứng chấm tròn:
- Dãy màu 1: Chấm đổi màu đỏ, tím, vàng, xanh lá, cam
- Dãy màu 2: Chấm đổi màu xanh dương, xanh đậm, xanh da trời, navy
- Dãy màu 3: Chấm đổi màu cyan, teal, xanh nhạt, xanh biển
Animation
Bạn có thể thêm các hiệu ứng animation cho liên kết:
- Chọn kiểu animation từ danh sách (bounce, flash, pulse, rubberBand, v.v.)
- Chọn số lần chạy animation (1, 2, 3 lần hoặc vô hạn)
Animation sẽ hiển thị khi trang được tải hoặc khi người dùng tương tác với liên kết.
Tùy chỉnh viền và bóng đổ
Viền (Border)
- Nhấp vào nút “Border” để mở rộng tùy chọn
- Điều chỉnh độ rộng viền (0-10px)
- Chọn màu viền
- Chọn kiểu bo góc:
- Straight: Góc vuông
- Rounded: Góc bo tròn nhẹ
- Round: Góc bo tròn hoàn toàn
- Tùy chỉnh: Tự nhập giá trị border-radius
- Chọn kiểu viền (solid, dashed, dotted, double, v.v.)
Bóng đổ (Shadow)
Bóng đổ có thể tạo hiệu ứng nổi 3D cho liên kết của bạn:
- Nhấp vào nút “Border shadow”
- Bật “Sử dụng đổ bóng phức tạp” nếu bạn có tài khoản Pro
- Với đổ bóng đơn giản:
- Bạn có thể tùy chỉnh độ dịch ngang (X), độ dịch dọc (Y)
- Điều chỉnh độ mờ và độ lan rộng
- Chọn màu bóng đổ
- Với đổ bóng phức tạp (tài khoản Pro):
- Bạn có thể nhập chuỗi box-shadow CSS đầy đủ
- Hoặc chọn từ các mẫu có sẵn như “Hiệu ứng 3D”, “Hiệu ứng khắc chìm”, “Hiệu ứng nổi”, v.v.
Thiết lập hiển thị nâng cao
Lập lịch hiển thị
Tính năng lập lịch cho phép bạn hiển thị liên kết trong một khoảng thời gian cụ thể:
- Nhấp vào nút “Display settings”
- Bật công tắc “Schedule”
- Chọn ngày bắt đầu và ngày kết thúc hiển thị
Tính năng này rất hữu ích cho các chiến dịch quảng cáo, khuyến mãi có thời hạn.
Giới hạn hiển thị
Bạn có thể giới hạn đối tượng thấy được liên kết của bạn dựa trên:
- Quốc gia: Chỉ hiển thị cho người dùng từ các quốc gia cụ thể
- Thiết bị: Chỉ hiển thị trên desktop, tablet hoặc mobile
- Ngôn ngữ: Chỉ hiển thị cho người dùng sử dụng ngôn ngữ cụ thể
- Hệ điều hành: Chỉ hiển thị trên các hệ điều hành như iOS, Android, Windows, v.v.
Các lưu ý và mẹo khi sử dụng
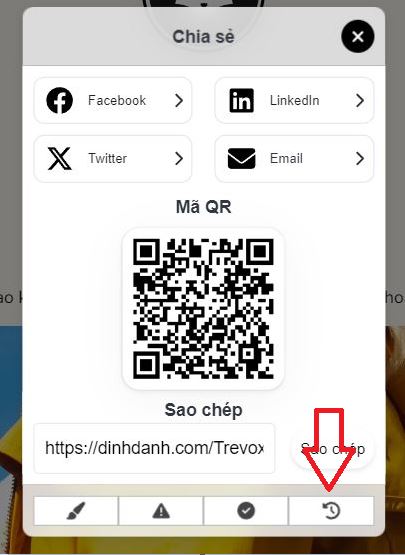
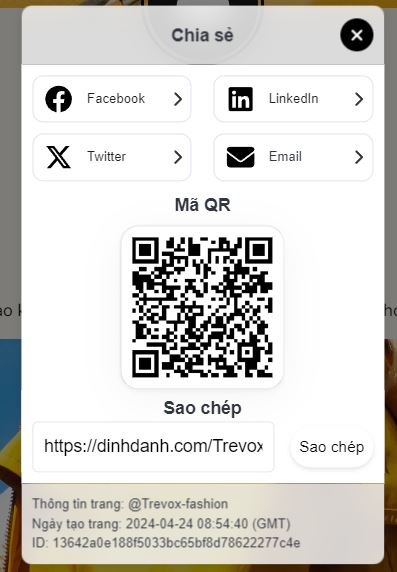
Sử dụng tính năng chia sẻ
Mỗi liên kết đều có nút ba chấm để người dùng có thể chia sẻ:
- Chia sẻ qua Facebook, Twitter, LinkedIn, Email
- Tạo mã QR để quét
- Sao chép liên kết
Tối ưu hóa trải nghiệm người dùng
- Đặt thứ tự liên kết hợp lý: Đặt liên kết quan trọng nhất ở trên cùng
- Giữ thiết kế nhất quán: Sử dụng màu sắc và phong cách nhất quán cho các liên kết cùng nhóm
- Không quá nhiều hiệu ứng: Giới hạn số lượng liên kết có animation để tránh gây rối mắt
Các tính năng Pro
Một số tính năng nâng cao chỉ có sẵn với tài khoản Pro:
- Đổ bóng phức tạp
- Đổ bóng bên trong (Inset)
- Hiệu ứng viền neon
- Hiệu ứng nút phát sáng
- Hiệu ứng 3D chuyên nghiệp
Bio Link: Trang web đơn giản chứa nhiều liên kết, thường được sử dụng trong tiểu sử mạng xã hội.
Gradient: Hiệu ứng chuyển đổi mềm mại giữa hai hay nhiều màu.
Border-radius: Đặc tính CSS xác định độ bo góc của viền.
Box-shadow: Đặc tính CSS tạo hiệu ứng bóng đổ xung quanh phần tử.
Các ví dụ liên kết phổ biến
Liên kết mạng xã hội
Sử dụng mẫu dành riêng cho mạng xã hội với màu sắc và icon tương ứng:
- Facebook: Màu xanh dương (
#1877F2) với icon Facebook - Instagram: Gradient tím-đỏ với icon Instagram
- YouTube: Màu đỏ (
#FF0000) với icon YouTube - TikTok: Màu đen với hiệu ứng gradient và icon TikTok
Liên kết thương mại điện tử
Sử dụng màu sắc nổi bật và icon giỏ hàng:
- Nút “Mua ngay”: Màu đỏ-cam với icon giỏ hàng
- Nút “Xem sản phẩm”: Màu xanh dương với icon xem
Liên kết liên hệ
Thiết kế đơn giản, dễ nhận biết:
- “Gọi ngay”: Màu xanh lá với icon điện thoại
- “Nhắn tin”: Màu xanh dương với icon tin nhắn
- “Email”: Màu đỏ nhạt với icon thư
Kết luận
Khối Liên kết là thành phần cốt lõi của Bio Link, cho phép bạn kết nối với khán giả qua nhiều nền tảng khác nhau. Bằng cách tận dụng đầy đủ các tùy chọn tùy chỉnh, bạn có thể tạo ra trải nghiệm hấp dẫn và chuyên nghiệp cho người xem.
Hãy thử nghiệm với các thiết lập khác nhau để tìm ra phong cách phù hợp nhất với thương hiệu cá nhân hoặc doanh nghiệp của bạn. Từ kiểu dáng mẫu đơn giản đến các hiệu ứng phức tạp, Bio Link cung cấp công cụ để bạn thể hiện cá tính và thu hút sự chú ý của người xem.
Hướng dẫn sử dụng khối Sản phẩm Showcase trong Bio Link
Giới thiệu
Khối Sản phẩm Showcase là một công cụ mạnh mẽ trong Bio Link cho phép bạn trưng bày các sản phẩm, dịch vụ hoặc nội dung theo cách chuyên nghiệp và hấp dẫn. Với nhiều tùy chọn thiết kế và chức năng tích hợp giỏ hàng, khối này lý tưởng cho các cửa hàng trực tuyến, người bán hàng cá nhân, người sáng tạo nội dung và bất kỳ ai muốn giới thiệu sản phẩm trên Bio Link của mình.
Cài đặt cơ bản
Thiết lập thông tin sản phẩm
- Nhấp vào nút “Cài đặt chung” để mở rộng phần cài đặt
- Nhập các thông tin cơ bản:
- Tên sản phẩm: Đặt tên ngắn gọn và mô tả rõ ràng
- Mô tả: Thêm mô tả ngắn về sản phẩm
- Giá: Nhập giá sản phẩm (có thể sử dụng định dạng như “299.000₫”)
- URL đích: Nhập liên kết đến trang chi tiết sản phẩm (nếu có)
Thêm hình ảnh sản phẩm
- Nhấp vào nút “Tải lên tệp” trong phần Cài đặt chung
- Chọn ảnh sản phẩm từ máy tính của bạn
- Lưu ý về kích thước và định dạng hình ảnh:
- Định dạng được hỗ trợ: JPG, JPEG, PNG, GIF
- Kích thước tệp tối đa: Thường là 2MB
- Tỷ lệ ảnh tốt nhất: 1:1 hoặc 4:3
Thiết lập giảm giá
Bạn có thể thiết lập phần trăm giảm giá cho sản phẩm:
- Trong phần “Nút mua hàng”, tìm mục “Phần trăm giảm giá (%)”
- Nhập số phần trăm giảm giá (ví dụ: 20 cho giảm giá 20%)
- Khi cài đặt giảm giá, hệ thống sẽ tự động hiển thị giá gốc bị gạch ngang và giá đã giảm
Chọn kiểu hiển thị
Khối Sản phẩm Showcase cung cấp nhiều kiểu thiết kế khác nhau phù hợp với từng loại sản phẩm và phong cách riêng:
- Nhấp vào nút “Kiểu dáng” để mở rộng phần cài đặt
- Chọn một trong các kiểu có sẵn:
Các kiểu hiển thị phổ biến
Ngoài ra còn có các kiểu khác như Công nghệ (phù hợp cho thiết bị điện tử), Sức khỏe (phù hợp cho sản phẩm chăm sóc sức khỏe, thực phẩm chức năng), Gaming (phù hợp cho phụ kiện và sản phẩm game), Giải trí (phù hợp cho sự kiện, vé), và Sản phẩm (thiết kế trung tính cho nhiều loại sản phẩm).
Tùy chỉnh kiểu dáng đặc biệt
Sau khi chọn kiểu, bạn có thể tùy chỉnh thêm các tùy chọn đặc biệt cho từng kiểu. Ví dụ:
- Kiểu Thời trang cao cấp:
- Tuỳ chọn viết hoa toàn bộ tiêu đề
- Điều chỉnh khoảng cách chữ
- Kiểu Công nghệ:
- Chọn biểu tượng công nghệ
- Thêm tags đặc điểm kỹ thuật
- Kiểu Sức khỏe:
- Thêm các thẻ đặc trưng (Organic, Vegan, Non-GMO,…)
- Điều chỉnh màu chủ đạo
Thiết lập phân loại sản phẩm
Nếu sản phẩm của bạn có nhiều phiên bản (màu sắc, kích cỡ,…), bạn có thể thiết lập các phân loại:
- Nhấp vào nút “Phân loại” để mở rộng phần cài đặt
- Nhấp “Thêm nhóm” để tạo một nhóm phân loại mới
- Cấu hình nhóm phân loại:
- Tên nhóm: Ví dụ “Màu sắc”, “Kích cỡ”
- Loại nhóm: Chọn “Text” (chữ), “Color” (màu sắc) hoặc “Image” (hình ảnh)
- Thêm các tùy chọn cho nhóm phân loại
- Lặp lại quy trình để thêm nhiều nhóm phân loại khác nhau
Khi người dùng chọn các phân loại khác nhau, thông tin này sẽ được lưu vào giỏ hàng, giúp bạn biết chính xác khách hàng muốn mua phiên bản nào của sản phẩm.
Cấu hình nút mua hàng
Nút mua hàng là điểm tương tác chính cho người dùng:
- Nhấp vào nút “Nút mua hàng” để mở rộng phần cài đặt
- Chọn hiển thị nút mua hàng (Có/Không)
- Tùy chỉnh văn bản nút (mặc định là “Mua ngay”)
- Điều chỉnh màu nền và màu chữ của nút
Nếu bạn tắt hiển thị nút mua hàng, toàn bộ khối sẽ trở thành một liên kết có thể nhấp vào.
Thiết lập giỏ hàng
Chức năng giỏ hàng cho phép người dùng thêm nhiều sản phẩm vào giỏ trước khi đặt hàng:
- Nhấp vào nút “Giỏ hàng” để mở rộng phần cài đặt
- Bật “Chức năng thêm vào giỏ hàng”
- Tùy chỉnh:
- Văn bản nút giỏ hàng: Mặc định là “Thêm vào giỏ”
- Thông báo thêm vào giỏ thành công: Hiển thị khi người dùng thêm sản phẩm vào giỏ
- Màu nút giỏ hàng và Màu văn bản nút giỏ hàng
Cài đặt chi tiết sản phẩm
Chức năng này cho phép hiển thị thông tin chi tiết về sản phẩm trong cửa sổ popup khi người dùng nhấp vào:
- Nhấp vào nút “Chi tiết” để mở rộng phần cài đặt
- Bật “Chức năng xem chi tiết”
- Nhập mô tả chi tiết sản phẩm vào trường văn bản
- Bạn có thể sử dụng HTML cơ bản để định dạng nội dung
Áo Hoodie Unisex Cotton
Chất liệu: 100% cotton cao cấp, dày dặn
Đặc điểm nổi bật:
- Giữ ấm tốt trong mùa lạnh
- Thiết kế unisex phù hợp mọi giới tính
- Túi kangaroo tiện lợi
- Mũ trùm đầu có dây rút điều chỉnh
Hướng dẫn giặt: Giặt máy ở nhiệt độ thấp, không tẩy, phơi trong bóng râm.
Khi bật chức năng này, nút “Xem chi tiết” sẽ xuất hiện trên sản phẩm thay vì chuyển hướng đến URL đích khi được nhấp vào.
Tùy chỉnh nâng cao
Tùy chỉnh màu sắc và căn chỉnh
- Nhấp vào nút “Tùy chỉnh” để mở rộng phần cài đặt
- Điều chỉnh các tùy chọn:
- Màu tiêu đề: Màu cho tên sản phẩm
- Căn chỉnh văn bản: Trái, giữa, phải hoặc justify
- Màu mô tả: Màu cho phần mô tả sản phẩm
- Màu giá: Màu cho phần giá sản phẩm
- Màu nền: Màu nền cho toàn bộ khối
Hiệu ứng animation
Bạn có thể thêm hiệu ứng chuyển động cho khối sản phẩm:
- Trong phần “Tùy chỉnh”, tìm mục “Animation”
- Chọn một hiệu ứng (bounce, flash, pulse, rubberBand, v.v.)
- Chọn số lần hiệu ứng chạy (1, 2, 3 lần hoặc vô hạn)
Thiết lập quy tắc hiển thị
Bạn có thể kiểm soát khi nào và cho ai hiển thị sản phẩm:
- Nhấp vào nút “Display settings” để mở rộng phần cài đặt
- Thiết lập các quy tắc hiển thị:
Lập lịch hiển thị
Sử dụng tính năng này để chỉ hiển thị sản phẩm trong một khoảng thời gian cụ thể:
- Bật công tắc “Schedule”
- Chọn ngày và giờ bắt đầu hiển thị
- Chọn ngày và giờ kết thúc hiển thị
Lập lịch hiển thị đặc biệt hữu ích cho các sản phẩm theo mùa, flash sale hoặc sản phẩm có thời hạn.
Giới hạn đối tượng xem
Bạn có thể giới hạn đối tượng xem sản phẩm dựa trên:
- Quốc gia: Chỉ hiển thị cho người dùng từ các quốc gia cụ thể
- Thiết bị: Chỉ hiển thị trên desktop, tablet hoặc mobile
- Ngôn ngữ: Chỉ hiển thị cho người dùng sử dụng ngôn ngữ cụ thể
- Hệ điều hành: Chỉ hiển thị trên các hệ điều hành như iOS, Android, Windows, v.v.
Kết hợp với các khối khác
Để tạo trải nghiệm mua sắm hoàn chỉnh, bạn có thể kết hợp khối Sản phẩm Showcase với các khối khác:
Kết hợp với Menu
Thêm khối Menu để tạo các danh mục sản phẩm, giúp người dùng dễ dàng duyệt qua các nhóm sản phẩm khác nhau:
- Tạo khối Menu với các mục như “Quần áo”, “Giày dép”, “Phụ kiện”
- Đặt ID khối cho từng nhóm sản phẩm
- Liên kết các mục menu đến ID khối tương ứng
Kết hợp với Phone Collector
Sử dụng khối Phone Collector để thu thập thông tin đặt hàng:
- Tạo khối Phone Collector với các trường thông tin cần thiết
- Trong phần “Giỏ hàng” của khối Sản phẩm Showcase, bật “Kích hoạt tính năng đặt hàng”
- Nhập ID của khối Phone Collector vào trường “Block ID của Phone Collector”
- Khi người dùng nhấp vào “Đặt hàng” từ giỏ hàng, form thu thập thông tin sẽ xuất hiện
Mẹo và thủ thuật
Tạo bộ sưu tập sản phẩm
Để tạo một cửa hàng trực tuyến hoàn chỉnh:
- Tổ chức sản phẩm thành các nhóm logic (ví dụ: theo loại, theo bộ sưu tập)
- Sử dụng khối Text để tạo tiêu đề cho mỗi nhóm
- Thêm nhiều khối Sản phẩm Showcase dưới mỗi tiêu đề
- Sử dụng khối Menu để tạo điều hướng nhanh đến từng phần
Tối ưu hóa hiệu suất bán hàng
- Sử dụng hình ảnh chất lượng cao: Hình ảnh sản phẩm rõ ràng, chuyên nghiệp làm tăng tỷ lệ chuyển đổi
- Viết mô tả hấp dẫn: Tập trung vào lợi ích và giải pháp sản phẩm mang lại
- Sử dụng các nhãn khuyến mãi: Thêm các nhãn như “New”, “Hot”, “Sale” để thu hút sự chú ý
- Tạo cảm giác khan hiếm: Sử dụng thông báo như “Chỉ còn 5 sản phẩm” hoặc “Khuyến mãi có hạn”
Theo dõi hiệu quả
Theo dõi hiệu quả của các sản phẩm để tối ưu hóa Bio Link:
- Quan sát số lượng nhấp chuột trên từng sản phẩm
- Kiểm tra tỷ lệ chuyển đổi (số người mua / số người xem)
- Điều chỉnh vị trí, thiết kế và nội dung dựa trên kết quả
Giải thích thuật ngữ
- Bio Link: Trang web “tất cả trong một” chứa nhiều liên kết và nội dung, thường được sử dụng trong tiểu sử mạng xã hội
- Phân loại sản phẩm: Các biến thể khác nhau của một sản phẩm như màu sắc, kích cỡ, phiên bản
- Block ID: Mã định danh duy nhất của mỗi khối trong Bio Link, dùng để liên kết các khối với nhau
- Gradient: Hiệu ứng chuyển đổi mềm mại giữa hai hay nhiều màu sắc
- Animation: Hiệu ứng chuyển động áp dụng cho các yếu tố trên trang web
- Popup: Cửa sổ nhỏ hiển thị thông tin bổ sung mà không cần chuyển hướng đến trang khác
Kết luận
Khối Sản phẩm Showcase là một công cụ mạnh mẽ để trưng bày và bán sản phẩm trực tiếp từ Bio Link của bạn. Với nhiều tùy chọn thiết kế và chức năng tích hợp, bạn có thể tạo ra trải nghiệm mua sắm chuyên nghiệp mà không cần một trang web riêng.
Bằng cách kết hợp các khối Sản phẩm Showcase với các khối khác như Menu và Phone Collector, bạn có thể xây dựng một cửa hàng trực tuyến mini hoàn chỉnh, phù hợp cho nhiều loại sản phẩm và dịch vụ. Hãy thử nghiệm với các kiểu dáng và tùy chọn khác nhau để tìm ra cách hiển thị hiệu quả nhất cho sản phẩm của bạn.
Hướng dẫn sử dụng khối Image Grid cho Biolink
Giới thiệu
Khối Image Grid là một công cụ mạnh mẽ cho phép bạn trưng bày sản phẩm, dịch vụ hoặc hình ảnh trong một bố cục lưới đẹp mắt trên trang Biolink của bạn. Với nhiều tùy chọn tùy biến, bạn có thể tạo ra trải nghiệm mua sắm hấp dẫn, bộ sưu tập hình ảnh chuyên nghiệp hoặc vitrine sản phẩm thú vị cho khách truy cập.
Cài đặt cơ bản
Thêm khối Image Grid vào Biolink
- Đăng nhập vào tài khoản và mở trang Biolink cần chỉnh sửa
- Nhấp vào nút “Thêm khối” hoặc “+” và chọn “Image Grid” từ danh sách khối
- Khối mới sẽ được thêm vào trang của bạn với cài đặt mặc định
Cài đặt chung
Sau khi thêm khối, bạn có thể tùy chỉnh các thiết lập chung:
- Nhấp vào nút “Cài đặt chung” trong bảng điều khiển khối
- Nhập tiêu đề lưới (sẽ hiển thị ở trên cùng của lưới)
- Tùy chọn mở liên kết trong cửa sổ mới bằng cách bật “Mở trong tab mới”
- Lưu thay đổi bằng cách nhấp vào nút “Cập nhật”
Thêm sản phẩm vào lưới
- Trong phần “Cài đặt chung”, cuộn xuống đến phần hình ảnh
- Nhấp vào nút “Thêm hình ảnh” để thêm sản phẩm mới
- Với mỗi sản phẩm, bạn cần nhập:
- Tải lên hình ảnh sản phẩm
- Tiêu đề hiển thị (tên sản phẩm)
- Mô tả hình ảnh (alt text cho SEO)
- URL đích (liên kết khi nhấp vào sản phẩm)
- Nội dung nút CTA (ví dụ: “Mua ngay”, “Xem chi tiết”)
Các trường nâng cao
Mỗi sản phẩm còn có các trường nâng cao cho phép bạn thêm:
- Badge – Nhãn nhỏ hiển thị trên sản phẩm (ví dụ: “New”, “Sale”)
- Ribbon – Ruy băng góc hoặc banner (ví dụ: “Best Seller”)
- Giá – Hiển thị giá sản phẩm (ví dụ: “$19.99”)
- Danh mục – Phân loại sản phẩm (ví dụ: “Fashion”, “Electronics”)
- Mô tả chi tiết – Văn bản hiển thị khi popup hoặc khi lật sản phẩm
Để truy cập các trường này, nhấp vào “Trường nâng cao” cho mỗi sản phẩm.
Tùy chỉnh bố cục lưới
Để điều chỉnh cách hiển thị của lưới, nhấp vào nút “Cài đặt lưới”:
- Số cột: Chọn số cột từ 1-6 (mặc định là 3)
- Khoảng cách: Đặt khoảng cách giữa các sản phẩm (0-30px)
- Bo góc: Điều chỉnh độ bo tròn các góc của hình ảnh (0-30px)
- Nền lưới: Chọn màu nền cho toàn bộ lưới
- Hiển thị tiêu đề: Bật/tắt hiển thị tiêu đề sản phẩm
- Hiển thị nút CTA: Bật/tắt hiển thị nút kêu gọi hành động
Lưới 2 cột
Lưới 3 cột
Chọn và tùy chỉnh mẫu
Khối Image Grid cung cấp nhiều mẫu (templates) đẹp mắt để thay đổi giao diện lưới của bạn:
- Nhấp vào nút “Kiểu dáng” trong bảng điều khiển khối
- Duyệt qua các mẫu có sẵn và nhấp để chọn
- Điều chỉnh “Màu chủ đạo” để thay đổi màu sắc chính của mẫu
- Tùy chỉnh các thiết lập riêng của mẫu (nếu có)
Các mẫu phổ biến
- Mặc định: Thiết kế đơn giản, chuyên nghiệp
- Hover Zoom: Phóng to hình ảnh khi di chuột qua
- Product Badges: Hiển thị nhãn sản phẩm nổi bật
- Ribbon Corner: Thêm ruy băng góc hoặc banner
- Polaroid Style: Hiệu ứng giống ảnh Polaroid
- Image Flip: Lật hình ảnh để hiển thị thông tin chi tiết
- Dark Glass Morphism: Hiệu ứng kính tối hiện đại
Lưu ý: Một số mẫu chỉ có sẵn cho người dùng PRO
Hiệu ứng và hoạt ảnh
Để thêm chuyển động và tương tác, nhấp vào nút “Hiệu ứng”:
- Kiểu hiệu ứng: Chọn giữa Fade, Slide, Zoom, Flip hoặc không có
- Hiệu ứng khi hover: Bật tùy chọn này để tạo hiệu ứng khi di chuột qua
Kết hợp hiệu ứng với mẫu phù hợp sẽ tạo ra trải nghiệm hấp dẫn cho người dùng. Ví dụ, sử dụng hiệu ứng Fade với mẫu Dark Glass Morphism tạo cảm giác hiện đại và thanh lịch.
Tính năng nâng cao
Tích hợp giỏ hàng
Để bật tính năng giỏ hàng cho sản phẩm:
- Trong “Cài đặt chung”, bật tùy chọn “Kích hoạt nút thêm vào giỏ hàng”
- Tùy chỉnh:
- Nội dung nút thêm vào giỏ hàng
- Thông báo khi thêm vào giỏ thành công
- Màu nút giỏ hàng
- Màu chữ nút giỏ hàng
Popup mô tả
Để hiển thị thông tin chi tiết trong popup thay vì dẫn đến liên kết ngoài:
- Bật tùy chọn “Kích hoạt popup mô tả” trong “Cài đặt chung”
- Đảm bảo bạn đã nhập mô tả chi tiết trong trường nâng cao của mỗi sản phẩm
- Khi người dùng nhấp vào nút CTA, một cửa sổ popup sẽ hiển thị thông tin chi tiết
Thiết lập hiển thị và nhắm mục tiêu
Để kiểm soát khi nào và ai có thể thấy khối Image Grid của bạn, nhấp vào nút hiển thị:
- Lịch trình: Đặt thời gian bắt đầu và kết thúc hiển thị
- Quốc gia: Hiển thị khối chỉ cho người dùng từ các quốc gia cụ thể
- Thiết bị: Chọn loại thiết bị (desktop, tablet, mobile) được hiển thị
- Ngôn ngữ: Nhắm mục tiêu người dùng có ngôn ngữ trình duyệt cụ thể
- Hệ điều hành: Hiển thị khối cho các hệ điều hành nhất định
Tính năng này đặc biệt hữu ích cho các chiến dịch quảng cáo theo mùa hoặc khi bạn muốn hiển thị sản phẩm khác nhau cho các thị trường khác nhau.
Kỹ thuật tối ưu
Kích thước hình ảnh
Để có hiệu suất tốt nhất:
- Tối ưu hóa hình ảnh trước khi tải lên (800-1200px là lý tưởng)
- Sử dụng định dạng JPG cho ảnh có nhiều màu sắc
- Sử dụng định dạng PNG cho hình ảnh cần độ trong suốt
- Đảm bảo hình ảnh có tỷ lệ khung hình nhất quán (lý tưởng là 1:1 cho hầu hết các mẫu)
Cách sắp xếp sản phẩm
- Mẫu Masonry: Sắp xếp sản phẩm với các chiều cao khác nhau để tạo bố cục năng động
- Tạp chí: Đặt sản phẩm quan trọng nhất ở vị trí đầu tiên để nó lớn hơn (với mẫu Magazine Layout)
- Phân loại theo màu: Sắp xếp sản phẩm tạo thành dải màu hoặc bảng màu hài hòa
Sử dụng nội dung nút hiệu quả
- Sử dụng nội dung ngắn gọn, rõ ràng (3-4 từ là lý tưởng)
- Tạo cảm giác khẩn cấp với từ ngữ như “Có hạn”, “Mua ngay”
- Điều chỉnh nội dung nút cho từng sản phẩm cụ thể
Các trường hợp sử dụng
Cửa hàng trực tuyến
Lý tưởng để hiển thị các sản phẩm bán lẻ với:
- Mẫu Product Badges để hiển thị giảm giá
- Tích hợp giỏ hàng để mua sắm dễ dàng
- Popup mô tả để xem thông tin chi tiết
Portfolio
Tuyệt vời cho nhiếp ảnh gia, nghệ sĩ và nhà thiết kế:
- Mẫu Masonry để hiển thị các tác phẩm khác nhau
- Hiệu ứng Zoom khi hover để xem chi tiết
- Popup mô tả để hiển thị thông tin dự án
Nội dung hướng dẫn
Hoàn hảo cho blogger và người sáng tạo nội dung:
- Mẫu Category Pills để phân loại bài viết
- Ribbon Corner để đánh dấu nội dung mới
- Image Flip để cung cấp mô tả tóm tắt
Lưu ý và mẹo
- Tương thích thiết bị di động: Kiểm tra lưới của bạn trên nhiều thiết bị khác nhau; lưới sẽ tự động điều chỉnh số cột trên màn hình nhỏ
- Sử dụng alt text: Điền mô tả hình ảnh cho tất cả sản phẩm để cải thiện SEO và khả năng tiếp cận
- Màu sắc nhất quán: Sử dụng bảng màu nhất quán cho màu chủ đạo, nút và nền
- Không quá tải: Giữ số lượng sản phẩm trong mỗi lưới ở mức hợp lý (9-12 sản phẩm là lý tưởng)
- Cập nhật thường xuyên: Làm mới sản phẩm và thiết kế định kỳ để giữ nội dung hấp dẫn
Khắc phục sự cố
Hình ảnh không hiển thị
- Đảm bảo hình ảnh đã được tải lên thành công
- Kiểm tra kích thước và định dạng hình ảnh (chỉ hỗ trợ JPG, PNG, GIF)
- Thử tải lại trang hoặc xóa cache trình duyệt
Nút giỏ hàng không hoạt động
- Kiểm tra xem bạn đã bật tính năng giỏ hàng trong cài đặt chung
- Đảm bảo sản phẩm có giá được nhập
- Kiểm tra kết nối internet của người dùng
Kích thước lưới không đồng đều
- Đối với Masonry Grid, đây là thiết kế có chủ đích
- Với các mẫu khác, đảm bảo tất cả hình ảnh có cùng tỷ lệ khung hình
- Thử điều chỉnh khoảng cách lưới và số cột
Kết luận
Khối Image Grid là công cụ linh hoạt và mạnh mẽ để trưng bày sản phẩm, tác phẩm nghệ thuật, hoặc bất kỳ loại nội dung trực quan nào trong trang Biolink của bạn. Bằng cách khám phá các mẫu khác nhau, thiết lập hiệu ứng, và tận dụng các tính năng nâng cao như giỏ hàng và popup, bạn có thể tạo ra trải nghiệm hấp dẫn và tương tác cho khách truy cập, đồng thời thúc đẩy mục tiêu của bạn, cho dù đó là bán hàng, triển lãm nghệ thuật, hay chia sẻ nội dung.
Hướng dẫn đầy đủ sử dụng Khối Danh sách (List Block) trong Biolink
Giới thiệu về khối danh sách
Khối danh sách (List Block) là một công cụ đa năng giúp bạn hiển thị thông tin có cấu trúc một cách rõ ràng và hấp dẫn trên trang Biolink của bạn. Bạn có thể sử dụng khối này để liệt kê các dịch vụ, tính năng sản phẩm, thành tích, hoặc bất kỳ nội dung nào cần trình bày dưới dạng danh sách có tổ chức.
Khối danh sách phù hợp với:
- Danh sách dịch vụ hoặc sản phẩm
- Hướng dẫn từng bước
- Liệt kê tính năng và lợi ích
- Thông tin liên hệ có cấu trúc
- Lịch trình sự kiện và mốc thời gian
Thêm khối danh sách vào biolink
Để bắt đầu sử dụng khối danh sách, hãy làm theo các bước sau:
- Đăng nhập vào tài khoản của bạn
- Truy cập vào trang quản lý Biolink
- Chọn trang Biolink bạn muốn thêm danh sách
- Nhấp vào nút “Thêm khối” (Add Block)
- Tìm và chọn “Danh sách” (List) từ danh sách các khối có sẵn
- Nhấp “Thêm” để tạo khối danh sách mới
Quản lý mục danh sách
Thêm mục mới
- Trong giao diện chỉnh sửa khối danh sách, nhấp vào tab “Quản lý danh sách”
- Nhấp vào nút “Thêm mục mới”
- Điền nội dung cho mục mới:
- Nhập icon (tùy chọn): Bạn có thể nhập class Font Awesome (như
fas fa-star) hoặc ký tự đặc biệt - Nhập nội dung chính cho mục
- Thêm tiêu đề phụ (nếu đã bật tính năng này)
- Thêm đường dẫn URL (nếu muốn mục này có thể nhấp vào)
- Nhập icon (tùy chọn): Bạn có thể nhập class Font Awesome (như
Sắp xếp lại các mục
Bạn có thể dễ dàng thay đổi thứ tự các mục trong danh sách:
- Di chuột đến mục bạn muốn di chuyển
- Nhấp và giữ vào biểu tượng “kéo” (⋮⋮) ở bên trái mục
- Kéo mục đến vị trí mới
- Thả để hoàn tất việc di chuyển
Xóa mục
Để xóa một mục khỏi danh sách:
- Tìm mục bạn muốn xóa
- Nhấp vào biểu tượng thùng rác (🗑️) hoặc biểu tượng X ở góc phải mục đó
- Mục sẽ được xóa ngay lập tức
Kiểu dáng danh sách
Khối danh sách cung cấp nhiều kiểu dáng khác nhau để bạn có thể chọn lựa phù hợp với nhu cầu:
Kiểu cơ bản
Đây là kiểu danh sách đơn giản nhất, hiển thị các mục theo dạng danh sách thông thường. Mỗi mục sẽ được phân tách bằng đường viền nhẹ.
Kiểu đánh số
Kiểu này tự động đánh số cho từng mục trong danh sách, rất phù hợp với hướng dẫn các bước hoặc quy trình.
Kiểu icon trái (PRO)
Kiểu này hiển thị icon ở bên trái mỗi mục, tạo điểm nhấn trực quan và thu hút sự chú ý.
Kiểu dấu kiểm (PRO)
Kiểu này sử dụng dấu kiểm (checkmark) trước mỗi mục, thích hợp để hiển thị các tính năng có sẵn hoặc các lợi ích.
Kiểu timeline (PRO)
Kiểu này tạo ra một đường thời gian dọc với các mục được sắp xếp theo thứ tự thời gian, rất phù hợp cho lịch trình, mốc thời gian hoặc tiểu sử.
Kiểu card (PRO)
Kiểu này hiển thị mỗi mục như một thẻ riêng biệt, rất phù hợp để hiển thị các dịch vụ hoặc sản phẩm với icon nổi bật.
Tùy chỉnh nâng cao
Bố cục cột
Bạn có thể tổ chức danh sách của mình thành nhiều cột để tối ưu không gian hiển thị:
- Trong tab “Quản lý danh sách”, tìm mục “Số cột hiển thị”
- Chọn số cột bạn muốn (1-4 cột)
- Lưu ý: Kiểu timeline luôn hiển thị 1 cột
Tiêu đề phụ
Tiêu đề phụ cho phép bạn thêm thông tin mô tả hoặc chi tiết bổ sung cho mỗi mục trong danh sách:
- Trong tab “Quản lý danh sách”, bật tùy chọn “Bật tiêu đề phụ”
- Khi tạo hoặc chỉnh sửa mục, bạn sẽ thấy trường nhập tiêu đề phụ
- Bạn có thể tùy chỉnh màu sắc cho tiêu đề phụ trong cài đặt
Nội dung nhiều dòng
Tính năng này cho phép nội dung của bạn hiển thị trên nhiều dòng thay vì một dòng đơn:
- Bật tùy chọn “Bật nội dung nhiều dòng”
- Khi nhập nội dung, bạn có thể sử dụng Enter để xuống dòng
- Nội dung sẽ được hiển thị đúng như cách bạn đã định dạng
Tùy chỉnh icon
Bạn có nhiều tùy chọn để cá nhân hóa icon trong danh sách của mình:
- Hình dạng icon: Chọn giữa hình tròn, vuông hoặc bo góc
- Kích thước icon: Điều chỉnh kích thước hiển thị của icon
- Đệm icon: Thêm không gian xung quanh icon để tạo điểm nhấn
- Màu icon: Tùy chỉnh màu sắc cho icon
- Màu nền icon: Thay đổi màu nền hiển thị phía sau icon
Tính năng PRO
Một số kiểu dáng và tính năng nâng cao chỉ có sẵn cho tài khoản PRO:
Kiểu dáng PRO
- Kiểu icon trái
- Kiểu dấu kiểm
- Kiểu timeline
- Kiểu card
Tùy chỉnh nâng cao dành cho tài khoản PRO
Khi sử dụng tài khoản PRO, bạn có thêm nhiều tùy chọn nâng cao cho mỗi kiểu danh sách:
- Kiểu icon trái:
- Tùy chỉnh màu nền card
- Bo tròn góc card
- Tùy chỉnh màu nền icon
- Tùy chỉnh màu icon
- Lựa chọn kiểu icon (chấm tròn, mũi tên, tùy chỉnh)
- Kiểu dấu kiểm:
- Tùy chỉnh màu nền dấu kiểm
- Tùy chỉnh màu dấu kiểm
- Lựa chọn kiểu dấu kiểm
- Kiểu timeline:
- Tùy chỉnh màu đường kẻ
- Tùy chỉnh màu chấm tròn
- Điều chỉnh kích thước chấm tròn
- Điều chỉnh khoảng cách lề trái
- Kiểu card:
- Tùy chỉnh màu nền card
- Điều chỉnh khoảng cách giữa các card
- Bo tròn góc card
- Đệm trong card
- Bật/tắt bóng đổ
Thiết lập hiển thị
Lịch trình hiển thị
Bạn có thể thiết lập khối danh sách chỉ hiển thị trong một khoảng thời gian cụ thể:
- Trong phần “Cài đặt hiển thị”, bật tùy chọn “Lịch trình”
- Thiết lập ngày bắt đầu và ngày kết thúc
- Khối danh sách sẽ chỉ hiển thị trong khoảng thời gian này
Hiển thị có điều kiện
Bạn có thể kiểm soát việc hiển thị khối danh sách dựa trên nhiều điều kiện:
- Theo quốc gia: Chỉ hiển thị cho người dùng từ các quốc gia cụ thể
- Theo thiết bị: Chỉ hiển thị trên desktop, tablet hoặc mobile
- Theo ngôn ngữ: Chỉ hiển thị cho người dùng sử dụng ngôn ngữ cụ thể
- Theo hệ điều hành: Chỉ hiển thị trên các hệ điều hành được chọn
Kỹ thuật tối ưu
Độ dài nội dung
- Giữ nội dung ngắn gọn: Mỗi mục trong danh sách nên súc tích và dễ đọc
- Cân nhắc số lượng mục: Quá nhiều mục có thể làm người dùng bị quá tải thông tin
- Sử dụng tiêu đề phụ hợp lý: Chỉ thêm tiêu đề phụ khi cần cung cấp thông tin bổ sung quan trọng
Tối ưu cho thiết bị di động
- Sử dụng bố cục một cột cho thiết bị di động để đảm bảo khả năng đọc
- Giảm kích thước icon để tiết kiệm không gian màn hình
- Kiểm tra xem trước trên các kích thước màn hình khác nhau
Mẹo chuyên nghiệp:
- Sử dụng màu sắc tương phản giữa icon và nền để dễ đọc
- Duy trì tính nhất quán trong phong cách icon và màu sắc
- Sử dụng kiểu dáng phù hợp với loại nội dung (ví dụ: timeline cho sự kiện theo thời gian)
- Kết hợp các khối danh sách với các khối khác để tạo trải nghiệm người dùng toàn diện
Giải quyết vấn đề thường gặp
Icon không hiển thị đúng
- Đảm bảo bạn đang sử dụng đúng cú pháp Font Awesome (ví dụ:
fas fa-star) - Kiểm tra xem bạn có đang sử dụng icon từ bộ Font Awesome miễn phí không
- Nếu sử dụng ký tự đặc biệt, hãy đảm bảo rằng chúng được hỗ trợ
Vấn đề hiển thị trên thiết bị di động
- Kiểm tra hiển thị trên các kích thước màn hình khác nhau
- Giảm số cột xuống 1 hoặc 2 cho thiết bị di động
- Đảm bảo kích thước font chữ đủ lớn để đọc trên màn hình nhỏ
Lỗi khi lưu thay đổi
- Đảm bảo bạn đã điền đầy đủ các trường bắt buộc
- Kiểm tra kết nối internet
- Thử làm mới trang và thực hiện lại các thay đổi
Kết luận
Khối danh sách là một công cụ linh hoạt và mạnh mẽ giúp bạn trình bày thông tin một cách có tổ chức và hấp dẫn trên trang Biolink. Với nhiều kiểu dáng và tùy chỉnh, bạn có thể tạo ra các danh sách phù hợp với nhiều loại nội dung và mục đích khác nhau.
Bằng cách nắm vững các tính năng cơ bản và nâng cao của khối danh sách, bạn có thể tạo ra trải nghiệm người dùng chuyên nghiệp và hiệu quả, giúp thông tin của bạn dễ dàng được tiếp cận và ghi nhớ.
Bắt đầu tạo danh sách ấn tượng ngay hôm nay!
Nâng cấp lên tài khoản PRO để mở khóa tất cả các tính năng nâng cao và tạo ra trải nghiệm Biolink chuyên nghiệp.
Hướng dẫn đầy đủ sử dụng khối CTA cho trang Biolink
Giới thiệu về khối CTA
Khối CTA (Call-to-Action) là một thành phần thiết yếu trong trang Biolink, giúp người xem thực hiện các hành động cụ thể như liên hệ qua email, gọi điện thoại, nhắn tin SMS hoặc kết nối qua FaceTime. Khối này không chỉ đơn thuần là một nút bấm, mà còn có thể là một phần tử thu hút với nhiều hiệu ứng và kiểu dáng hấp dẫn, giúp tăng tỷ lệ tương tác của người dùng.
💡 Thuật ngữ:
CTA (Call-to-Action): Lời kêu gọi hành động, thường là một nút bấm hoặc liên kết nhằm khuyến khích người dùng thực hiện một hành động cụ thể.
Biolink: Trang web dạng “link-in-bio” tập hợp nhiều liên kết quan trọng vào một trang duy nhất, thường được dùng trong các nền tảng mạng xã hội.
Thiết lập cơ bản khối CTA
Tạo khối CTA mới
Để bắt đầu tạo một khối CTA cho trang Biolink của bạn, hãy làm theo các bước sau:
- Đăng nhập vào tài khoản của bạn
- Điều hướng đến trang quản lý Biolink
- Nhấp vào “Thêm khối” và chọn “CTA” từ danh sách các loại khối
- Màn hình thiết lập khối CTA sẽ xuất hiện với ba tab chính: “Cài đặt chung”, “Kiểu dáng” và “Cài đặt khối”
Cài đặt loại CTA và thông tin liên hệ
Trong tab “Cài đặt chung”, bạn cần thiết lập những thông tin cơ bản:
- Loại CTA: Chọn một trong các loại sau:
- Email: Để liên hệ qua email
- Gọi điện: Để thực hiện cuộc gọi điện thoại
- SMS: Để gửi tin nhắn văn bản
- FaceTime: Để kết nối qua FaceTime
- Giá trị: Nhập thông tin tương ứng với loại CTA đã chọn:
- Địa chỉ email (cho loại Email)
- Số điện thoại (cho loại Gọi điện, SMS, FaceTime)
- Tên nút: Đặt tên hiển thị trên nút CTA, ví dụ: “Liên hệ qua email”, “Gọi cho tôi ngay”, v.v.
Ví dụ thiết lập CTA email
Cài đặt:
- Loại: Email
- Giá trị: [email protected]
- Tên nút: Gửi email cho tôi
- Icon: fa-envelope
Tùy chỉnh hình ảnh và biểu tượng
Để làm cho nút CTA của bạn trở nên sinh động hơn:
- Hình ảnh: Tải lên hình ảnh thu nhỏ để hiển thị trên nút CTA
- Biểu tượng: Thêm biểu tượng (icon) từ thư viện Font Awesome bằng cách nhập mã CSS của biểu tượng (ví dụ:
fas fa-envelopecho biểu tượng email)
Tùy chỉnh kiểu dáng nút CTA
Khối CTA cung cấp nhiều kiểu dáng nút khác nhau để phù hợp với thiết kế trang Biolink của bạn.
Chọn kiểu dáng nút
Trong tab “Kiểu dáng”, bạn sẽ thấy nhiều tùy chọn kiểu dáng khác nhau:
- Mặc định: Kiểu nút đơn giản với màu nền đặc
- Nền Gradient: Nút với hiệu ứng chuyển màu gradient sinh động
- Viền chuyển động: Nút với viền chuyển động xung quanh
- Nút Jittery: Nút với hiệu ứng rung lắc
- Nút Dubstep: Nút với hiệu ứng sóng lan tỏa
- Nút Typewriter: Nút với hiệu ứng đánh máy
- Nút Áp Lực: Nút với văn bản chạy bên dưới
- Nút Tay Chỉ: Nút với biểu tượng tay chỉ
- Nút 100 Điểm: Nút với hiệu ứng emoji 💯
- Nút Khuyến Khích: Nút với văn bản khuyến khích nhấp chuột
- Nút Cầu Vồng: Nút với hiệu ứng đổi màu cầu vồng
- Nút Viền Kép Xoay: Nút với viền kép xoay quanh
- Nút Hạt Nổi: Nút với các hạt nhỏ nổi lên
- Nút Bong Bóng: Nút với hiệu ứng bong bóng
Tùy chỉnh màu sắc nút
Mỗi kiểu dáng nút có thể được tùy chỉnh màu sắc:
- Màu chữ: Màu của văn bản hiển thị trên nút
- Màu nền: Màu nền của nút
- Màu viền: Màu viền xung quanh nút
Đối với nút có nền Gradient, bạn có thể tùy chỉnh:
- Màu bắt đầu Gradient: Màu bắt đầu của hiệu ứng gradient
- Màu kết thúc Gradient: Màu kết thúc của hiệu ứng gradient
Tùy chỉnh hiệu ứng động
Bạn có thể thêm các hiệu ứng động cho nút:
- Hiệu ứng: Chọn một hiệu ứng từ danh sách (fade, bounce, flash…)
- Số lần lặp lại: Chọn số lần hiệu ứng lặp lại (1, 2, 3 hoặc vô hạn)
Cài đặt khối nâng cao
Để tạo trải nghiệm CTA toàn diện hơn, bạn có thể kích hoạt và tùy chỉnh chế độ khối.
Kích hoạt chế độ khối
Trong tab “Cài đặt khối”, bạn sẽ thấy tùy chọn:
- Hiển thị khối: Bật tính năng này để hiển thị nút CTA trong một khối với tiêu đề và mô tả
- Khi bật chế độ khối, các tùy chọn bổ sung sẽ hiện ra
Tùy chỉnh nội dung khối
Khi đã kích hoạt chế độ khối, bạn có thể tùy chỉnh nội dung khối:
- Tiêu đề khối: Nhập tiêu đề cho khối (ví dụ: “Sẵn sàng hợp tác?”)
- Mô tả khối: Nhập mô tả chi tiết (ví dụ: “Liên hệ với tôi ngay hôm nay để thảo luận về dự án của bạn…”)
Sẵn sàng hợp tác?
Liên hệ với tôi ngay hôm nay để thảo luận về dự án của bạn hoặc cơ hội hợp tác. Hãy cùng tạo ra nội dung tuyệt vời!
Tùy chỉnh nền khối
Bạn có thể tùy chỉnh nền của khối:
- Kiểu nền khối: Chọn giữa “Màu đơn” hoặc “Gradient”
- Màu nền khối: Nếu chọn “Màu đơn”, hãy chọn một màu nền
- Màu Gradient: Nếu chọn “Gradient”, hãy cài đặt màu bắt đầu và màu kết thúc
- Hướng Gradient: Chọn hướng của hiệu ứng gradient (phải, trái, xuống dưới, lên trên, v.v.)
Tùy chỉnh viền và canh lề
Để hoàn thiện khối CTA, bạn có thể tùy chỉnh:
- Màu chữ khối: Màu của văn bản trong khối
- Canh lề nội dung khối: Canh lề trái, phải hoặc giữa
- Độ bo góc khối: Điều chỉnh độ cong của các góc khối
- Độ dày viền khối: Điều chỉnh độ dày của viền
- Màu viền khối: Chọn màu cho viền
- Kiểu viền khối: Chọn kiểu viền (solid, dashed, double…)
- Khoảng cách trong khối: Điều chỉnh đệm bên trong khối
Cài đặt hiển thị và giới hạn
Trong tab “Cài đặt hiển thị”, bạn có thể thiết lập các điều kiện hiển thị cho khối CTA.
Lên lịch hiển thị
Bạn có thể đặt thời gian hiển thị cho khối CTA:
- Lên lịch: Bật tính năng này để đặt lịch hiển thị
- Ngày bắt đầu: Chọn ngày và giờ bắt đầu hiển thị
- Ngày kết thúc: Chọn ngày và giờ kết thúc hiển thị
Giới hạn theo quốc gia và thiết bị
Bạn có thể giới hạn hiển thị khối CTA:
- Quốc gia: Chọn các quốc gia mà khối CTA sẽ hiển thị
- Thiết bị: Chọn loại thiết bị (desktop, tablet, mobile) mà khối CTA sẽ hiển thị
Giới hạn theo ngôn ngữ và hệ điều hành
Ngoài ra còn có các tùy chọn giới hạn nâng cao:
- Ngôn ngữ: Chọn các ngôn ngữ mà khối CTA sẽ hiển thị
- Hệ điều hành: Chọn các hệ điều hành (iOS, Android, Windows…) mà khối CTA sẽ hiển thị
Các kỹ thuật nâng cao
Tùy chỉnh văn bản chạy cho nút áp lực
Khi sử dụng kiểu nút “Áp Lực”, bạn có thể tùy chỉnh văn bản chạy bên dưới nút:
- Trong phần cài đặt kiểu dáng, tìm ô “Văn bản chạy bên dưới”
- Nhập các câu ngắn, phân cách bằng dấu chấm (.)
- Những câu này sẽ chạy dưới dạng marquee bên dưới nút
Ví dụ: “Bạn bè sẽ thích nó. Mẹ bạn sẽ tự hào. Mọi người đều đã làm rồi.”
Tối ưu hóa hiệu ứng viền và đổ bóng
Để tạo hiệu ứng viền và đổ bóng ấn tượng:
- Trong tab “Border”, điều chỉnh độ dày viền và màu viền
- Chọn kiểu viền phù hợp (solid, dashed, double…)
- Trong tab “Border Shadow”, điều chỉnh:
- Độ lệch X: Di chuyển bóng theo chiều ngang
- Độ lệch Y: Di chuyển bóng theo chiều dọc
- Độ mờ: Điều chỉnh mức độ mờ của bóng
- Độ lan: Điều chỉnh mức độ lan rộng của bóng
- Màu bóng: Chọn màu cho bóng đổ
Các lưu ý quan trọng khi sử dụng
Tương thích với thiết kế tổng thể
- Phối màu nhất quán: Hãy chọn màu sắc phù hợp với bảng màu chung của trang Biolink
- Kiểu dáng phù hợp: Chọn kiểu dáng nút phù hợp với tông màu và phong cách của trang
Tối ưu hóa cho trải nghiệm người dùng
- Văn bản rõ ràng: Sử dụng văn bản ngắn gọn, rõ ràng và hướng hành động
- Kích thước phù hợp: Đảm bảo nút đủ lớn để dễ nhấp, đặc biệt trên thiết bị di động
- Vị trí chiến lược: Đặt khối CTA ở vị trí dễ thấy, thường là đầu hoặc cuối trang
💡 Mẹo:
Sử dụng động từ mạnh mẽ trong tên nút CTA như “Liên hệ ngay”, “Đặt lịch hẹn”, “Nhận tư vấn miễn phí” sẽ tăng tỷ lệ nhấp chuột.
Tránh quá tải hiệu ứng
- Chọn hiệu ứng có chọn lọc: Không sử dụng quá nhiều hiệu ứng khác nhau trong cùng một trang
- Cân nhắc tốc độ tải trang: Một số hiệu ứng phức tạp có thể làm chậm trang web, đặc biệt trên các thiết bị cũ
Kết luận
Khối CTA là một công cụ mạnh mẽ giúp tăng cường tương tác trên trang Biolink của bạn. Với nhiều tùy chọn kiểu dáng, màu sắc và hiệu ứng, bạn có thể tạo ra những nút CTA bắt mắt và hiệu quả, phù hợp với mục tiêu và phong cách của mình.
Hãy thử nghiệm các kiểu dáng và cài đặt khác nhau để tìm ra sự kết hợp tối ưu, đồng thời theo dõi hiệu quả của từng kiểu CTA thông qua số lượt nhấp để liên tục cải thiện trải nghiệm người dùng.
Câu hỏi thường gặp
Tôi có thể tạo bao nhiêu khối CTA trong một trang Biolink?
Bạn có thể tạo nhiều khối CTA trong một trang Biolink, tuy nhiên nên giới hạn số lượng để tránh làm người dùng bị choáng ngợp.
Làm thế nào để biết khối CTA nào hiệu quả nhất?
Theo dõi số lượt nhấp chuột (clicks) trên từng khối CTA thông qua công cụ phân tích của nền tảng để đánh giá hiệu quả.
Tôi có thể thay đổi kiểu dáng nút sau khi đã tạo khối CTA không?
Có, bạn có thể chỉnh sửa khối CTA bất kỳ lúc nào bằng cách nhấp vào nút chỉnh sửa và thay đổi các cài đặt kiểu dáng.
Hướng dẫn đầy đủ sử dụng khối Avatar trong trang Biolink
Giới thiệu về khối Avatar
Khối Avatar là thành phần thiết yếu trong trang Biolink, giúp hiển thị hình ảnh đại diện cá nhân hoặc thương hiệu của bạn. Không chỉ đơn thuần là một hình ảnh, khối Avatar còn có thể được tùy biến với nhiều hiệu ứng đẹp mắt, tạo ấn tượng mạnh mẽ ngay từ cái nhìn đầu tiên khi người dùng truy cập vào liên kết của bạn.
💡 Thuật ngữ:
Biolink: Một trang web dạng “link-in-bio” tập hợp nhiều liên kết và nội dung vào một trang duy nhất, thường được dùng trong tiểu sử của các nền tảng mạng xã hội.
Avatar: Hình ảnh đại diện hiển thị cho cá nhân hoặc thương hiệu của bạn.
Thiết lập cơ bản khối Avatar
Tạo khối Avatar mới
Để bắt đầu tạo khối Avatar cho trang Biolink của bạn, hãy làm theo các bước sau:
- Đăng nhập vào tài khoản của bạn
- Điều hướng đến trang quản lý Biolink
- Nhấp vào “Thêm khối” và chọn “Avatar” từ danh sách các loại khối
- Màn hình cài đặt khối Avatar sẽ xuất hiện với các tab chính: “Kiểu dáng”, “Cài đặt chung”, “Border”, “Border Shadow” và “Display Settings”
Cài đặt hình ảnh và kích thước
Trong tab “Cài đặt chung”, bạn cần thiết lập những thông tin cơ bản cho Avatar:
- Tải lên hình ảnh: Nhấp vào nút “Tải lên tệp” để chọn hình ảnh đại diện từ thiết bị của bạn. Định dạng được hỗ trợ bao gồm JPG, PNG, GIF, và các định dạng hình ảnh phổ biến khác.
- Chọn kích thước: Chọn kích thước hiển thị cho Avatar của bạn:
- 75x75px (nhỏ)
- 100x100px (trung bình – khuyến nghị)
- 125x125px (lớn)
- 150x150px (rất lớn)
- Chọn kiểu hiển thị hình ảnh (Object Fit):
- Cover: Hình ảnh sẽ phủ đầy khung hiển thị, có thể bị cắt một phần
- Contain: Toàn bộ hình ảnh sẽ hiển thị trong khung, có thể có khoảng trống
- Fill: Hình ảnh sẽ bị kéo giãn để lấp đầy khung
Cover
Lấp đầy toàn bộ khung, phần ảnh thừa sẽ bị cắt
Contain
Hiển thị toàn bộ ảnh trong khung, có thể có khoảng trống
Fill
Kéo giãn ảnh lấp đầy khung, có thể bị méo
Chọn và tùy chỉnh kiểu dáng Avatar
Trong tab “Kiểu dáng”, bạn có thể chọn từ nhiều kiểu hiển thị khác nhau cho Avatar:
Kiểu dáng miễn phí
- Mặc định: Hiển thị hình ảnh đơn giản với các tùy chọn viền cơ bản
- Viền màu đơn: Thêm viền 3px đơn sắc xung quanh avatar
- Viền gradient: Thêm viền nhiều màu gradient xung quanh avatar
Mặc định
Viền màu đơn
Viền gradient
Kiểu dáng Premium (PRO)
Những kiểu dáng này chỉ khả dụng với tài khoản PRO:
- Nhịp Tim: Avatar với hiệu ứng nhịp đập như nhịp tim
- Polaroid: Hiệu ứng kiểu ảnh polaroid với khung và chú thích
- Hào Quang: Avatar với hiệu ứng ánh sáng hào quang xung quanh
- Viền Xoay: Viền đổi màu xoay quanh avatar
- Nghiêng 3D: Hiệu ứng nghiêng 3D khi di chuyển
- Blob: Avatar với hình dạng blob chuyển động
- Glitch: Hiệu ứng glitch với độ méo ảnh
- Khung Ren: Khung ren xoay quanh avatar
- Liquid Fill: Hiệu ứng nước lấp đầy một phần avatar
- Khối 3D: Avatar dưới dạng khối 3D xoay
Nhịp Tim
Polaroid
Viền Xoay
Tùy chỉnh viền và đổ bóng
Cài đặt viền (Border)
Trong tab “Border”, bạn có thể tùy chỉnh viền cho Avatar:
- Độ rộng viền: Điều chỉnh độ rộng từ 0-5px
- Màu viền: Chọn màu viền từ bảng màu
- Bo góc viền:
- Straight: Góc vuông (phù hợp với Avatar hình vuông)
- Round: Hình tròn hoàn toàn
- Rounded: Góc bo tròn nhẹ
- Kiểu viền:
- Solid: Đường viền liền
- Dashed: Đường viền đứt nét
- Double: Đường viền kép
- Outset: Đường viền nổi
- Inset: Đường viền lõm
Cài đặt đổ bóng (Border Shadow)
Trong tab “Border Shadow”, bạn có thể thêm và tùy chỉnh đổ bóng cho Avatar:
- Độ lệch X: Điều chỉnh vị trí bóng theo chiều ngang (-20px đến 20px)
- Độ lệch Y: Điều chỉnh vị trí bóng theo chiều dọc (-20px đến 20px)
- Độ mờ: Điều chỉnh độ mờ của bóng (0-20px)
- Độ lan: Điều chỉnh kích thước của bóng (0-10px)
- Màu bóng: Chọn màu cho bóng đổ
Viền đơn giản
Viền solid 3px màu xanh
Viền đứt nét
Viền dashed 2px màu đỏ
Đổ bóng
X=5px, Y=5px, Blur=15px
Cài đặt nâng cao cho từng kiểu dáng
Khi chọn một kiểu dáng, bạn sẽ thấy các tùy chọn cài đặt đặc biệt cho kiểu đó. Dưới đây là những cài đặt nâng cao cho một số kiểu phổ biến:
Nhịp Tim (Pulsing Circle)
- Màu hiệu ứng nhịp: Chọn màu cho hiệu ứng nhịp đập
Polaroid
- Chú thích: Nhập văn bản chú thích hiển thị bên dưới ảnh polaroid (ví dụ: @username)
Hào Quang (Glow Border)
- Màu hiệu ứng hào quang: Chọn màu cho hiệu ứng hào quang
Viền Xoay (Rotating Border)
- Màu gradient: Nhập danh sách màu phân cách bằng dấu phẩy
- Tốc độ xoay: Điều chỉnh tốc độ hiệu ứng xoay (1-10s)
Nghiêng 3D (Tilt Effect)
- Độ nghiêng: Điều chỉnh mức độ nghiêng (5-15°)
- Thời gian hiệu ứng: Điều chỉnh thời gian của chu kỳ hiệu ứng (2-8s)
Glitch
- Cường độ glitch: Điều chỉnh mức độ mạnh của hiệu ứng glitch (1-10)
Liquid Fill
- Phần trăm đầy: Điều chỉnh mức độ “đầy” của hiệu ứng chất lỏng (20-90%)
- Màu chất lỏng: Chọn màu sắc cho hiệu ứng chất lỏng
Khối 3D (Cube 3D)
- Tự động xoay: Bật/tắt hiệu ứng tự động xoay
- Thời gian xoay: Điều chỉnh thời gian của một chu kỳ xoay hoàn chỉnh (5-30s)
- Đối với Viền Xoay, hãy thử sử dụng nhiều màu sắc để tạo hiệu ứng cầu vồng:
#fd004c, #fe9000, #fff020, #3edf4b, #3363ff, #b102b7 - Đối với Glitch, giá trị cường độ cao (8-10) tạo hiệu ứng mạnh mẽ, trong khi giá trị thấp (2-4) tạo hiệu ứng tinh tế hơn
- Khi sử dụng Khối 3D, bạn có thể tắt tự động xoay và cho phép người dùng tương tác trực tiếp với khối bằng cách di chuyển chuột qua (chỉ có trên một số trình duyệt)
Cài đặt hiển thị và giới hạn truy cập
Trong tab “Display Settings”, bạn có thể thiết lập các điều kiện hiển thị cho khối Avatar.
Lên lịch hiển thị
Bạn có thể đặt thời gian hiển thị cho khối Avatar:
- Lên lịch: Bật tính năng này để đặt lịch hiển thị
- Ngày bắt đầu: Chọn ngày và giờ bắt đầu hiển thị
- Ngày kết thúc: Chọn ngày và giờ kết thúc hiển thị
Giới hạn theo điều kiện
Bạn có thể giới hạn hiển thị khối Avatar dựa trên các điều kiện sau:
- Quốc gia: Chọn các quốc gia mà khối Avatar sẽ hiển thị
- Thiết bị: Chọn loại thiết bị (desktop, tablet, mobile) mà khối Avatar sẽ hiển thị
- Ngôn ngữ: Chọn các ngôn ngữ mà khối Avatar sẽ hiển thị
- Hệ điều hành: Chọn các hệ điều hành (iOS, Android, Windows…) mà khối Avatar sẽ hiển thị
🔍 Ứng dụng thực tế:
Bạn có thể sử dụng cài đặt hiển thị để:
- Hiển thị ảnh đại diện khác nhau cho từng quốc gia (bằng cách tạo nhiều khối Avatar với các giới hạn khác nhau)
- Hiện thị phiên bản nhẹ hơn trên thiết bị di động để tối ưu tốc độ tải trang
- Tạo hiệu ứng Avatar theo mùa, sự kiện bằng cách lên lịch hiển thị
Các kỹ thuật nâng cao và lưu ý
Kết hợp các hiệu ứng với nội dung khác
- Đồng bộ hóa màu sắc: Sử dụng cùng một bảng màu cho Avatar và các khối khác trong trang Biolink để tạo sự nhất quán
- Tạo tương phản: Chọn màu sắc Avatar tương phản với nền trang để tạo điểm nhấn
Tối ưu hóa hình ảnh
- Kích thước file: Sử dụng hình ảnh có kích thước file nhỏ để trang tải nhanh hơn
- Tỷ lệ và cắt ảnh: Chuẩn bị hình ảnh với tỷ lệ 1:1 (vuông) trước khi tải lên để có kết quả tốt nhất
- Độ phân giải: Sử dụng hình ảnh có độ phân giải tối thiểu 2x kích thước hiển thị (ví dụ: 200x200px cho kích thước hiển thị 100x100px) để đảm bảo hình ảnh sắc nét trên màn hình độ phân giải cao
✅ Nên làm
- Sử dụng hình ảnh có độ tương phản cao
- Cắt hình ảnh theo tỷ lệ vuông trước khi tải lên
- Chọn một kiểu dáng phù hợp với thương hiệu của bạn
- Tối ưu hóa kích thước file (< 200KB)
❌ Không nên làm
- Sử dụng quá nhiều hiệu ứng phức tạp
- Tải lên hình ảnh quá nhỏ và bị nhòe
- Chọn màu viền không tương phản với ảnh
- Sử dụng hiệu ứng khối 3D trên thiết bị có hiệu suất thấp
Hiệu suất và khả năng tương thích
Một số hiệu ứng phức tạp như Khối 3D, Glitch hoặc Liquid Fill có thể ảnh hưởng đến hiệu suất trên các thiết bị cũ hoặc có cấu hình thấp. Hãy cân nhắc:
- Đối tượng người dùng: Nếu người dùng của bạn chủ yếu sử dụng thiết bị cũ hoặc kết nối internet chậm, hãy chọn hiệu ứng đơn giản hơn
- Thử nghiệm: Luôn kiểm tra trang Biolink của bạn trên nhiều thiết bị khác nhau để đảm bảo trải nghiệm tốt nhất
- Tương thích trình duyệt: Một số hiệu ứng có thể không hoạt động trên tất cả các trình duyệt. Ví dụ, hiệu ứng Khối 3D có thể không hiển thị đúng trên một số phiên bản Internet Explorer cũ
Ví dụ ứng dụng thực tế
Avatar cho cá nhân
Nếu bạn là một cá nhân, blogger, hoặc influencer, bạn có thể sử dụng:
- Polaroid: Tạo cảm giác cá nhân, gần gũi với chú thích là tên hoặc nickname của bạn
- Viền Xoay: Tạo điểm nhấn thu hút, phù hợp với tài khoản cá nhân năng động
- Hào Quang: Tạo ấn tượng chuyên nghiệp, phù hợp với hình ảnh chuyên gia, mentor
Avatar cho thương hiệu
Nếu bạn đại diện cho một thương hiệu hoặc doanh nghiệp:
- Mặc định hoặc Viền màu đơn: Phù hợp với thương hiệu chuyên nghiệp, tối giản
- Viền Gradient: Phù hợp với thương hiệu sáng tạo, nghệ thuật, thời trang
- Liquid Fill: Phù hợp với thương hiệu liên quan đến nước, đồ uống, spa, làm đẹp
Kết luận
Khối Avatar là thành phần thiết yếu trong việc tạo ấn tượng đầu tiên cho trang Biolink của bạn. Với nhiều tùy chọn kiểu dáng và khả năng tùy chỉnh, bạn có thể tạo ra một hình ảnh đại diện độc đáo, thu hút và phản ánh đúng cá tính hoặc thương hiệu của mình.
Hãy thử nghiệm với các kiểu dáng khác nhau và kết hợp các cài đặt để tìm ra phong cách phù hợp nhất. Nhớ rằng, một Avatar đẹp mắt không chỉ thu hút người xem mà còn giúp tăng khả năng nhận diện và ghi nhớ thương hiệu của bạn.
Câu hỏi thường gặp
Tôi có thể sử dụng GIF làm Avatar không?
Có, bạn có thể tải lên ảnh GIF làm Avatar. Tuy nhiên, hãy lưu ý rằng ảnh GIF có thể làm tăng kích thước trang và ảnh hưởng đến tốc độ tải.
Tôi có thể thay đổi kiểu dáng Avatar sau khi đã tạo không?
Có, bạn có thể chỉnh sửa khối Avatar bất kỳ lúc nào bằng cách nhấp vào nút chỉnh sửa và chọn kiểu dáng mới.
Các hiệu ứng Avatar có hoạt động trên tất cả các thiết bị không?
Hầu hết các hiệu ứng hoạt động tốt trên các thiết bị và trình duyệt hiện đại. Tuy nhiên, một số hiệu ứng phức tạp như Khối 3D có thể không hoạt động hoặc hiển thị không đúng trên thiết bị cũ hoặc trình duyệt lỗi thời.
Hướng dẫn đầy đủ cách tạo và tùy chỉnh mã QR chuyên nghiệp
Mã QR đã trở thành công cụ marketing và chia sẻ thông tin không thể thiếu trong thời đại số. Bài viết này sẽ hướng dẫn bạn cách tạo và tùy chỉnh mã QR đẹp mắt, chuyên nghiệp cho nhiều mục đích khác nhau.
Giới thiệu về tùy chỉnh mã QR
Mã QR không chỉ là những ô vuông đen trắng nhàm chán. Với công cụ này, bạn có thể tạo ra những mã QR độc đáo với nhiều kiểu dáng, màu sắc và thông tin khác nhau phù hợp với thương hiệu và mục đích sử dụng của bạn.
Các loại mã QR bạn có thể tạo
Hệ thống cho phép bạn tạo nhiều loại mã QR khác nhau phù hợp với nhu cầu cụ thể:
- Văn bản (Text): Lưu trữ thông điệp văn bản đơn giản
- URL: Liên kết đến trang web hoặc tài nguyên trực tuyến
- Điện thoại (Phone): Lưu số điện thoại để người dùng có thể gọi ngay
- SMS: Tạo tin nhắn SMS với nội dung được soạn sẵn
- Email: Tạo email với địa chỉ, chủ đề và nội dung
- WhatsApp: Mở cuộc trò chuyện WhatsApp với nội dung
- FaceTime: Khởi động cuộc gọi FaceTime đến số được chỉ định
- Vị trí (Location): Đánh dấu tọa độ địa lý trên bản đồ
- WiFi: Chia sẻ thông tin kết nối WiFi
- Sự kiện (Event): Tạo sự kiện với thời gian, địa điểm và thông tin
- Tiền điện tử (Cryptocurrency): Chia sẻ địa chỉ ví tiền điện tử
- vCard: Chia sẻ thông tin liên hệ đầy đủ
- PayPal: Tạo liên kết thanh toán PayPal
Các kiểu dáng mã QR có thể tạo
Hướng dẫn tạo mã QR cơ bản
Dưới đây là các bước cơ bản để tạo một mã QR đơn giản:
Bước 1: Chọn loại mã QR
Đầu tiên, bạn cần xác định loại mã QR phù hợp với mục đích của mình. Ví dụ:
- Chọn URL để liên kết đến trang web
- Chọn vCard để chia sẻ thông tin liên hệ
- Chọn WiFi để chia sẻ thông tin mạng không dây
Bước 2: Nhập thông tin cần thiết
Tùy thuộc vào loại mã QR đã chọn, bạn cần nhập các thông tin liên quan:
- Đối với URL: Nhập địa chỉ web đầy đủ (ví dụ: https://example.com)
- Đối với vCard: Nhập họ tên, số điện thoại, email, địa chỉ…
- Đối với WiFi: Nhập tên mạng (SSID), mật khẩu và loại bảo mật
Bước 3: Tùy chỉnh kiểu dáng mã QR
Sau khi nhập thông tin, bạn có thể tùy chỉnh kiểu dáng của mã QR:
- Chọn kiểu: vuông, tròn, chấm, hình trái tim, hình thoi
- Tùy chỉnh kiểu mắt trong và mắt ngoài
- Điều chỉnh kích thước và lề
Bước 4: Tùy chỉnh màu sắc
Để mã QR phù hợp với thương hiệu của bạn:
- Chọn màu nền
- Chọn màu mã QR (màu đơn hoặc gradient)
- Tùy chỉnh màu cho mắt QR code
Bước 5: Thêm logo thương hiệu (nếu cần)
Để mã QR trở nên độc đáo hơn, bạn có thể:
- Tải lên logo của bạn
- Điều chỉnh kích thước logo
Bước 6: Tải về và sử dụng
Sau khi hoàn thành, bạn có thể:
- Tải về dưới dạng SVG, PNG, JPG hoặc WEBP
- In mã QR
- Sử dụng trong tài liệu marketing, website, v.v.
Tùy chỉnh kiểu dáng mã QR
Một trong những điểm mạnh của công cụ này là khả năng tùy chỉnh mã QR theo nhiều kiểu dáng khác nhau.
Các kiểu dáng mã QR cơ bản
Công cụ cung cấp các kiểu dáng mã QR sau:
- Vuông (Square): Kiểu truyền thống với các module hình vuông
- Chấm (Dot): Các module được hiển thị dưới dạng chấm tròn
- Bo tròn (Round): Các module vuông với góc được bo tròn
- Trái tim (Heart): Các module hình trái tim, phù hợp cho sự kiện lãng mạn
- Kim cương (Diamond): Các module hình thoi, tạo vẻ sang trọng
Tùy chỉnh kiểu mắt của mã QR
Mắt QR code (những ô vuông ở 3 góc) cũng có thể được tùy chỉnh:
Kiểu mắt trong:
- Vuông (Square)
- Chấm (Dot)
- Bo tròn (Rounded)
- Kim cương (Diamond)
- Hoa (Flower)
- Lá (Leaf)
Kiểu mắt ngoài:
- Vuông (Square)
- Tròn (Circle)
- Bo tròn (Rounded)
- Hoa (Flower)
- Lá (Leaf)
Tùy chỉnh màu sắc mã QR
Màu sắc là yếu tố quan trọng giúp mã QR của bạn nổi bật và phù hợp với thương hiệu.
Màu đơn sắc
Bạn có thể chọn màu đơn sắc cho mã QR của mình:
- Màu nền: Có thể chọn bất kỳ màu nào, thường nên chọn màu sáng
- Màu mã QR: Có thể chọn bất kỳ màu nào, thường nên chọn màu tối để đảm bảo độ tương phản
Lưu ý: Nên chọn màu có độ tương phản cao giữa nền và mã QR để đảm bảo khả năng quét tốt.
Màu gradient
Bạn có thể tạo mã QR với màu gradient để thêm phần sinh động:
Các kiểu gradient:
- Dọc (Vertical): Màu chuyển từ trên xuống
- Ngang (Horizontal): Màu chuyển từ trái sang phải
- Chéo (Diagonal): Màu chuyển từ góc trên bên trái đến góc dưới bên phải
- Chéo ngược (Inverse Diagonal): Màu chuyển từ góc trên bên phải đến góc dưới bên trái
- Tỏa tròn (Radial): Màu tỏa từ trung tâm ra ngoại vi
Lưu ý khi sử dụng gradient:
- Chọn các màu có độ tương phản đủ cao với nền
- Không nên chọn các màu quá gần nhau vì sẽ làm giảm khả năng đọc
Tùy chỉnh màu cho mắt mã QR
Bạn có thể tạo điểm nhấn bằng cách tùy chỉnh màu cho mắt mã QR:
- Màu mắt trong: Màu của phần trong cùng của mắt QR
- Màu mắt ngoài: Màu của phần ngoài của mắt QR
Thêm logo vào mã QR
Thêm logo vào mã QR của bạn giúp tăng nhận diện thương hiệu và tạo điểm nhấn thú vị.
Cách thêm logo
- Chuẩn bị file logo: Nên sử dụng logo có nền trong suốt dạng PNG
- Trong phần “Logo thương hiệu”, nhấp vào nút “Chọn tệp tin”
- Tải lên logo của bạn
- Điều chỉnh kích thước logo bằng thanh trượt
Lưu ý khi thêm logo
- Kích thước logo: Không nên quá lớn (thường từ 15-25% là phù hợp)
- Vị trí logo: Luôn được đặt ở trung tâm mã QR
- Định dạng phù hợp: PNG với nền trong suốt là tốt nhất
- Kiểm tra khả năng quét: Mã QR với logo cần được kiểm tra trên nhiều thiết bị
Cách tối ưu hóa logo
- Chọn logo đơn giản, dễ nhận biết
- Tạo khoảng trắng xung quanh logo
- Sử dụng định dạng ECC (Error Correction Code) cao hơn (H – 30%) khi thêm logo
- Kiểm tra khả năng quét sau khi thêm logo
Tùy chỉnh nâng cao cho mã QR
Ngoài kiểu dáng và màu sắc, còn có các tùy chọn nâng cao giúp tối ưu hóa mã QR cho mục đích cụ thể của bạn.
Điều chỉnh kích thước
Kích thước mã QR ảnh hưởng trực tiếp đến độ phân giải và khả năng quét:
- Kích thước nhỏ (50-300px): Phù hợp cho hiển thị trên màn hình, website
- Kích thước trung bình (300-600px): Phù hợp cho tài liệu in, bảng hiệu nhỏ
- Kích thước lớn (600px+): Phù hợp cho bảng quảng cáo, áp phích lớn
Lưu ý: Kích thước càng lớn càng dễ quét từ xa, nhưng cần đảm bảo tỷ lệ giữa các module không bị biến dạng.
Điều chỉnh lề (Margin)
Lề là khoảng trắng xung quanh mã QR, rất quan trọng cho khả năng quét:
- Giá trị lề chuẩn: 4 module (khuyến nghị)
- Giá trị lề thấp (1-3): Cho không gian hạn chế, nhưng có thể khó quét
- Giá trị lề cao (5+): Cho khả năng quét tốt hơn, nhưng chiếm nhiều không gian
Lưu ý: Nên giữ giá trị lề ít nhất là 4 để đảm bảo mã QR dễ quét trên hầu hết các thiết bị.
Mã sửa lỗi (ECC – Error Correction Code)
Mã sửa lỗi quyết định khả năng đọc được mã QR ngay cả khi một phần bị hư hỏng hoặc che khuất:
- L – Thấp (7%): Khả năng sửa lỗi thấp, phù hợp khi không có logo
- M – Trung bình (15%): Mức cân bằng tốt cho hầu hết trường hợp
- Q – Khá cao (25%): Phù hợp cho môi trường có nguy cơ hư hỏng
- H – Cao (30%): Bắt buộc khi thêm logo hoặc trong môi trường khắc nghiệt
Lưu ý: Khi thêm logo vào mã QR, luôn chọn mức sửa lỗi H (30%) để đảm bảo khả năng quét.
Mã sửa lỗi (ECC)
| Cấp độ | Khả năng sửa lỗi | Khi nào sử dụng | Lưu ý |
|---|---|---|---|
| L (Low) | 7% | In ấn chất lượng caoKhông có logoMôi trường lý tưởng | Có ít dữ liệu dự phòng, nhưng cho phép lưu trữ nhiều thông tin hơn |
| M (Medium) | 15% | Hầu hết các ứng dụngLogo nhỏĐiều kiện thông thường | Cân bằng tốt giữa khả năng sửa lỗi và dung lượng dữ liệu |
| Q (Quartile) | 25% | Môi trường công nghiệpLogo kích thước vừaCó nguy cơ hư hỏng | Khả năng sửa lỗi tốt, phù hợp cho logo trung bình |
| H (High) | 30% | Thêm logo lớnMôi trường khắc nghiệtNguy cơ hư hỏng cao | Bắt buộc khi thêm logo hoặc khi mã QR có thể bị hư hỏng một phần |
Mẹo: Khi thêm logo vào mã QR, hãy luôn sử dụng mức sửa lỗi H (cao – 30%) để đảm bảo mã QR vẫn có thể quét được khi một phần bị che khuất bởi logo.
Các ứng dụng thực tế của mã QR tùy chỉnh
Mã QR có thể được ứng dụng trong nhiều lĩnh vực khác nhau. Dưới đây là những ứng dụng thực tế của mã QR được tùy chỉnh chuyên nghiệp.
Marketing và quảng cáo
- Áp phích và bảng quảng cáo: Thêm mã QR vào áp phích để người đi đường dễ dàng truy cập trang web hoặc khuyến mãi
- Tài liệu in ấn: Tích hợp mã QR vào brochure, tờ rơi để cung cấp thông tin bổ sung
- Danh thiếp: Thêm mã QR chứa thông tin liên hệ hoặc hồ sơ trực tuyến
- Sản phẩm bao bì: Gắn mã QR vào bao bì sản phẩm để cung cấp thông tin chi tiết hoặc hướng dẫn sử dụng
Nhà hàng và dịch vụ
- Thực đơn kỹ thuật số: Mã QR trên bàn để khách hàng xem thực đơn trên điện thoại
- Hệ thống đánh giá: Mã QR dẫn đến trang đánh giá dịch vụ
- Thông tin chi tiết: Mã QR cung cấp thông tin chi tiết về món ăn, thành phần, hoặc nguồn gốc thực phẩm
- Thanh toán không tiếp xúc: Mã QR kết nối với tùy chọn thanh toán di động
Sự kiện và hội nghị
- Vé điện tử: Mã QR làm vé vào cửa hoặc xác nhận đăng ký
- Tài liệu hội nghị: Mã QR dẫn đến tài liệu điện tử hoặc bài thuyết trình
- Mạng lưới: Mã QR dẫn đến hồ sơ trực tuyến của người tham dự để kết nối
- Phản hồi sự kiện: Mã QR dẫn đến biểu mẫu đánh giá sự kiện
Giáo dục và đào tạo
- Tài liệu bổ sung: Mã QR trong sách giáo khoa dẫn đến video hoặc tài nguyên học tập
- Bài tập tương tác: Mã QR dẫn đến các bài kiểm tra hoặc câu đố trực tuyến
- Bảng thông báo: Mã QR cung cấp thông tin cập nhật về lịch học hoặc thay đổi
- Đào tạo thực hành: Mã QR dẫn đến hướng dẫn video cho thiết bị hoặc quy trình
Các lỗi thường gặp và cách khắc phục
Dù công cụ tạo mã QR rất trực quan, nhưng đôi khi bạn vẫn có thể gặp một số vấn đề. Dưới đây là những lỗi thường gặp và cách khắc phục.
Mã QR không quét được
Nếu mã QR của bạn không quét được, nguyên nhân có thể là:
- Độ tương phản không đủ
- Giải pháp: Đảm bảo có sự tương phản cao giữa màu nền và màu mã QR. Tốt nhất là màu tối trên nền sáng.
- Kích thước quá nhỏ
- Giải pháp: Tăng kích thước mã QR, đặc biệt nếu nó được sử dụng từ khoảng cách xa.
- Không đủ lề
- Giải pháp: Đảm bảo có đủ lề trắng (quiet zone) xung quanh mã QR, tối thiểu 4 module.
- Logo quá lớn
- Giải pháp: Giảm kích thước logo xuống dưới 25% diện tích mã QR và sử dụng mức sửa lỗi H.
Vấn đề về thẩm mỹ
Nếu mã QR của bạn không đẹp mắt:
- Màu sắc không hài hòa
- Giải pháp: Sử dụng bảng màu phù hợp với thương hiệu của bạn. Thử các mẫu gradient có sẵn.
- Kiểu dáng không phù hợp
- Giải pháp: Thử các kiểu dáng khác nhau để tìm kiểu phù hợp với thương hiệu của bạn.
- Logo không nổi bật
- Giải pháp: Tạo viền trắng xung quanh logo hoặc đặt logo trên nền tròn trắng.
Vấn đề về nội dung
Nếu mã QR hoạt động nhưng nội dung không như mong đợi:
- URL không hoạt động
- Giải pháp: Đảm bảo URL đầy đủ với https:// và kiểm tra trang web hoạt động trước khi tạo mã QR.
- Dữ liệu quá lớn
- Giải pháp: Giảm lượng dữ liệu, sử dụng URL rút gọn, hoặc tăng kích thước mã QR.
- Ký tự đặc biệt gây lỗi
- Giải pháp: Tránh sử dụng ký tự đặc biệt trong dữ liệu, đặc biệt trong vCard và WiFi.
Hướng dẫn toàn diện về quản lý liên kết rút gọn
Hướng dẫn toàn diện về quản lý liên kết rút gọn
Giới thiệu về quản lý liên kết
Liên kết rút gọn (URL shortening) là công cụ đắc lực giúp bạn chuyển đổi các URL dài, phức tạp thành các liên kết ngắn gọn, dễ nhớ và dễ chia sẻ. Hệ thống quản lý liên kết của chúng tôi không chỉ giúp rút gọn URL mà còn cung cấp nhiều tính năng nâng cao như bảo vệ mật khẩu, giới hạn thời gian, nhắm mục tiêu theo quốc gia và nhiều tùy chọn khác.
💡 Lưu ý: Liên kết rút gọn không chỉ giúp tiết kiệm không gian trong tin nhắn hoặc bài đăng, mà còn cho phép bạn theo dõi số lượt nhấp chuột, phân tích người dùng và tùy chỉnh trải nghiệm cho từng đối tượng khác nhau.
Cấu hình URL cơ bản
Thiết lập URL đích
URL đích là địa chỉ web mà người dùng sẽ được chuyển đến khi họ nhấp vào liên kết rút gọn của bạn. Đây là bước đầu tiên và quan trọng nhất trong quá trình tạo liên kết.
- Trong phần “Thông tin URL cơ bản”, tìm trường “URL đích”.
- Nhập URL đầy đủ của trang web đích, bao gồm cả phần
https://. - Đảm bảo URL chính xác và hoạt động để tránh lỗi chuyển hướng.
🔍 Mẹo: Luôn kiểm tra URL đích của bạn trước khi lưu để đảm bảo nó hoạt động đúng. URL không hợp lệ có thể dẫn đến trải nghiệm người dùng kém và giảm tỷ lệ chuyển đổi.
Tùy chỉnh URL rút gọn
URL tùy chỉnh giúp liên kết của bạn trở nên chuyên nghiệp và dễ nhớ hơn. URL dễ nhớ có thể tăng tỷ lệ nhấp chuột lên đến 34% so với các URL ngẫu nhiên.
- Chọn tên miền từ danh sách thả xuống (nếu có nhiều tùy chọn).
- Nhập phần đuôi tùy chỉnh cho URL của bạn vào trường bên cạnh.
- Sử dụng các từ khóa ngắn, liên quan đến nội dung và dễ đọc.
Ví dụ URL tùy chỉnh tốt:
✅ example.com/summer-sale
✅ example.com/report-2024
❌ example.com/x7j2p9
Theo dõi và phân tích
Theo dõi và phân tích giúp bạn hiểu rõ hiệu quả của liên kết và hành vi người dùng, từ đó tối ưu hóa chiến lược của bạn.
Thống kê liên kết
- Nhấp vào nút “Xem thống kê chi tiết” trong phần Tracking & Analytics.
- Bạn sẽ được chuyển đến trang thống kê với các thông tin như:
- Số lượt nhấp chuột theo thời gian
- Vị trí địa lý của người dùng
- Thiết bị và trình duyệt được sử dụng
- Thời gian truy cập
Thiết lập Pixel theo dõi
Pixel theo dõi là các đoạn mã nhỏ giúp thu thập dữ liệu về hành vi người dùng sau khi họ nhấp vào liên kết của bạn.
- Nhấp vào nút “Tạo mới” trong phần Pixels.
- Chọn loại pixel bạn muốn tích hợp (Facebook, Google Analytics, v.v).
- Đánh dấu các pixel bạn muốn kích hoạt cho liên kết này.
💡 Thuật ngữ: Pixel theo dõi là đoạn mã JavaScript được sử dụng để thu thập dữ liệu về hành vi người dùng trên trang web. Chúng có thể giúp bạn theo dõi chuyển đổi, tạo đối tượng quảng cáo tùy chỉnh và đo lường hiệu quả quảng cáo.
Tạo mã QR cho liên kết
Mã QR là cách hiệu quả để chia sẻ liên kết trong các tài liệu in, áp phích hoặc thẻ danh thiếp.
- Nhấp vào nút “Tạo mã QR cho liên kết này”.
- Tùy chỉnh kích thước, màu sắc và thêm logo (nếu có).
- Tải xuống mã QR ở định dạng phù hợp với nhu cầu của bạn.
Thiết lập thời hạn và giới hạn
Kiểm soát thời gian hoạt động của liên kết giúp tạo cảm giác khẩn cấp hoặc giới hạn truy cập sau một thời điểm nhất định.
Lịch trình hoạt động
- Bật tùy chọn “Lịch trình” trong phần Thời hạn & Giới hạn.
- Thiết lập ngày và giờ bắt đầu cho liên kết của bạn.
- Thiết lập ngày và giờ kết thúc khi liên kết sẽ hết hạn.
Ứng dụng thực tế:
Thiết lập thời hạn liên kết đặc biệt hữu ích cho các chiến dịch khuyến mãi có thời gian giới hạn, sự kiện theo mùa, hoặc nội dung tạm thời khác không nên được truy cập sau một thời điểm nhất định.
Giới hạn lượt nhấp
- Nhập số lượt nhấp tối đa được phép trong trường “Giới hạn số lượt nhấp”.
- Để trống hoặc nhập “0” nếu bạn không muốn giới hạn số lượt nhấp.
- Tùy chọn: Thiết lập URL chuyển hướng sau khi đạt giới hạn lượt nhấp.
URL hết hạn
URL hết hạn là trang web mà người dùng sẽ được chuyển đến khi liên kết của bạn đã hết hạn hoặc đạt giới hạn lượt nhấp.
- Nhập URL đầy đủ vào trường “URL khi hết hạn”.
- Đảm bảo URL chuyển hướng này chứa thông tin hữu ích về lý do liên kết không còn hoạt động.
Bảo vệ liên kết của bạn
Các tính năng bảo vệ giúp kiểm soát ai có thể truy cập liên kết của bạn và cảnh báo người dùng về nội dung nhạy cảm.
Mật khẩu bảo vệ
- Nhập mật khẩu vào trường “Mật khẩu bảo vệ”.
- Mật khẩu này sẽ được yêu cầu trước khi người dùng được chuyển hướng đến URL đích.
- Sử dụng mật khẩu mạnh nhưng dễ nhớ nếu bạn cần chia sẻ nó.
Tình huống sử dụng mật khẩu bảo vệ:
- Nội dung độc quyền chỉ dành cho khách hàng trả phí
- Tài liệu nội bộ công ty không muốn công khai
- Liên kết tải xuống chỉ dành cho người dùng đã đăng ký
- Thông tin sản phẩm chưa ra mắt dành cho đối tác và nhà báo
Đánh dấu nội dung nhạy cảm
- Bật tùy chọn “Nội dung nhạy cảm” nếu liên kết của bạn chứa nội dung không phù hợp với mọi độ tuổi.
- Người dùng sẽ nhận được cảnh báo trước khi được chuyển hướng đến nội dung của bạn.
- Điều này giúp bảo vệ cả bạn và người dùng khỏi truy cập nội dung không mong muốn.
Nhắm mục tiêu thông minh
Tính năng nhắm mục tiêu cho phép bạn chuyển hướng người dùng đến các URL khác nhau dựa trên các yếu tố như quốc gia, thiết bị, ngôn ngữ trình duyệt, hoặc hệ điều hành.
Hướng dẫn cài đặt nhắm mục tiêu
- Chọn loại nhắm mục tiêu từ menu thả xuống “Chọn kiểu nhắm mục tiêu”.
- Tùy thuộc vào loại bạn chọn, thiết lập các tiêu chí và URL tương ứng.
- Nhấp vào nút “Tạo mới” để thêm nhiều tiêu chí nhắm mục tiêu nếu cần.
Các loại nhắm mục tiêu:
- Quốc gia: Chuyển hướng người dùng đến các trang phù hợp với vị trí địa lý của họ.
- Thiết bị: Điều hướng người dùng đến phiên bản của trang web tối ưu hóa cho thiết bị của họ (máy tính để bàn, điện thoại, máy tính bảng).
- Ngôn ngữ: Chuyển hướng đến phiên bản của trang web phù hợp với ngôn ngữ của trình duyệt người dùng.
- Luân phiên: Phân phối lưu lượng truy cập giữa nhiều URL theo tỷ lệ phần trăm đã chỉ định.
- Hệ điều hành: Chuyển hướng người dùng dựa trên hệ điều hành của họ (iOS, Android, Windows, v.v.).
Ứng dụng thực tế của nhắm mục tiêu
Nhắm mục tiêu theo quốc gia
Lý tưởng cho các doanh nghiệp quốc tế muốn điều hướng khách truy cập đến các trang web cụ thể theo quốc gia với ngôn ngữ và nội dung phù hợp địa phương.
Ví dụ: Điều hướng người dùng từ Mỹ đến trang web tiếng Anh, người dùng từ Việt Nam đến trang web tiếng Việt, và người dùng từ Pháp đến trang web tiếng Pháp.
Nhắm mục tiêu theo thiết bị
Giúp bạn cung cấp trải nghiệm tốt nhất cho người dùng trên mọi thiết bị, đặc biệt quan trọng nếu bạn có các phiên bản trang web khác nhau cho thiết bị di động và máy tính để bàn.
Ví dụ: Điều hướng người dùng điện thoại đến trang web tối ưu hóa cho thiết bị di động, và người dùng máy tính để bàn đến phiên bản đầy đủ của trang web.
Nhắm mục tiêu luân phiên
Rất hữu ích để phân phối lưu lượng truy cập giữa các trang đích khác nhau, cho phép bạn thực hiện kiểm tra A/B hoặc cân bằng tải giữa các máy chủ.
Ví dụ: Gửi 50% lưu lượng truy cập đến phiên bản A của trang đích và 50% còn lại đến phiên bản B để kiểm tra hiệu quả.
Cài đặt nâng cao
Các tùy chọn nâng cao giúp bạn tổ chức liên kết và tạo trải nghiệm chuyển hướng tùy chỉnh cho người dùng.
Gán liên kết vào dự án
Dự án giúp bạn tổ chức và quản lý các liên kết liên quan đến nhau một cách hiệu quả.
- Chọn dự án từ menu thả xuống trong phần Cài đặt nâng cao.
- Nếu bạn chưa có dự án phù hợp, nhấp vào “Tạo mới” để tạo dự án mới.
- Tất cả các liên kết trong cùng một dự án có thể được phân tích và quản lý cùng nhau.
Thiết lập trang Splash
Trang splash là trang trung gian hiển thị trước khi người dùng được chuyển hướng đến URL đích cuối cùng của bạn.
- Chọn trang splash từ menu thả xuống hoặc nhấp vào “Tạo mới” để tạo trang mới.
- Trang splash có thể chứa thông tin bổ sung, quảng cáo, thông báo pháp lý hoặc nội dung khác.
- Người dùng sẽ thấy trang này trước khi được chuyển đến URL đích.
Lợi ích của trang Splash:
- Hiển thị cảnh báo hoặc miễn trừ trách nhiệm pháp lý trước khi chuyển hướng
- Tạo doanh thu quảng cáo bổ sung thông qua hiển thị quảng cáo
- Cung cấp thông tin bổ sung về nội dung đích
- Tăng nhận diện thương hiệu với thiết kế tùy chỉnh
- Thu thập thông tin người dùng hoặc đăng ký hội viên
Các tùy chọn nhanh và tiện ích
Hệ thống quản lý liên kết cung cấp nhiều tùy chọn nhanh giúp bạn thao tác với liên kết của mình một cách hiệu quả.
Các tùy chọn nhanh
- Sao chép URL: Sao chép liên kết rút gọn vào clipboard với một cú nhấp chuột.
- Tạo mã QR: Tạo mã QR cho liên kết của bạn để chia sẻ trong các tài liệu in.
- Xem thống kê: Truy cập nhanh vào trang thống kê chi tiết.
- Mở liên kết: Kiểm tra liên kết của bạn trong cửa sổ mới.
- Nhắm mục tiêu: Chuyển đến phần nhắm mục tiêu để cấu hình nhanh chóng.
Quản lý menu tab
Giao diện quản lý liên kết có thiết kế dạng tab giúp bạn dễ dàng điều hướng giữa các phần cài đặt khác nhau:
- URL cơ bản: Quản lý URL đích và URL rút gọn.
- Tracking: Theo dõi và phân tích lưu lượng truy cập.
- Thời hạn: Kiểm soát khi nào liên kết hoạt động và hết hạn.
- Bảo vệ: Thêm bảo mật và bảo vệ cho liên kết của bạn.
- Mục tiêu: Cấu hình chuyển hướng thông minh dựa trên các yếu tố khác nhau.
- Nâng cao: Cài đặt bổ sung cho người dùng cao cấp.
Kỹ thuật và chiến lược nâng cao
Chiến lược quản lý liên kết hiệu quả
- Tổ chức theo dự án: Phân loại liên kết của bạn theo chiến dịch, sản phẩm hoặc mục đích để dễ dàng quản lý.
- Sử dụng URL có ý nghĩa: Thay vì sử dụng URL ngẫu nhiên, hãy tạo các slug có ý nghĩa liên quan đến nội dung.
- Theo dõi và phân tích thường xuyên: Xem xét dữ liệu hiệu suất của liên kết của bạn để tối ưu hóa chiến lược.
- Sử dụng nhắm mục tiêu cho nội dung được cá nhân hóa: Cung cấp trải nghiệm tùy chỉnh dựa trên đặc điểm người dùng.
Ứng dụng cho các loại đối tượng khác nhau
Nhà tiếp thị kỹ thuật số
Sử dụng nhắm mục tiêu theo quốc gia và thiết bị để tối ưu hóa chiến dịch quảng cáo. Theo dõi hiệu suất bằng pixel và phân tích để đo lường ROI và điều chỉnh chiến lược.
Doanh nghiệp nhỏ
Tạo URL dễ nhớ cho quảng cáo in và trực tuyến. Sử dụng mã QR để kết nối tiếp thị ngoại tuyến với trực tuyến. Thiết lập thời hạn cho ưu đãi giới hạn thời gian.
Giáo dục và đào tạo
Bảo vệ tài liệu khóa học bằng mật khẩu. Tổ chức liên kết theo dự án cho từng lớp học. Theo dõi mức độ tương tác của học sinh với các tài liệu và bài giảng.
Chuyên gia bảo mật
Tạo liên kết được bảo vệ bằng mật khẩu cho thông tin nhạy cảm. Thiết lập thời hạn cho liên kết tạm thời. Giám sát hoạt động truy cập để phát hiện các mẫu đáng ngờ.
Những lưu ý quan trọng và các mẹo
Lưu ý về bảo mật
- Thường xuyên thay đổi mật khẩu: Nếu bạn sử dụng bảo vệ bằng mật khẩu cho liên kết quan trọng, hãy thay đổi mật khẩu định kỳ.
- Kiểm tra URL đích: Đảm bảo rằng URL đích là an toàn và không chứa nội dung độc hại hoặc lừa đảo.
- Cẩn thận với thông tin nhạy cảm: Tránh chia sẻ thông tin nhạy cảm qua liên kết công khai, ngay cả khi được rút gọn.
Mẹo tối ưu hóa
- Tạo liên kết dễ nhớ: Sử dụng từ khóa ngắn gọn và liên quan trong URL tùy chỉnh của bạn.
- Kiểm tra mọi thiết bị: Luôn kiểm tra liên kết của bạn trên nhiều thiết bị và trình duyệt khác nhau.
- Thêm UTM parameters: Kết hợp các tham số UTM vào URL đích của bạn để theo dõi hiệu quả các chiến dịch khác nhau.
- Sử dụng trang splash có mục đích: Chỉ sử dụng trang splash khi chúng thêm giá trị cho người dùng, không chỉ để hiển thị quảng cáo.
Thuật ngữ quan trọng
URL rút gọn
Phiên bản ngắn gọn của URL dài, giúp dễ dàng chia sẻ và theo dõi.
Pixel theo dõi
Đoạn mã nhỏ thu thập dữ liệu về hành vi người dùng sau khi nhấp vào liên kết.
Trang splash
Trang trung gian hiển thị trước khi người dùng được chuyển đến URL đích cuối cùng.
Nhắm mục tiêu
Kỹ thuật điều hướng người dùng đến các URL khác nhau dựa trên các yếu tố như vị trí, thiết bị và ngôn ngữ.
Kết luận
Hệ thống quản lý liên kết là một công cụ mạnh mẽ có thể nâng cao đáng kể hiệu quả tiếp thị và trải nghiệm người dùng. Bằng cách tận dụng các tính năng như URL tùy chỉnh, theo dõi và phân tích, bảo vệ liên kết, và nhắm mục tiêu thông minh, bạn có thể tạo ra các chiến dịch linh hoạt và hiệu quả hơn.
Hãy nhớ rằng một liên kết rút gọn hiệu quả không chỉ ngắn gọn mà còn thông minh, có khả năng thích ứng và cung cấp thông tin chi tiết có giá trị. Bắt đầu với các cài đặt cơ bản, sau đó dần dần khám phá các tính năng nâng cao khi bạn hiểu rõ hơn về nhu cầu cụ thể của mình.
Với những hướng dẫn và các mẹo được đề cập trong bài viết này, bạn đã sẵn sàng tận dụng tối đa hệ thống quản lý liên kết để đạt được mục tiêu của mình, cho dù đó là tăng lưu lượng truy cập, cải thiện chuyển đổi, hay cung cấp trải nghiệm người dùng tốt hơn.
Những câu hỏi thường gặp
Làm thế nào để tôi bắt đầu sử dụng Định Danh?
- Bạn có thể truy cập website Định Danh và tạo tài khoản miễn phí.
- Sau khi tạo tài khoản, bạn có thể bắt đầu tạo website bio link của bạn.
Làm thế nào để tôi thay đổi tên miền của website của tôi?
- Bạn có thể mua tên miền tùy chỉnh từ nhà cung cấp tên miền và kết nối tên miền đó với website của bạn.
- Hướng dẫn chi tiết về cách kết nối tên miền có thể được tìm thấy trong tài liệu hướng dẫn sử dụng của nhà cung cấp.
- Truy cập https://dinhdanh.com/domains để thực hiện cài đặt tên miền của bạn.
Làm thế nào để tôi liên hệ với bộ phận hỗ trợ khách hàng của Định Danh?
- Bạn có thể liên hệ với bộ phận hỗ trợ khách hàng của Định Danh qua email: [email protected]
Định Danh là một nền tảng website bio link dễ sử dụng và mạnh mẽ cho phép bạn tạo website bio link chuyên nghiệp chỉ trong vài phút.
Với nhiều tính năng và tùy chỉnh, Định Danh là lựa chọn hoàn hảo cho cá nhân, doanh nghiệp nhỏ, nghệ sĩ, nhà sáng tạo nội dung số, Influencer, youtuber, streamer,…
Hãy bắt đầu tạo website bio link của bạn ngay hôm nay với Định Danh!
Tôi có thể tìm sự hỗ trợ trực tiếp ở đâu?
Bạn có thể Đặt câu hỏi tại liên kết: http://support.dinhdanh.com/dat-cau-hoi/
Hoặc truy cập diễn đàn của chúng tôi tại: http://support.dinhdanh.com/forums/
Tài liệu hướng dẫn bio link: http://support.dinhdanh.com/huong-dan/huong-dan-su-dung/
Sử dụng trên các mạng xã hội
Cách sử dụng Định Danh và cách tích hợp nó vào chiến lược truyền thông trực tuyến của bạn.
Bạn sẽ tìm thấy hướng dẫn chi tiết về cách kết nối các dịch vụ phổ biến như Google Analytics và Zapier với Định Danh, giúp bạn theo dõi hiệu suất và tự động hóa các quy trình làm việc.
Ngoài ra, bài viết cũng sẽ giải thích cách mời và quản lý thành viên nhóm trên Định Danh. Bạn sẽ cũng có được những gợi ý và kỹ thuật về cách sử dụng Định Danh với các nền tảng mạng xã hội như Facebook, Instagram, Discord, Twitch, Twitter, TikTok và YouTube để tối ưu hóa sự hiện diện trực tuyến của mình. Những hướng dẫn và lời khuyên trong bài viết này sẽ giúp bạn hiểu rõ hơn về cách tận dụng Định Danh để đạt được mục tiêu truyền thông của bạn một cách hiệu quả.
Nhóm làm việc
Hệ thống làm việc nhóm của Bio Link Định Danh là một giải pháp toàn diện cho phép nhiều người dùng cùng làm việc trên một tài khoản mà không cần chia sẻ thông tin đăng nhập. Hệ thống này được thiết kế để tạo điều kiện thuận lợi cho việc cộng tác hiệu quả giữa các thành viên trong tổ chức, đồng thời duy trì sự kiểm soát và bảo mật chặt chẽ thông qua cơ chế phân quyền chi tiết.
Thay vì làm việc độc lập, người dùng có thể tạo các nhóm làm việc riêng biệt, mời đồng nghiệp tham gia và phân công nhiệm vụ cụ thể dựa trên các cấp độ quyền hạn khác nhau. Điều này không chỉ nâng cao hiệu quả làm việc mà còn đảm bảo tính minh bạch và trách nhiệm trong quy trình làm việc.
Yêu cầu khách hàng
Trước những nhu cầu ngày càng phức tạp của các nhóm làm việc, đặc biệt là trong lĩnh vực digital marketing và quản lý nội dung online, chúng tôi đã phát triển tính năng Đội Nhóm với mục tiêu:
- Tối ưu hóa quy trình làm việc nhóm
- Tăng cường tính minh bạch và kiểm soát
- Bảo mật thông tin
- Linh hoạt trong việc phân quyền
Không gian làm việc chung
Mỗi nhóm được xem như một không gian làm việc độc lập, có ranh giới rõ ràng. Bạn có thể tạo các nhóm khác nhau cho:
- Các dự án marketing
- Nhóm kinh doanh
- Đội ngũ sáng tạo nội dung
- Nhóm quản lý thương hiệu
Đặc điểm
- Độc Lập: Mỗi nhóm có không gian riêng biệt
- Linh Hoạt: Dễ dàng tạo, chỉnh sửa và quản lý
- Bảo Mật: Thông tin được kiểm soát chặt chẽ
So sánh các gói dịch vụ và giới hạn nhóm
| Tính năng | Gói Cơ bản | Gói Chuyên nghiệp | Gói Doanh nghiệp |
|---|---|---|---|
| Số lượng nhóm | 1 | 3 | Không giới hạn |
| Thành viên mỗi nhóm | 3 | 10 | 50+ |
Tình huống thực tế và ứng dụng
Đội tiếp thị đa kênh
- Cấu trúc: 1 quản lý, 3 chuyên viên nội dung, 2 nhà phân tích
- Phân quyền: Quản lý có quyền đầy đủ; chuyên viên nội dung có quyền Tạo và Cập nhật Bio links; nhà phân tích có quyền Xem tất cả và Cập nhật Pixels
- Quy trình: Đội này quản lý nhiều Bio links cho các chiến dịch khác nhau, phân tích hiệu suất và tối ưu hóa liên tục
Đại lý tiếp thị số
- Cấu trúc: Quản lý khách hàng, nhóm sáng tạo, nhóm kỹ thuật
- Phân quyền: Khách hàng có quyền Xem; nhóm sáng tạo có quyền Tạo và Cập nhật liên kết; nhóm kỹ thuật có quyền đầy đủ với Pixels và tên miền
- Quy trình: Cộng tác chặt chẽ giữa các bộ phận để tạo và quản lý Bio links cho nhiều khách hàng khác nhau
Doanh nghiệp nhỏ
- Cấu trúc: Chủ doanh nghiệp, trợ lý, freelancer
- Phân quyền: Chủ doanh nghiệp có quyền đầy đủ; trợ lý có quyền Tạo và Cập nhật; freelancer có quyền giới hạn cho dự án cụ thể
- Quy trình: Quản lý linh hoạt các Bio links cho website doanh nghiệp, chiến dịch tiếp thị và sự kiện
Hệ thống làm việc nhóm của dịch vụ Bio Link Định Danh cung cấp một giải pháp toàn diện cho việc cộng tác và phân quyền linh hoạt. Bằng cách kết hợp cấu trúc phân quyền chi tiết với quy trình làm việc trực quan, hệ thống cho phép các tổ chức mọi quy mô tối ưu hóa quy trình làm việc, duy trì tính bảo mật và nâng cao hiệu quả.
Từ doanh nghiệp nhỏ đến đại lý tiếp thị lớn, hệ thống cung cấp khả năng tùy chỉnh và mở rộng để đáp ứng nhu cầu cụ thể của từng đội. Bằng cách hiểu rõ cấu trúc quyền, quy trình thiết lập và các tình huống ứng dụng thực tế, người dùng có thể tận dụng tối đa tiềm năng của hệ thống làm việc nhóm để đạt được mục tiêu kinh doanh và tiếp thị của họ.
Hệ thống phân quyền
Cấu trúc hệ thống phân quyền
Hệ thống phân quyền của Bio Link Định Danh được thiết kế với bốn cấp độ quyền hạn chính, cho phép kiểm soát chi tiết đến từng loại tài nguyên:
1. Quyền xem (View)
- Phạm vi: Cho phép thành viên chỉ có thể xem tất cả các tài nguyên trong hệ thống
- Ứng dụng: Lý tưởng cho các vai trò tư vấn, quan sát viên hoặc những người cần theo dõi tiến độ mà không cần chỉnh sửa
- Hạn chế: Không thể thực hiện bất kỳ thay đổi nào đối với dữ liệu
2. Quyền tạo (Create)
- Phạm vi: Cho phép thành viên tạo mới các tài nguyên như liên kết, pixels, dự án, Bio links, mã QR và tên miền tùy chỉnh
- Ứng dụng: Phù hợp cho người sáng tạo nội dung, nhà phát triển và nhà thiết kế
- Hạn chế: Có thể không có quyền chỉnh sửa hoặc xóa các tài nguyên do người khác tạo
3. Quyền cập nhật (Update)
- Phạm vi: Cho phép thành viên chỉnh sửa và cập nhật các tài nguyên hiện có
- Ứng dụng: Thích hợp cho quản lý nội dung, biên tập viên và người giám sát dự án
- Đặc điểm: Có thể chỉnh sửa liên kết, cập nhật cấu hình pixels, điều chỉnh Bio links và tùy chỉnh mã QR
4. Quyền xóa (Delete)
- Phạm vi: Cho phép thành viên xóa các tài nguyên như liên kết, pixels, dự án, dữ liệu, Bio links, mã QR và tên miền tùy chỉnh
- Ứng dụng: Thường được cấp cho quản trị viên và người quản lý cấp cao
- Cảnh báo: Quyền này cần được cấp thận trọng vì các hành động xóa thường không thể hoàn tác
Các loại tài nguyên được quản lý
Hệ thống cho phép phân quyền chi tiết đến từng loại tài nguyên cụ thể:
- Liên kết (Links): Các đường dẫn được tạo và quản lý trong hệ thống
- Pixels: Mã theo dõi và phân tích người dùng
- Dự án (Projects): Các nhóm công việc hoặc chiến dịch riêng biệt
- Khối Bio links: Các trang hồ sơ tùy chỉnh chứa nhiều liên kết
- Mã QR: Mã QR được tạo và quản lý trong hệ thống
- Tên miền tùy chỉnh: Các tên miền được kết nối với tài khoản
- Dữ liệu (Data): (Chỉ xuất hiện trong phần Xóa) Thông tin và dữ liệu phân tích

Quy trình thiết lập và quản lý
Bước 1: Tạo đội nhóm mới
- Truy cập vào phần “Nhóm của tôi” từ bảng điều khiển
- Chọn “Tạo đội nhóm mới”
- Đặt tên cho nhóm phản ánh mục đích hoặc dự án
- Thiết lập mô tả và các thông tin cơ bản khác
- Mỗi đội nhóm hoạt động như một không gian làm việc riêng biệt với các cấu hình và quyền riêng
Bước 2: Mời thành viên tham gia
- Thêm đồng nghiệp thông qua địa chỉ email
- Hệ thống tự động gửi lời mời với liên kết tham gia
- Người được mời có thể chấp nhận và tạo tài khoản nếu chưa có
- Người được mời sẽ thấy nhóm trong phần “Tư cách thành viên” sau khi tham gia
Bước 3: Phân quyền chi tiết
- Cấu hình quyền cho từng thành viên dựa trên vai trò và trách nhiệm
- Có thể cấp quyền khác nhau cho các loại tài nguyên khác nhau
- Ví dụ: Một thành viên có thể có quyền Tạo và Cập nhật đối với Liên kết, nhưng chỉ có quyền Xem đối với Mã QR
- Quyền có thể được điều chỉnh bất kỳ lúc nào theo nhu cầu thay đổi
Bước 4: Quản lý và giám sát
- Theo dõi hoạt động của các thành viên trong nhóm
- Xem lịch sử thay đổi và đóng góp
- Điều chỉnh quyền khi cần thiết
- Quản lý các yêu cầu truy cập và vấn đề phát sinh
Các vai trò trong hệ thống làm việc nhóm
Chủ sở hữu (Owner)
- Tạo và quản lý toàn bộ đội nhóm
- Có tất cả các quyền trên mọi tài nguyên
- Chịu trách nhiệm phân quyền cho thành viên khác
- Có thể xóa hoặc tái cấu trúc đội nhóm
- Quản lý tài khoản thanh toán và đăng ký gói dịch vụ
Quản trị viên (Admin)
- Được chủ sở hữu ủy quyền với quyền hạn rộng
- Có thể quản lý hầu hết các khía cạnh của đội nhóm
- Có thể mời và quản lý thành viên
- Thường có quyền Tạo, Cập nhật trên hầu hết tài nguyên
- Quyền Xóa có thể được cấp tùy theo cấu hình
Biên tập viên (Editor)
- Tập trung vào việc tạo và cập nhật nội dung
- Thường có quyền Tạo và Cập nhật đối với Liên kết và Bio links
- Có thể có quyền hạn chế đối với tài nguyên kỹ thuật như Pixels
- Không có quyền xóa các tài nguyên quan trọng
Người xem (Viewer)
- Chỉ có quyền Xem trên các tài nguyên
- Có thể theo dõi tiến độ và kết quả
- Không thể thực hiện thay đổi đối với bất kỳ tài nguyên nào
- Thích hợp cho các bên liên quan cần được cập nhật nhưng không tham gia trực tiếp
FAQ
Quyền truy cập và quản lý
- Làm thế nào để đảm bảo an toàn khi cấp quyền cho thành viên mới?
- Bắt đầu với quyền hạn chế và mở rộng dần dựa trên nhu cầu và tin cậy
- Sử dụng chức năng giám sát để theo dõi hoạt động ban đầu
- Thiết lập các giai đoạn thử nghiệm trước khi cấp quyền toàn diện
- Có thể phân quyền khác nhau cho cùng một thành viên trong các dự án khác nhau không?
- Có, bạn có thể mời một thành viên vào nhiều nhóm với các quyền khác nhau
- Sử dụng cấu trúc nhóm khác nhau cho các dự án hoặc khách hàng riêng biệt
- Điều này cho phép một người có thể là quản trị viên trong một dự án nhưng chỉ là người xem trong dự án khác
- Làm thế nào để chuyển quyền sở hữu nhóm cho người khác?
- Không thể chuyển quyền sở hữu, bạn chỉ có thể rời nhóm.
Hiệu suất và sử dụng
- Hệ thống làm việc nhóm có ảnh hưởng đến tốc độ tải của Bio links không?
- Không, việc phân quyền và cộng tác chỉ ảnh hưởng đến giao diện quản trị
- Bio links công khai vẫn hoạt động với hiệu suất tối ưu
- Hệ thống được thiết kế để tách biệt quản trị và hiển thị người dùng cuối
- Làm thế nào để theo dõi ai đã thực hiện thay đổi cụ thể trên một Bio link?
- Mọi thao tác đều không thể hoàn tác, bạn hãy giao quyền cho người đáng tin tưởng.
- Có thể giới hạn thời gian truy cập cho thành viên tạm thời không?
- Không, bạn hãy xóa thành viên nếu bạn không muốn.
Tích hợp và mở rộng
- Làm thế nào để mở rộng quy mô hệ thống khi đội nhóm phát triển?
- Thiết kế cấu trúc nhóm có khả năng mở rộng từ đầu
- Sử dụng nhóm con cho các dự án hoặc phòng ban
- Nâng cấp gói dịch vụ khi cần thêm thành viên hoặc tính năng
Tên miền tùy chỉnh
Giới thiệu về tên miền tùy chỉnh
Tên miền tùy chỉnh cho phép bạn sử dụng tên miền riêng (ví dụ: tenmien.com) thay vì tên miền mặc định của hệ thống (dinhdanh.com). Việc này mang lại nhiều lợi ích:
- Thương hiệu chuyên nghiệp hơn
- Tăng độ tin cậy với người dùng
- Dễ nhớ và dễ chia sẻ hơn
- Tăng khả năng nhận diện thương hiệu
Cách thêm tên miền tùy chỉnh
Bước 1: Mua tên miền
Trước tiên, bạn cần sở hữu một tên miền. Bạn có thể mua tên miền từ các nhà cung cấp như Namecheap, GoDaddy, hoặc các nhà đăng ký tên miền Việt Nam như PA Việt Nam, Hostinger, iNET, v.v.
Bước 2: Thêm tên miền vào hệ thống
- Đăng nhập vào tài khoản của bạn
- Điều hướng đến phần “Tên miền” (Domains)
- Nhấp vào nút “Thêm tên miền” hoặc “Tạo”
- Nhập tên miền của bạn (ví dụ: tenmien.com) vào trường “Tên miền”
- Nhấp vào “Tạo” để thêm tên miền
Cấu hình DNS
Sau khi thêm tên miền, bạn cần cấu hình DNS để trỏ tên miền về máy chủ của chúng tôi.
Trỏ bản ghi A
- Đăng nhập vào bảng điều khiển của nhà cung cấp tên miền
- Tìm phần quản lý DNS hoặc quản lý Zone
- Tạo bản ghi A mới hoặc chỉnh sửa bản ghi A hiện có
- Trỏ tên miền của bạn (ví dụ: tenmien.com) đến địa chỉ IP của máy chủ: 15.235.162.233
- Lưu thay đổi
Trỏ bản ghi CNAME (tùy chọn)
Nếu bạn muốn sử dụng cả www.tenmien.com:
- Tạo bản ghi CNAME mới
- Đặt tên là “www”
- Trỏ đến tên miền gốc của bạn (ví dụ: tenmien.com)
- Lưu thay đổi
Lưu ý: Việc thay đổi DNS có thể mất từ 24-48 giờ để lan truyền hoàn toàn trên internet.
Giải quyết vấn đề SSL
SSL (Secure Sockets Layer) là giao thức bảo mật giúp mã hóa dữ liệu truyền tải giữa trình duyệt của người dùng và máy chủ web. Khi sử dụng tên miền tùy chỉnh, việc cài đặt SSL là rất quan trọng để:
- Bảo vệ thông tin người dùng
- Tăng độ tin cậy của trang web
- Cải thiện thứ hạng SEO
- Tránh cảnh báo “Không an toàn” từ trình duyệt
Vấn đề thường gặp với SSL
- Chứng chỉ SSL không được cài đặt đúng cách
- Chứng chỉ hết hạn
- Chứng chỉ không hỗ trợ tên miền phụ
- Mixed content (nội dung hỗn hợp) trên trang web
Sử dụng SSL Cloudflare miễn phí
Cloudflare cung cấp SSL miễn phí và dễ dàng cài đặt. Đây là cách để thiết lập:
Bước 1: Đăng ký tài khoản Cloudflare
- Truy cập cloudflare.com
- Đăng ký tài khoản mới hoặc đăng nhập vào tài khoản hiện có
Bước 2: Thêm tên miền vào Cloudflare
- Nhấp vào “Add a Site” (Thêm trang web)
- Nhập tên miền của bạn và nhấp “Add Site” (Thêm trang web)
- Chọn gói Free và nhấp “Continue” (Tiếp tục)
Bước 3: Cấu hình DNS trên Cloudflare
- Cloudflare sẽ quét và nhập các bản ghi DNS hiện có
- Xác minh rằng bản ghi A đang trỏ đến IP máy chủ của chúng tôi
- Đảm bảo biểu tượng đám mây (proxy) được bật (màu cam)
Bước 4: Thay đổi Nameserver
- Cloudflare sẽ cung cấp cho bạn 2 nameserver
- Đăng nhập vào bảng điều khiển của nhà cung cấp tên miền
- Tìm phần quản lý Nameserver
- Thay đổi nameserver hiện tại thành nameserver của Cloudflare
- Lưu thay đổi
Bước 5: Cấu hình SSL trên Cloudflare
- Sau khi nameserver đã được cập nhật (có thể mất tới 24 giờ)
- Trong bảng điều khiển Cloudflare, đi đến tab “SSL/TLS”
- Đặt chế độ SSL thành “Full” hoặc “Full (Strict)”
- Bật “Always Use HTTPS” trong phần “Edge Certificates”
Cấu hình URL tùy chỉnh
URL chỉ mục tùy chỉnh
“URL chỉ mục tùy chỉnh” cho phép bạn chuyển hướng người dùng khi họ truy cập vào tên miền gốc của bạn (ví dụ: tenmien.com).
Tại sao cần thiết lập này? Hệ thống biolink chỉ hoạt động với cấu trúc đường dẫn domain.com/url-cua-ban. Khi người dùng truy cập domain.com (chỉ mục), hệ thống cần biết nên chuyển hướng đến đâu.
Cách cấu hình:
- Đi đến phần “Tên miền” hoặc “Domains”
- Nhấp vào tên miền bạn muốn cấu hình
- Tìm trường “URL chỉ mục tùy chỉnh”
- Nhập URL bạn muốn chuyển hướng khi người dùng truy cập tên miền chỉ mục (ví dụ: https://tenmien.com/trang-chu hoặc https://dinhdanh.com/your-main-biolink)
- Lưu thay đổi
Ví dụ: Khi người dùng truy cập tenmien.com, họ sẽ được chuyển hướng đến tenmien.com/trang-chu
URL tùy chỉnh 404 not found
“URL tùy chỉnh 404 not found” xác định trang mà người dùng sẽ được chuyển hướng đến khi họ truy cập một URL không tồn tại.
Cách cấu hình:
- Đi đến phần “Tên miền” hoặc “Domains”
- Nhấp vào tên miền bạn muốn cấu hình
- Tìm trường “URL tùy chỉnh 404 not found”
- Nhập URL bạn muốn chuyển hướng khi người dùng truy cập URL không tồn tại (ví dụ: https://tenmien.com/404 hoặc https://tenmien.com/trang-chu)
- Lưu thay đổi
Ví dụ: Khi người dùng truy cập tenmien.com/url-khong-ton-tai, họ sẽ được chuyển hướng đến tenmien.com/404
Áp dụng tên miền tùy chỉnh cho Biolink cụ thể
Sau khi đã thiết lập tên miền, bạn có thể áp dụng nó cho các trang biolink cụ thể:
- Đi đến danh sách các biolink của bạn
- Chọn biolink bạn muốn sử dụng với tên miền tùy chỉnh
- Nhấp vào “Cài đặt” hoặc “Chỉnh sửa”
- Tìm phần “Tùy chỉnh URL”
- Từ menu drop-down, chọn tên miền tùy chỉnh thay vì tên miền mặc định (dinhdanh.com)
- Lưu thay đổi
Sau khi hoàn tất, URL của biolink sẽ có dạng: tenmien.com/url-cua-ban thay vì dinhdanh.com/url-cua-ban
Các vấn đề thường gặp và cách khắc phục
Tên miền không hoạt động
- Kiểm tra lại cấu hình DNS, đảm bảo bản ghi A trỏ đến IP máy chủ chính xác
- Đảm bảo đã đợi đủ thời gian lan truyền DNS (24-48 giờ)
- Kiểm tra xem tên miền đã được xác nhận trong hệ thống chưa
Vấn đề SSL
- Nếu sử dụng Cloudflare, đảm bảo chế độ SSL được đặt thành “Full” hoặc “Full (Strict)”
- Kiểm tra xem bạn có đang truy cập trang web bằng HTTPS không
- Xóa cache trình duyệt và thử lại
URL tùy chỉnh không hoạt động
- Đảm bảo URL đã được nhập chính xác (bao gồm cả http:// hoặc https://)
- Kiểm tra xem biolink được chỉ định có tồn tại không
- Đảm bảo tên miền đã được xác nhận và hoạt động
Việc thiết lập tên miền tùy chỉnh có thể mất một chút thời gian và nỗ lực, nhưng những lợi ích mà nó mang lại là rất đáng giá. Nếu bạn gặp bất kỳ khó khăn nào trong quá trình thiết lập, đừng ngần ngại liên hệ với đội ngũ hỗ trợ của chúng tôi để được trợ giúp.